Здравствует. В общем когда я получаю с помощью ajax данные с сервера(авторизация, если успешно перейти на список работ пользователя) я закидываю их в хранилище, но потом после перехода на страницу пользователя, данные снова прежние(я читал что это из-за перезагрузки и прочее)


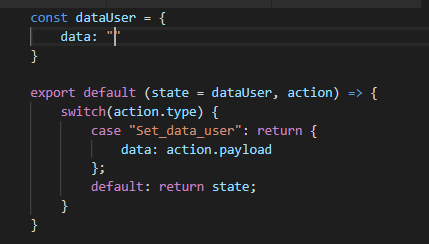
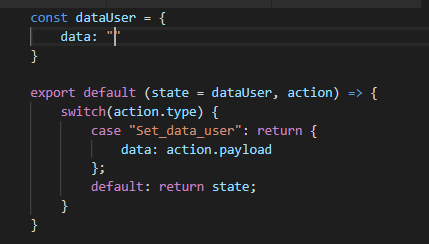
Вот сам reducer

и action

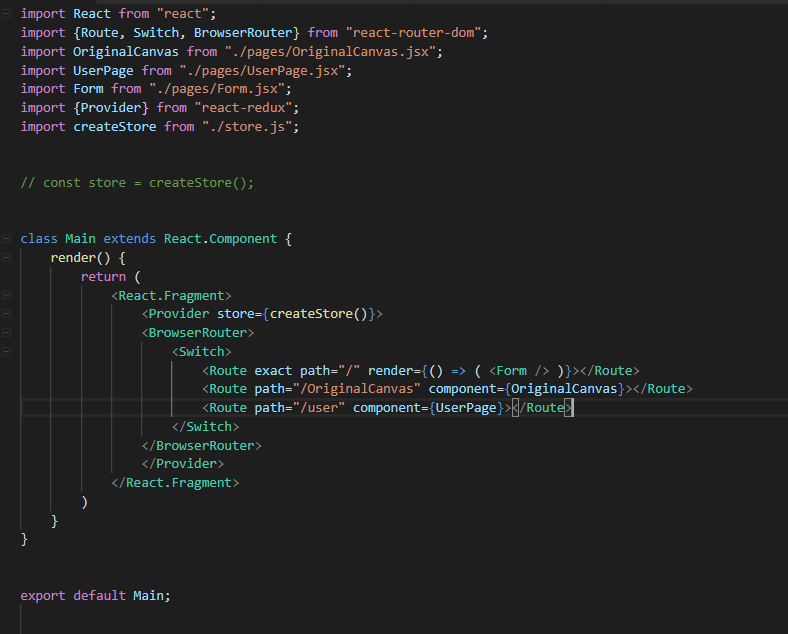
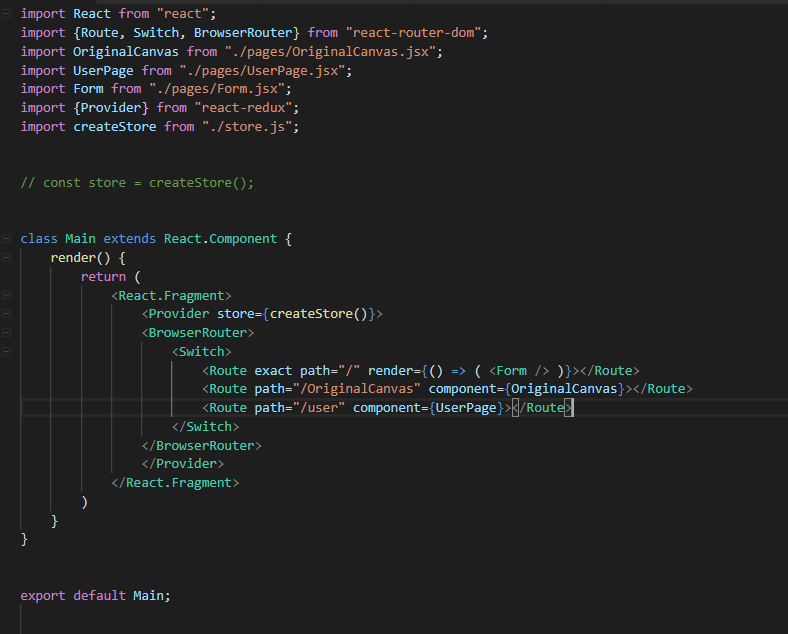
Главная

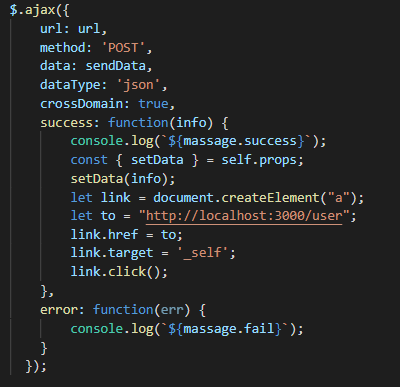
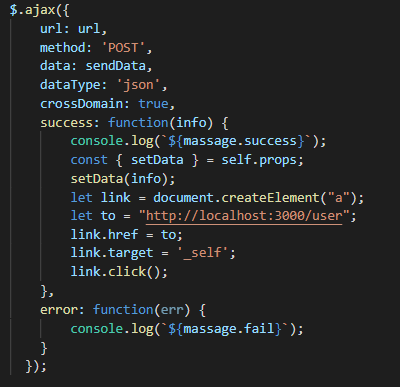
Так вот. когда пользователь отправляет написанные данные(авторизация), я отправляю их на сервер и мне приходит список его прежних сохранённых работ, и этот список мне нужно передать другой компоненте и перейти на его страницу(сразу после клика отправить), но проблема в том что хранилище после перехода вновь становится прежним.
нашёл что-то похожее на решение - это библиотека redux-router, но как только я её подключаю я получаю(неизвестная функция func), библиотека react-router, где раньше можно было взять syncHistoryWithStore и hashHistory вообще устарели и с ними пишет(такое-то не было экспортировано из react-router, хотя данные методы итак не подходят), нашёл
1 решение - это окутать кнопку тегом , но тогда по нажатию кнопку не работает ajax, т.е. просто сразу кидает на страницу.
В общем подскажите пожалуйста если кто знает как это решить, если это возможно.