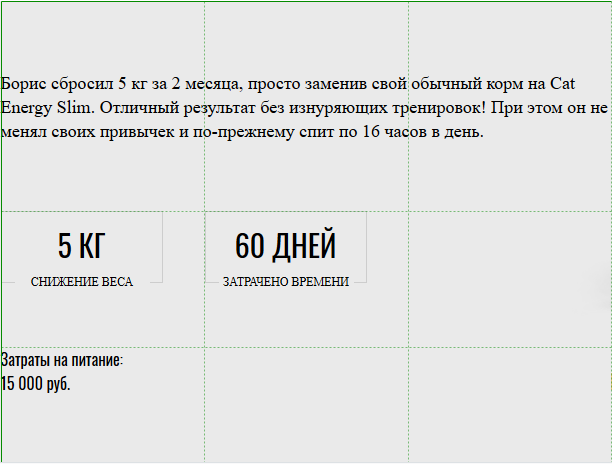
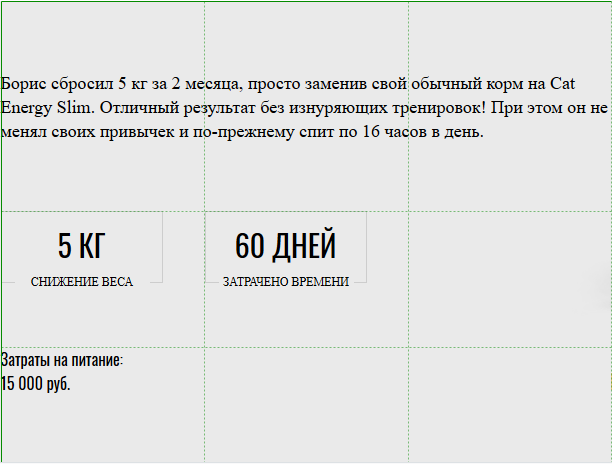
Вопрос: Есть грид раскладка, понимаю все, кроме как задать ширину колонки на определенном row. Если задаю
grid-template-columns: он создает новые колонки.
Как задавать колонкам явные размеры в определенном row? Допустим 1ый row - 1 колонка которая сейчас тянется по автомату на 1fr - задать ей ширину 2х колонок. Во втором row колонкам задан явный размер и grid-gap.

.example-calculation__left-block
display: grid
grid-template-rows: auto auto auto
grid-template-areas: "ect ect ect" "ecdw ecdw ecdw" "eccw eccw eccw"
.example-calculation__title
grid-area: ect
.example-calculation__data-wrapper
grid-area: ecdw
.example-calculation__cost-wrapper
grid-area: eccw