Собственно вопрос в заглавии.
Пытаюсь прикрутить интерактивность для клавиши удаления и корзины в учебном проекте.
Vue.js только начал осваивать.
Вот часть html:
<div class="basket">
<div class="basket-goods-list">
<basket v-for="item in goodsListItems" v-bind:item="item" v-bind:key="item.name">
</basket>
</div>
</div>
а вот и код из js:
Vue.component('basket', {
props: ['item'],
template: `
<div class="basket-goods-list_item">
<span class="basket-goods-list_item-txt">
{{item.name}}: цена: {{item.price}}; кол-во: {{item.count}}
</span>
<div class="basket-goods-list_item-del-btn"
@click="removeFromBasket">
Удалить
</div>
</div>`
})
let basketElement = new Vue({
el: '.basket',
data: {
goodsListItems: basket.goodList
},
methods: {
removeFromBasket() {
console.log('remove')
}
}
})
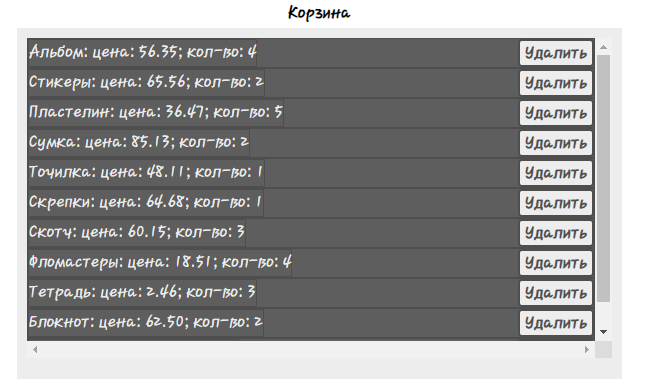
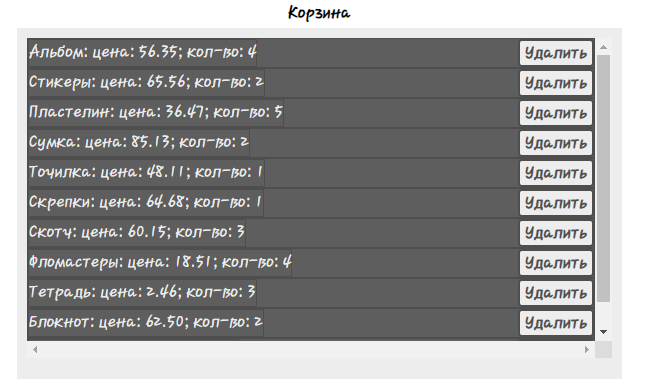
В результате вижу в браузере:

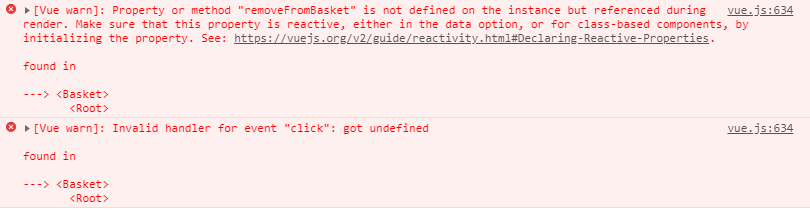
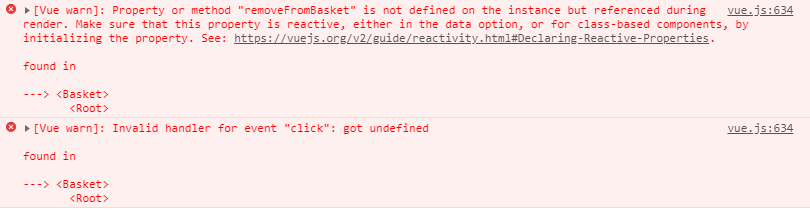
Но вот что в консоли браузера:

и кнопки не работают (в принципе понятно почему из консоли)
Повторю вопрос:
Как созданным записям при помощи v-for добавить интерактивность (а именно при нажатии кнопки мыши вызов функции)?