Добрый день.
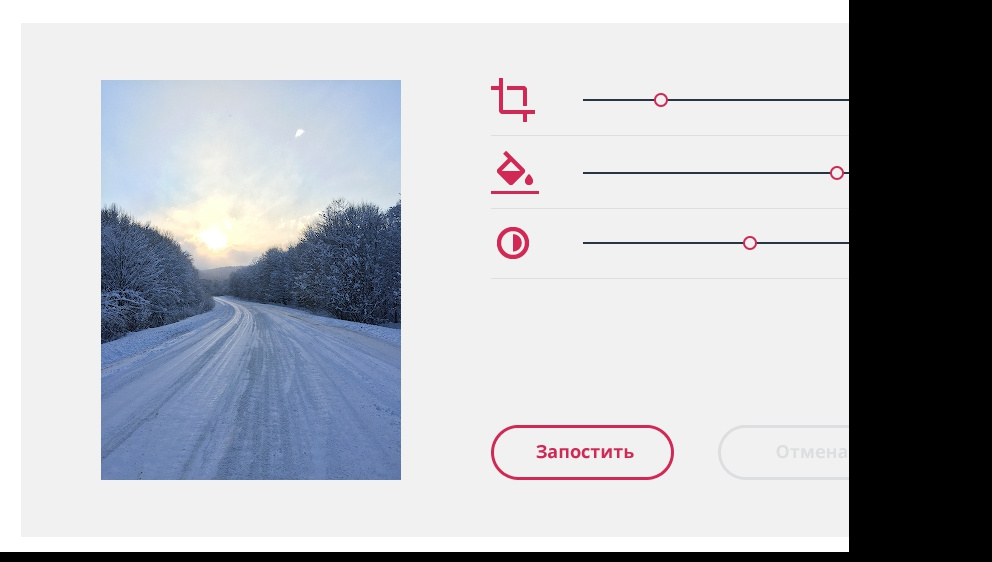
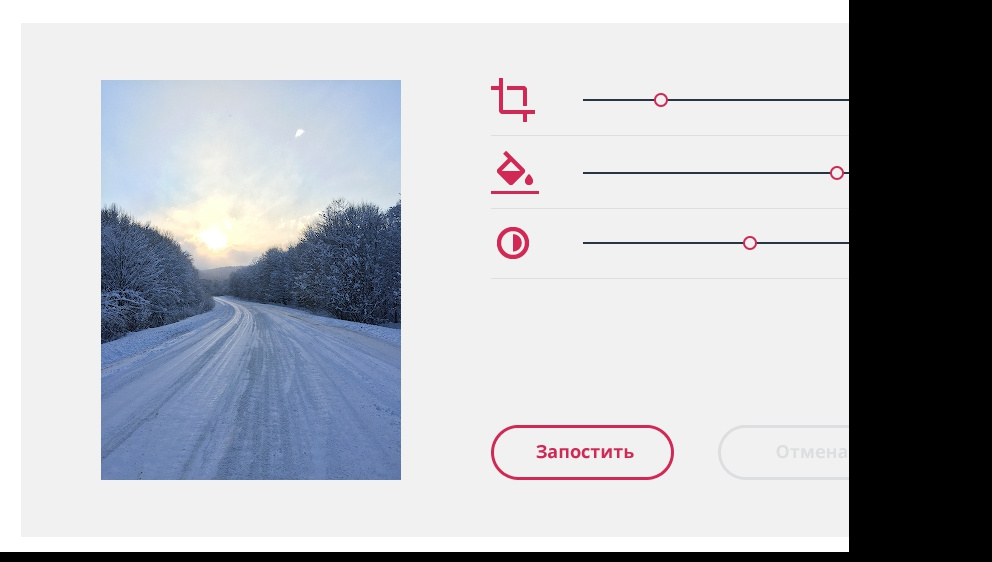
Есть такой блок с табами

