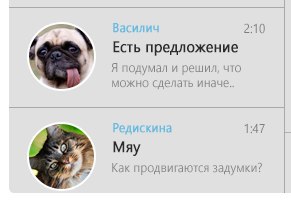
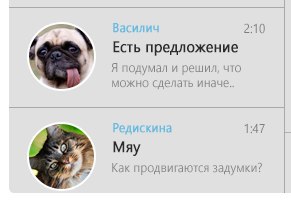
Здравствуйте. Из-за отсутствия должного опыта, не могу реализовать данное. Чтобы долго не объяснять и было понятно прикрепляю скриншот.
Реализовано через , для li задан нижний border, который и повторяется для каждого элемента.
Необходимо скрывать у последнего элемента, т.к. список скроллится. Да, край имеет закругление слева.

Заранее, спасибо.