<html>
<head>
<style>
body {
font-family:verdana;
font-size:15px;
}
.link {color:#000; text-decoration:none}
.link:hover {color:#000; text-decoration:underline}
#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#boxes .window {
position:absolute;
left:0;
top:0px;
-top: 40px;
width:841px;
height:600px;
display:none;
z-index:9999;
padding: 20px;
overflow: hidden;
}
#boxes #dialog {
width:475px;
height:400px;
padding:10px;
background-color:#ffffff;
}
.top {
position:absolute;
left:0;
top:0;
width:475px;
height:30px;
color: black;
background: #fff;
padding: 8px 20px 6px 10px;
}
.close {
float:right;
}
.content {
padding-top: 35px;
text-align: center;
//padding-left: 75px;
}
form input {
border: 1px solid #a9a5a5;
border-radius: 1px;
width: 300px;
margin: 15px;
height: 30px;
padding-left: 30px;
}
form button {
text-align: center;
background: #26a5d1;
color: #fff;
border: none;
width: 300px;
height: 40px;
//margin-left: 15px;
margin-top: 15px;
}
.texter {
text-align: center;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('a[name=modal]').click(function(e) {
e.preventDefault();
var id = $(this).attr('href');
var maskHeight = $(document).height();
var maskWidth = $(window).width();
$('#mask').css({'width':maskWidth,'height':maskHeight});
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow",0.8);
var winH = $(window).height();
var winW = $(window).width();
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
$(id).fadeIn(2000);
});
$('.window .close').click(function (e) {
e.preventDefault();
$('#mask, .window').hide();
});
$('#mask').click(function () {
$(this).hide();
$('.window').hide();
});
});
</script>
</head>
<body>
<a href="#dialog" name="modal">Вызов модального окна</a>
<!-- Само окно -->
<div id="boxes">
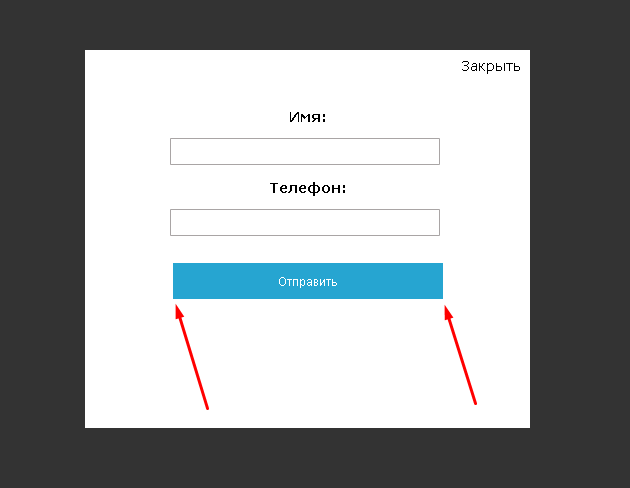
<div id="dialog" class="window"> Текст модального окна
<div class="top"><a href="#" class="link close"/>Закрыть</a></div>
<div class="content">
<form>
<!-- Hidden Required Fields -->
<input type="hidden" name="project_name" value="Site Name">
<input type="hidden" name="admin_email" value="haciev97@gmail.com">
<input type="hidden" name="form_subject" value="Form Subject">
<!-- END Hidden Required Fields -->
<div class="text">
<div class="texter"><strong>Имя: </strong></div>
<input type="text" name="firstname">
<br>
<div class="texter"><strong>Телефон: <strong></div>
<input type="email" name="email">
<br>
</div>
<div class="texter" align="center"><button>Отправить</button></div>
</form>
</div>
</div>
</div>
<!-- Маска, затемняющая фон -->
<div id="mask"></div>
</body>
</html>