Собственно, проблема в том, что devtools каким-то образом сдвигает нумерацию при выводе в консоль и пошаговой отладке кода. Проект на vue.js, режим develop, source map генерируются и там вроде все нормально

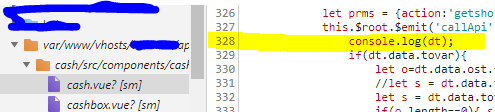
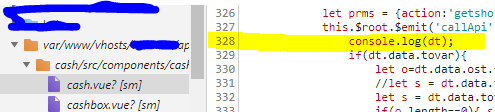
console.log в 328 строке.
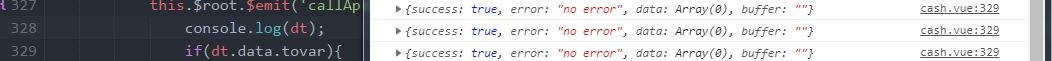
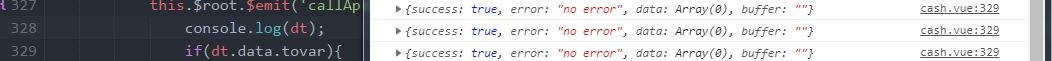
Но в самой консоли devtools показывает, что вывод был сделан из 329 строки

Если в код вставить debugger, то для отладки курсор останавливается в следующей строке, и при пошаговом происходит сдвиг на одну строку, то есть при проходе конструкции вида
x=2;
return x;
}
если курсор находится на return x, фактически при нажатии на F10 будет выполнена предыдущая строка, а сам возврат из функции будет выполнен, когда F10 будет нажата на строке с закрывающей скобкой.
Чья это проблема - vue.js, webpack, который генерирует source map или самого devtools? Судя по первому скрину, мапы генерятся нормально