Для упрощения работы имеется такая система вызова axios
В компоненте vue:
created () { //при создании
var response = Service.getIP();
console.log(response);
this.$store.dispatch('setIP', response); //идем к action в стороннем файле
}
Service:
import Api from '@/services/Api'
export default {
getIP () {
return Api().get('/')
}
}
API:
import axios from 'axios'
var domen = 'localhost'
export default() => {
return axios.create({
baseURL: 'http://' + domen +':3000'
})
}
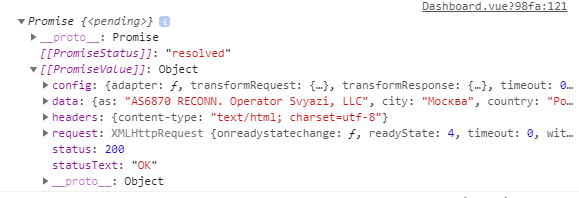
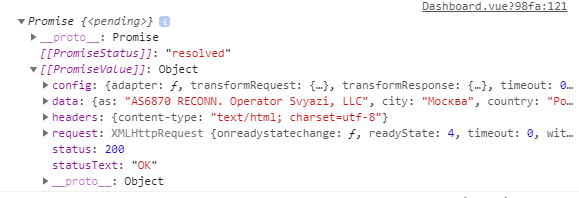
Проблема в том, что Service.getIP() (в компоненте vue) возвращает вот это:

Как можно вернуть data из этого?
Пробовал так:
Service.getIP().then(res => { return res})
но это ничего хорошего не дает
И так пробовал:
getIP () {
return Api().get('/').then(response => {console.log(response);return response})
},
На выходе всё равно промис...