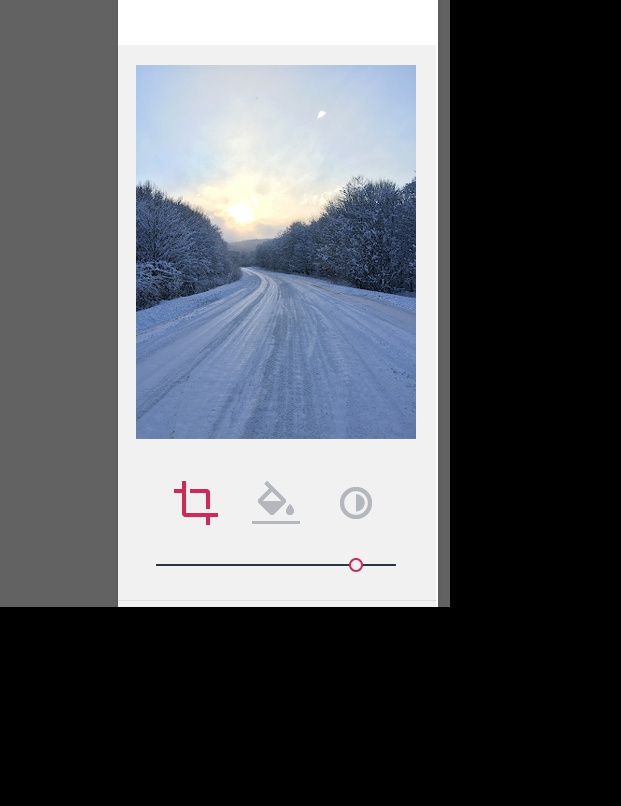
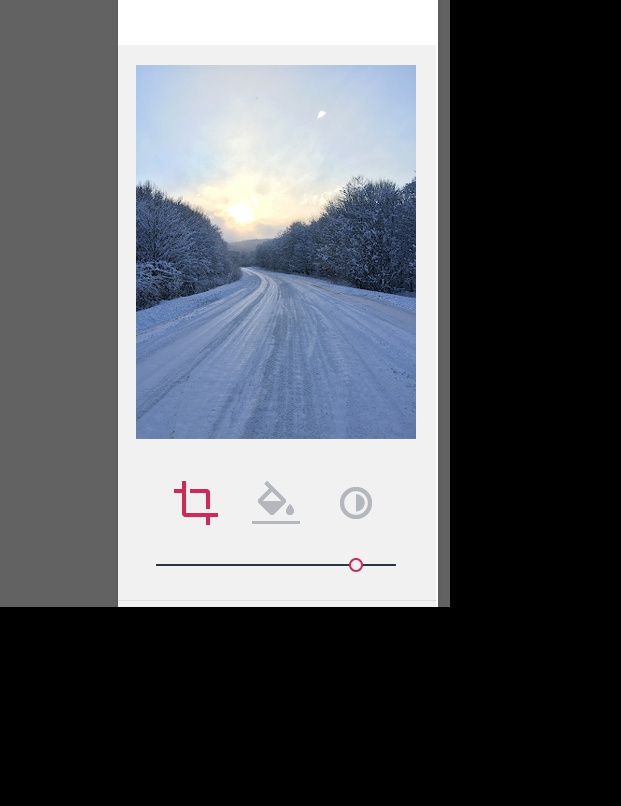
и на другом разрешении

Вот код из pug
.redactor__tabs#js-redactor-tabs
.redactor__tabs-button.redactor__tabs-button--crop(data-tab="tab1")
svg.redactor__crop-icon.redactor__icon
use(xlink:href="#crop2")
.redactor__tabs-content.redactor__tabs-content--crop#tab1
.redactor__line
.redactor__circle.redactor__circle--crop
.redactor__tabs-line.redactor__tabs-line--1
.redactor__tabs-button.redactor__tabs-button--fill(data-tab="tab2")
svg.redactor__fill-icon.redactor__icon
use(xlink:href="#fill")
.redactor__tabs-content.redactor__tabs-content--fill#tab2
.redactor__line
.redactor__circle.redactor__circle--fill
.redactor__tabs-line.redactor__tabs-line--2
.redactor__tabs-button.redactor__tabs-button--contrast(data-tab="tab3")
svg.redactor__contrast-icon.redactor__icon
use(xlink:href="#contrast")
.redactor__tabs-content.redactor__tabs-content--contrast#tab3
.redactor__line
.redactor__circle.redactor__circle--contrast
.redactor__tabs-line.redactor__tabs-line--3
До мобильного разрешения сверстал с помощью гридов, чтобы использую свойство grid-template-areas на мобильном сделать табы.
В итоге, табы с иконками получились, а вот контент нет.

Вот кусок кода на мобильном.
@media screen and (max-width: $md) {
grid-template-columns: repeat(3, auto);
grid-template-rows: repeat(2, auto);
grid-template-areas: "tab-crop tab-fill tab-contrast"
"tab-content tab-content tab-content"
;
}
На мобильном с помощью js скрываю все блоки с контентом и показываю только первый.
Проблема в свойстве grid-template-areas, во-второй строчке.
Что мне тут прописать?
Если пишу только один раз tab-conten, то получается какая-то ерунда.
Как вы думаете, стоит ли с этим возиться, или просто делать два блока, один с табами, который показываем только на мобильном, и второй для планшета и десктопа.
Или дублирования контента это зло?
Спасибо.