
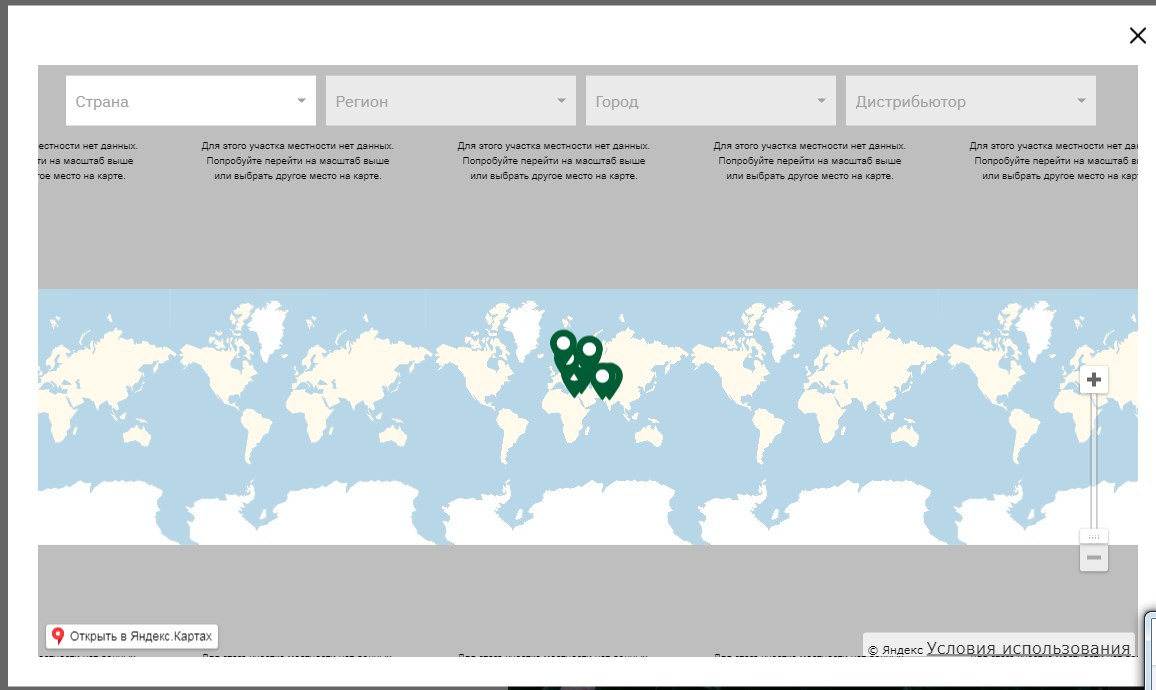
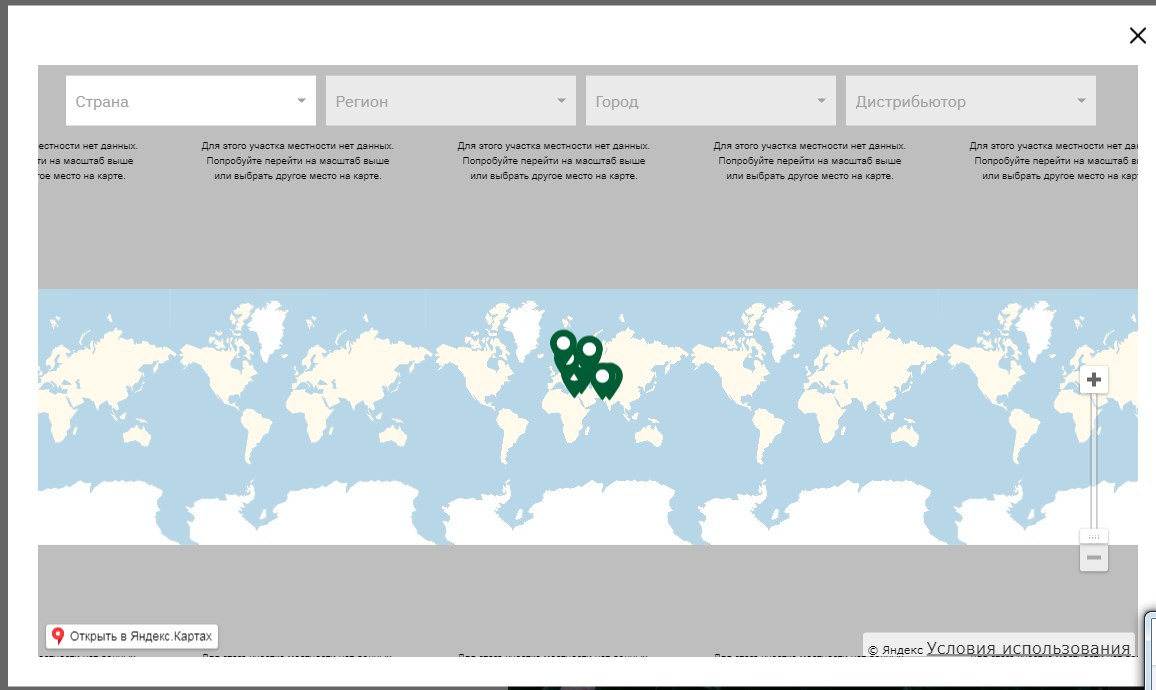
Есть страница насыщенная по контенту - при открытии попапа в ней появляется вот такая картина. На другой странице (пустой практически по контенту) где точно такая карта видна сразу - все ок.
