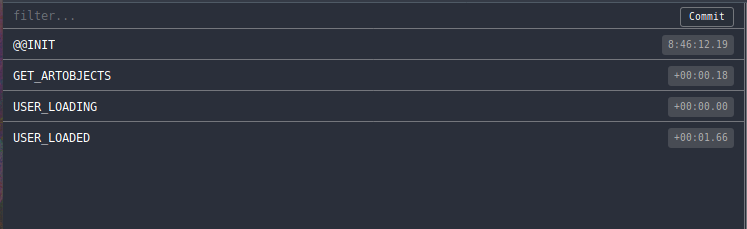
Но почему-то, при загрузке компонента Artobjects, первым из actions вызывается getArtObjects, а потом уже loadUser. Из-за этого, action getArtObjects не может получить данные о юзера из глобального стейта, тк. появляются они позже.
Метод componentDidMount вызывается после того как были смонтированы все дочерние компоненты, естественно
componentDidMount компонента Artobjects вызывается раньше. Но даже если было бы наоборот, то не факт, что результат запроса loadUser возвращался бы раньше вызова getArtObjects. Почитайте про асинхронное программирование, вы явно не до конца понимаете фундаментальные основы.
Такие важные для всего приложения данные, как данные пользователя, лучше начинать загружать как можно раньше. И это можно делать до монтирования корневого компонента:
const store = configureStore();
store.dispatch(clientInit()); // тут
const Root = () => (
<Provider store={store}>
<Router>
<App />
</Router>
</Provider>
);
А до получения этих данных вы можете показывать прелоадер и монтировать Artobjects только после их получения.
{isInitialDataFetching ? <Preloader /> : this.renderContent()}