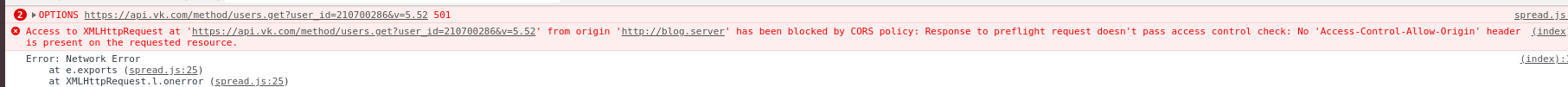
Браузер добавляет свой заголовок origin. Насколько я понял
Access-Control-Allow-Origin через JS мало что решает, поэтому я воспользовался CORS Proxy.
$.ajax({
type:'POST',
url: 'https://cors-anywhere.herokuapp.com/http://aiproject.ru/api/',
'data': {
query: '{"ask":"'+message+'","userid":'+id+',"key":"1"}'
},
'success': function(data){
msg = JSON.parse(data);
$(".messages").append('<li><div class="text-msg receive_msg">'+msg['aiml']+'</div></li>');
while($(".messages li").length > 7){
$('li:first').detach();
}
}
});