Здравствуйте!
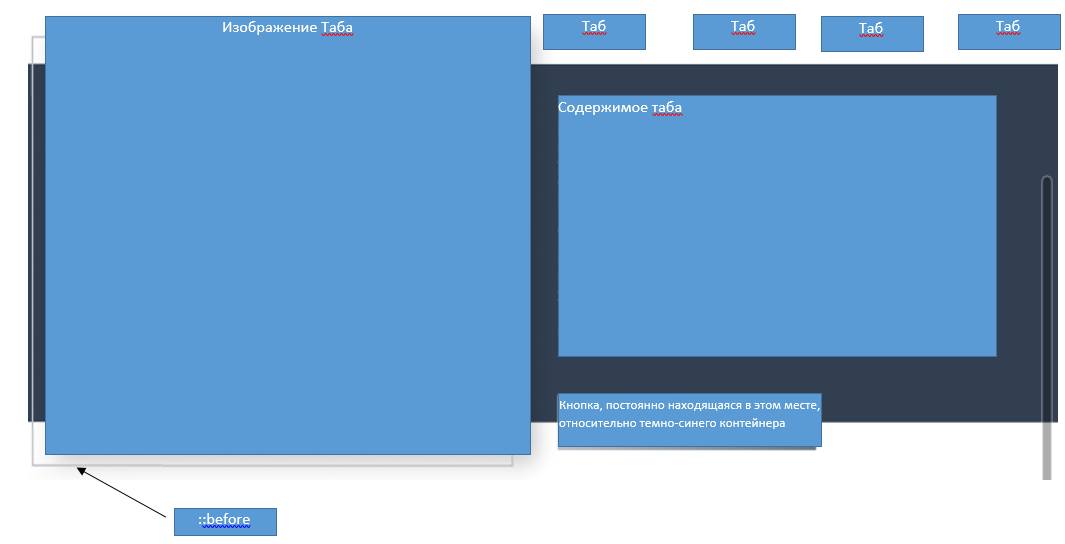
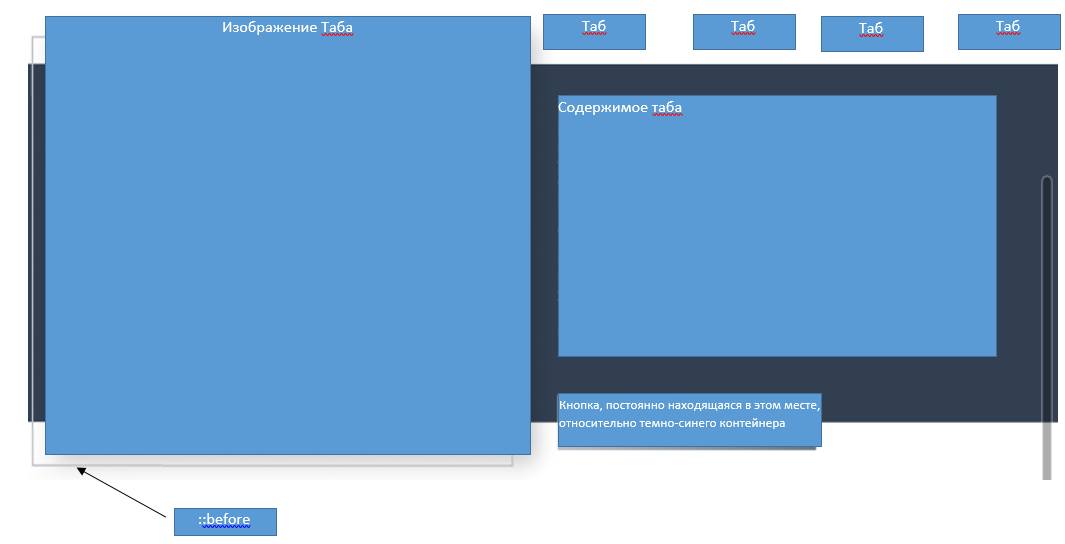
Необходимо чтобы изображение внутри flex-элемента, спозиционированное абсолютно было адаптивным и уменьшалось с изменением ширины само и вместе с ::before.

Ссылка на CodePen:
https://codepen.io/alexeeey_kuznetsov/pen/LvdbbY
Важно, чтобы внутри flex-элемента, потому что на мобильных оно уйдет под правую сторону( для этого order хотел использовать). Но с абсолютным позиционированием ступор.
Натыкал слишком много контейнеров по моему мнению.
Жду помощи.
Заранее спасибо за ответ!