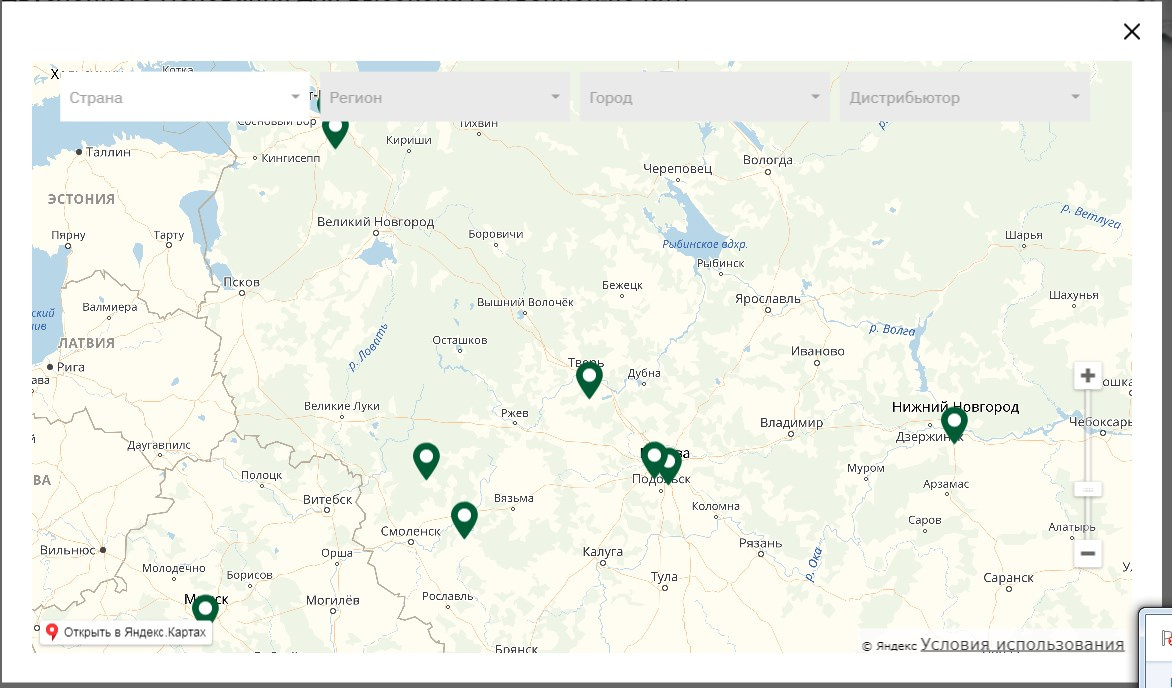
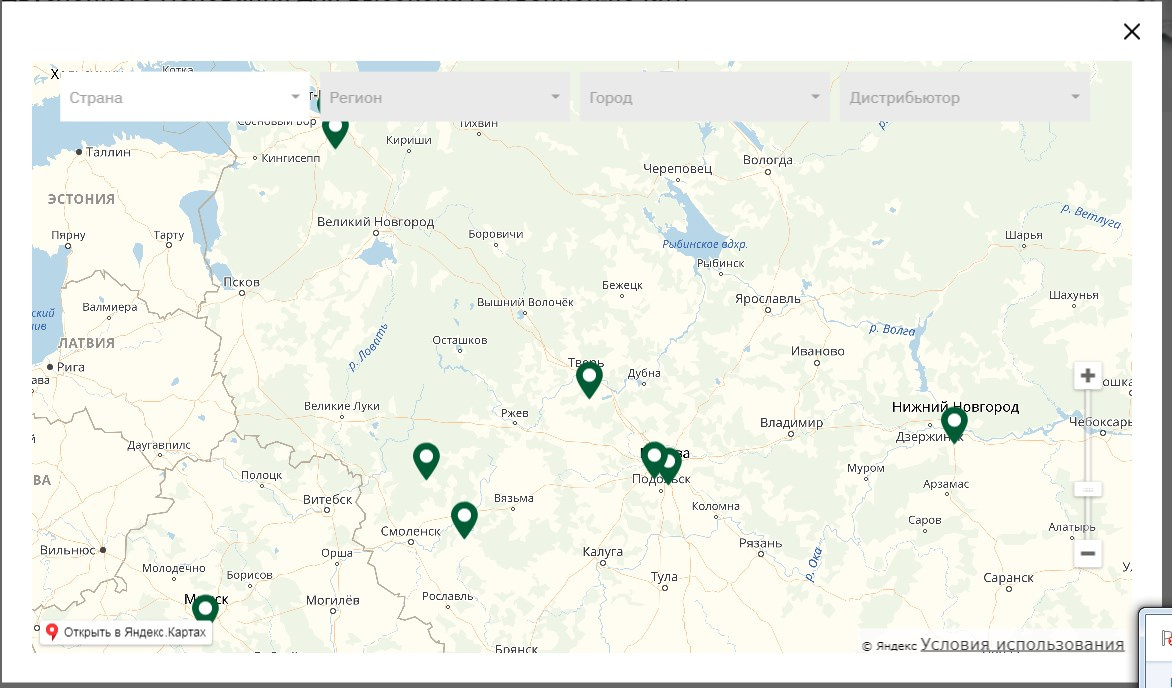
Должно быть так

Скрипты и там и там прописаны инлайн.
Если сделать задержку через setTimeout на загрузку скрипта карты на 4 и более секунд, то все ок. Если меньше то срабатывает через раз (то масштаб подстраивается под все точки, то как на картинке)
Пробовал отключить дополнительные скрипты вендоров - не помогает. Поставил async - тоже по нулям
ymaps.ready(init);
function init() {
let myMap = new ymaps.Map("distributorMap", {
center: [55.45, 45.64],
zoom: 5,
controls: []
});
myMap.controls
.add('zoomControl', {
position: {
top: 30,
right: 30
}
});
myMap.behaviors.disable('scrollZoom');