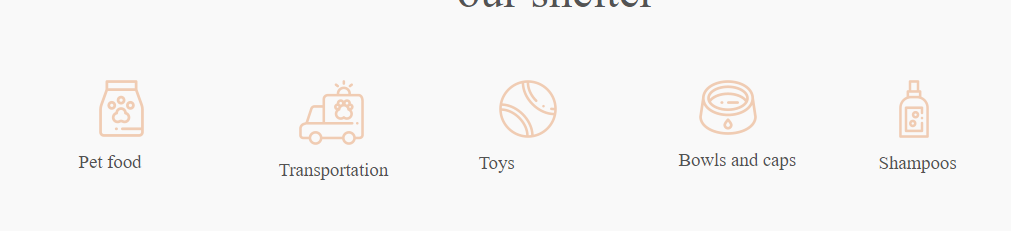
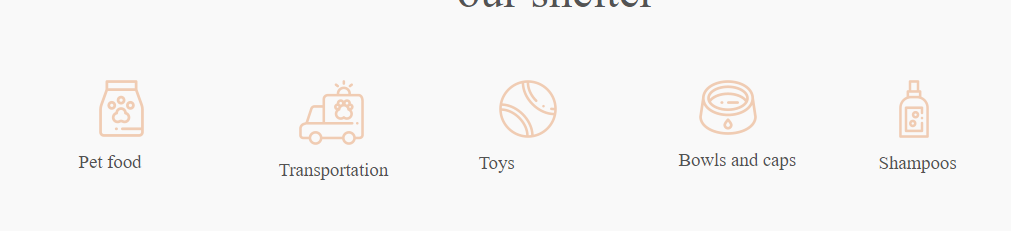
Хочу сделать вот так уже 2 день и ничего не помогает:

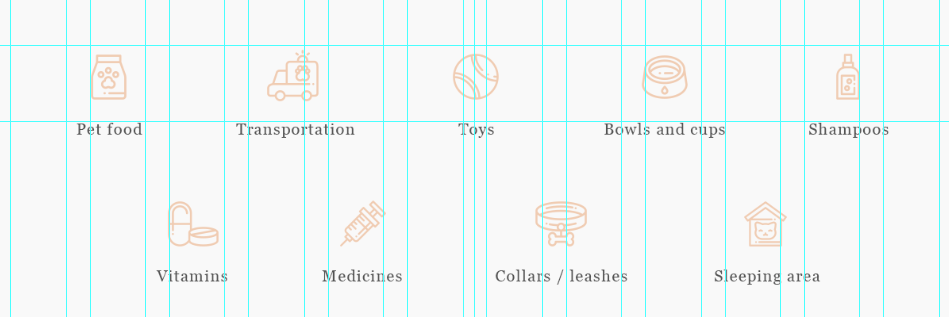
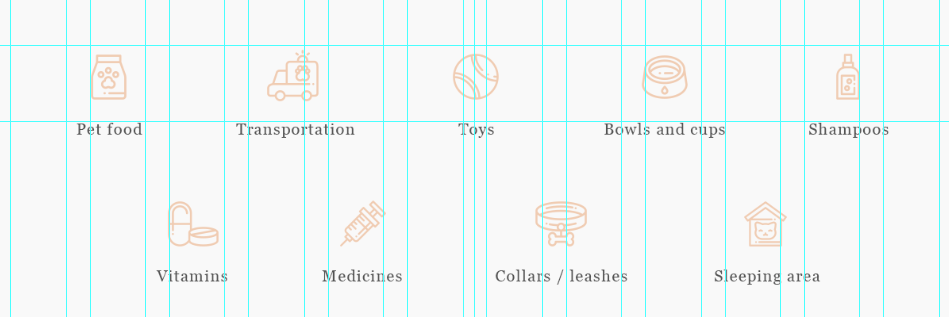
, а получается вот так и не понимаю как это выравнять:

На всякий случай код
html:
<div id="help">
<h1>Than you can help
<br>our shelter</h1>
<div id="content1">
<div class="contents1">
<img src="img/cat-food.png" alt="cat-food">
<h3>Pet food</h3>
</div>
<div class="contents1">
<img src="img/ambulance.png" alt="ambulance">
<h3>Transportation</h3>
</div>
<div class="contents1">
<img src="img/ball.png" alt="ball">
<h3>Toys</h3>
</div>
<div class="contents1">
<img src="img/bowl.png" alt="bowl">
<h3>Bowls and caps</h3>
</div>
<div class="contents1">
<img src="img/shampoo.png" alt="shampoo">
<h3>Shampoos</h3>
</div>
</div>
</div>
css:
#help{
height: 590px;
background-color: #fafafa;
}
#help h1{
font-size: 35pt;
color: #545454;
font-weight: normal;
margin-top: 80px;
margin-left: 750px;
position: absolute;
text-align: center;
}
.contents1{
height: 100px;
width: 100px;
margin-right: 100px;
margin-top: 250px;
/* background-color: red; */
}
#content1{
display: flex;
justify-content: center;
}
.contents1 h3{
margin-top: 10px;
/* margin-left: 30px; */
font-family: Georgia serif;
color: #545454;
font-weight: normal;
position: absolute;
}
.contents1 img{
margin-left: 20px;
}
 , а получается вот так и не понимаю как это выравнять:
, а получается вот так и не понимаю как это выравнять: