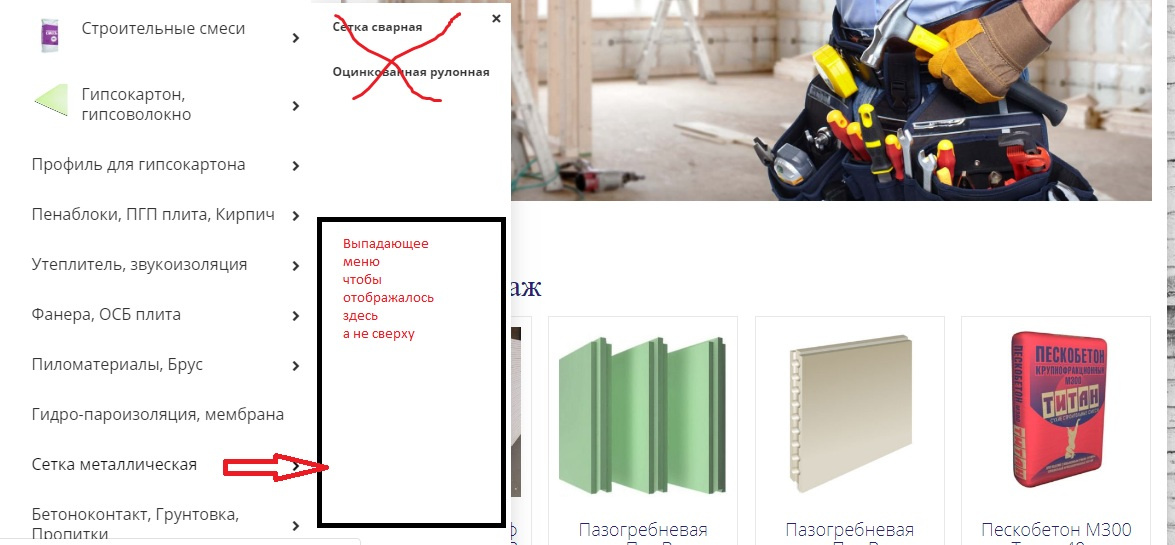
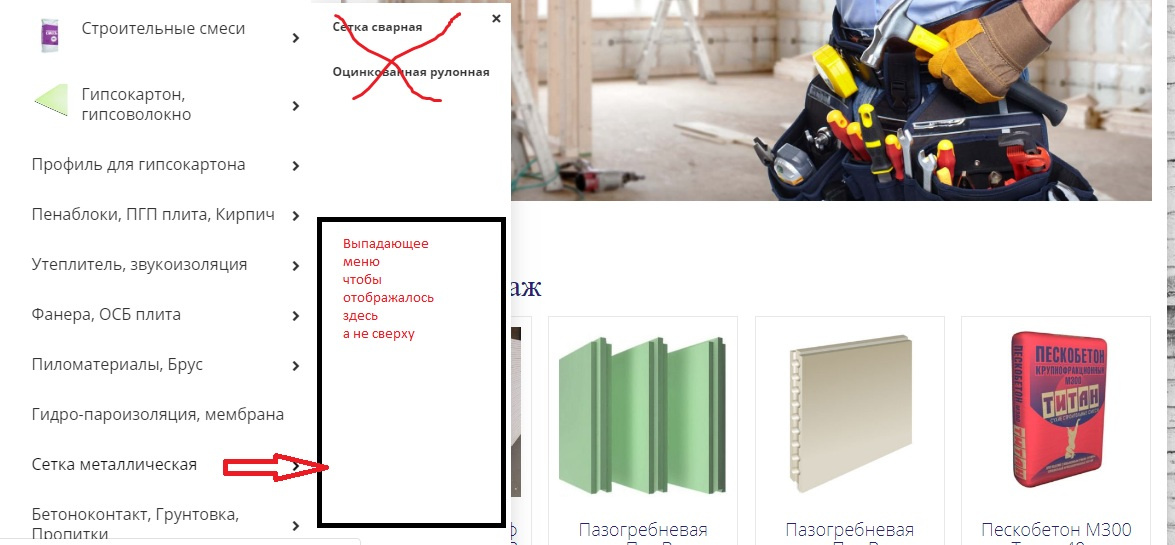
Сейчас при наведении выпадает меню в верхней части экрана, и если нажать на самые нижние пункты меню их попросту не видно, чтобы их увидеть пользователю необходимо скроллить вверх после наведения на последние пункты меню, чего конечно никто делать не будет.
Не могу додуматься какой css нужно дописать чтобы меню выпадали в открытой части экрана а не в верхней части

Прошу помочь.