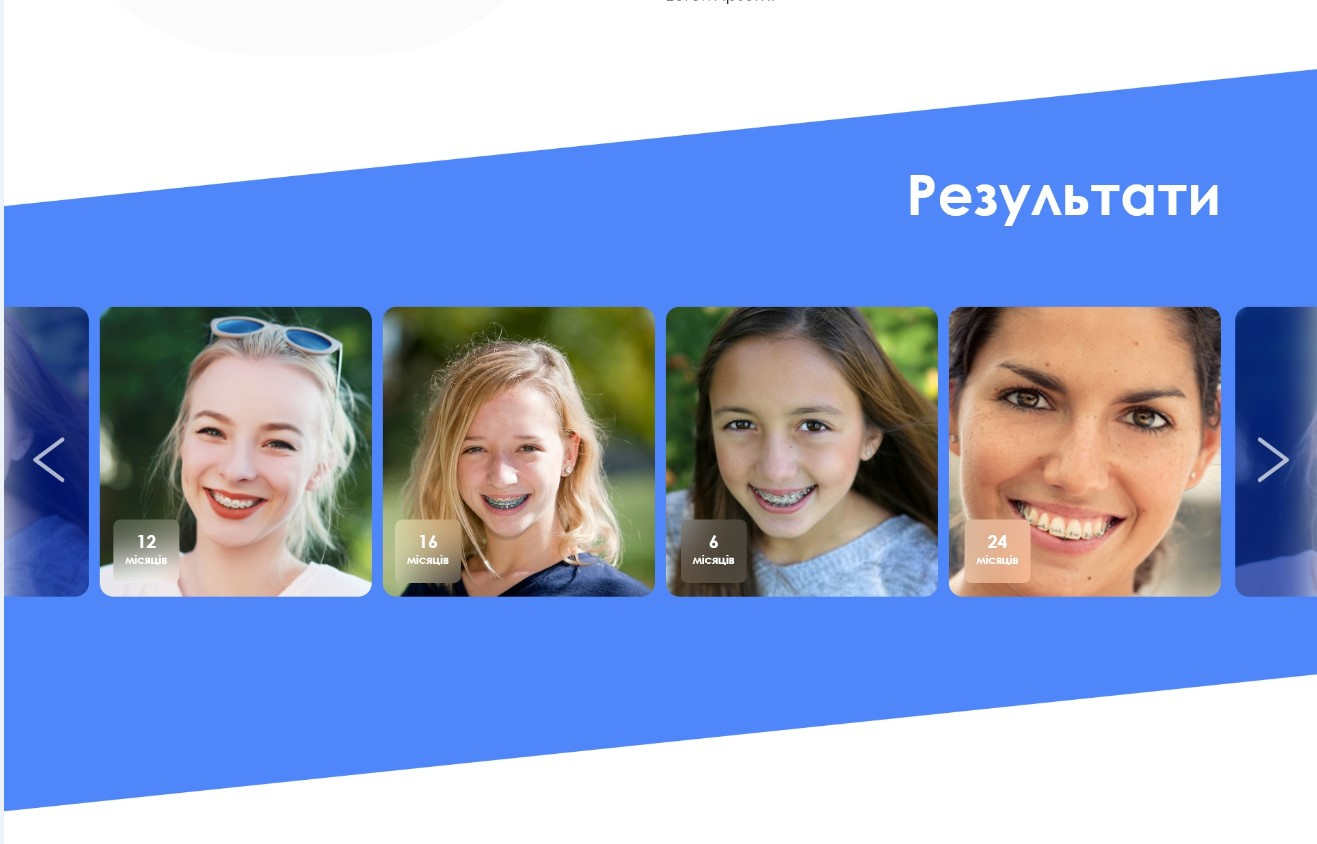
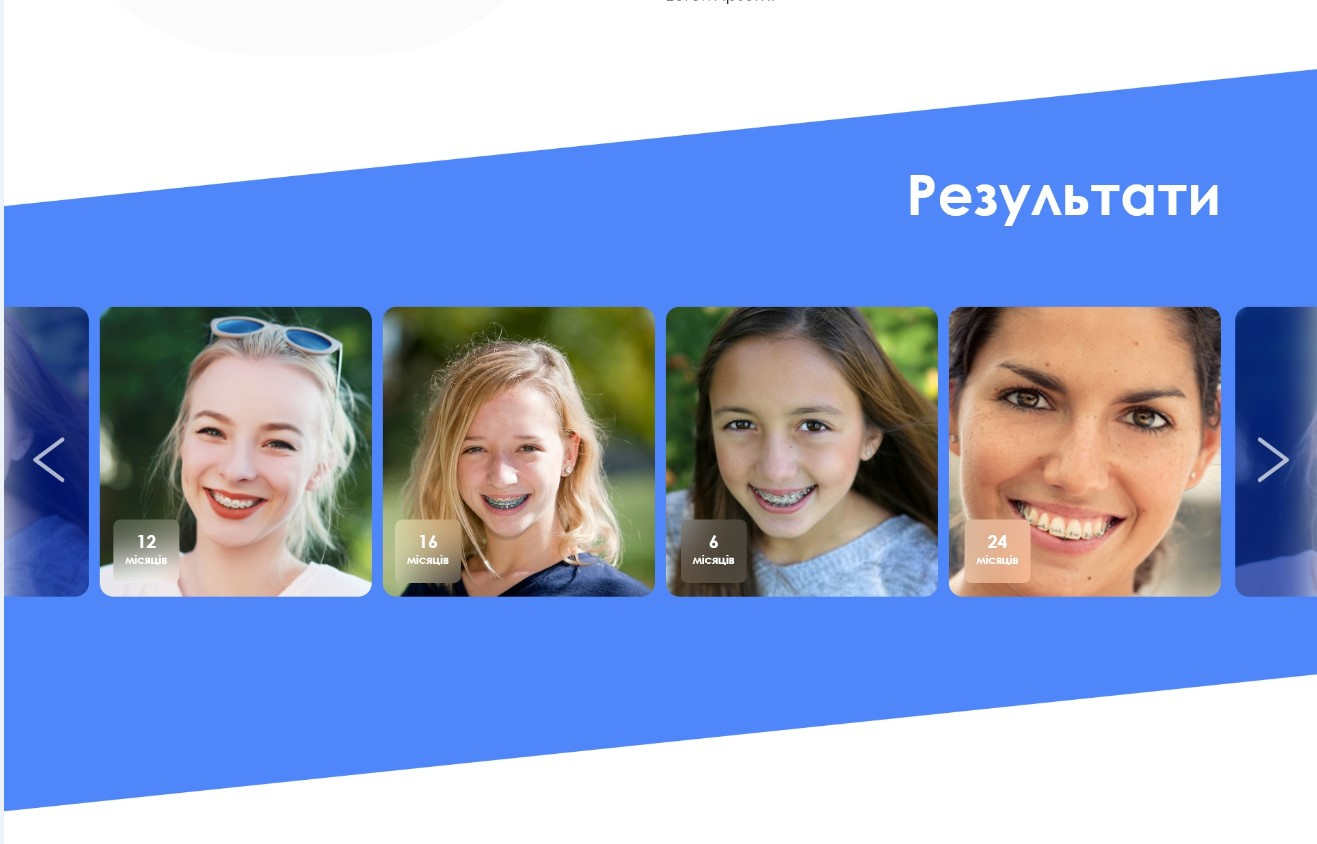
С помощью каких css свойств можно сделать такой переход

?
Я сделал через clip-path: polygon но при уменьшении ширины экрана, и увеличении высоты блока, наклон фона меняется, и это не хорошо.
В каком направлении двигаться? Или лучше вернуться к перекрытию картинками?

 ?
?