Новичок в этой теме, поэтому возникают некоторые банальные вопросы:
Я на локалке выполнил команду
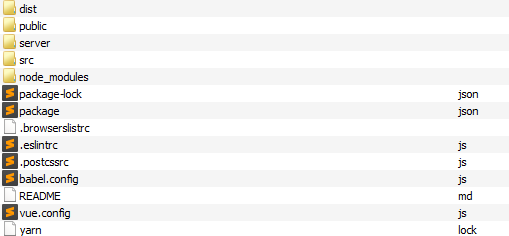
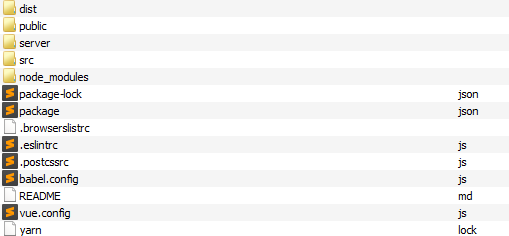
npm run build И получил папку dist с минифицированным проектом. Я закинул на сервер все файлы, а именно:

Запустить back-end на порт 3000 я смог путем команды:
nodemon server/server.js
А как запустить vue? Я выполняю npm run dev, но запускается на порт 8080 и я подозреваю, что он запускается не из папки dist. Как запустить проект из папки dist (или я вообще несу чушь и эта папка не для этого )) ) чтобы он был доступен по корневой директории домена? Какие файлы и папки должны быть на сервере (исходя из тех, что на скрине)?
Кусок из package.json
"version": "1.0.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"dev": "npm run serve",
"build": "vue-cli-service build",
"runw-pack": "webpack",
"lint": "vue-cli-service lint",
"start": "nodemon server/server.js"
},