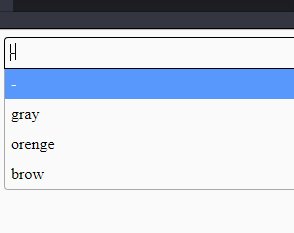
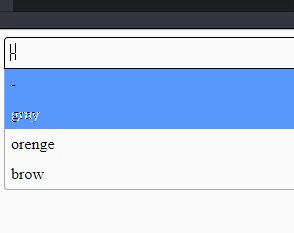
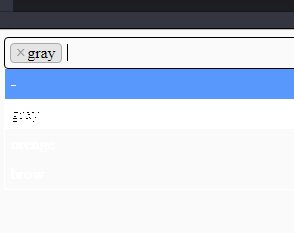
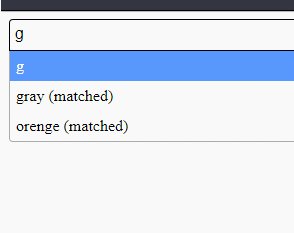
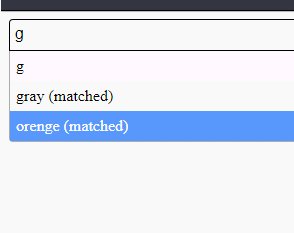
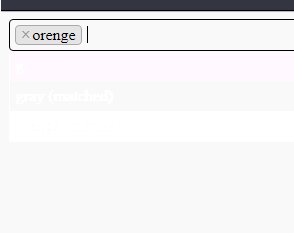
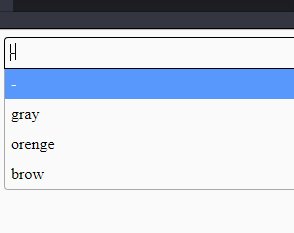
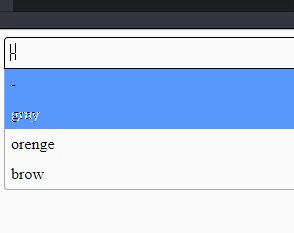
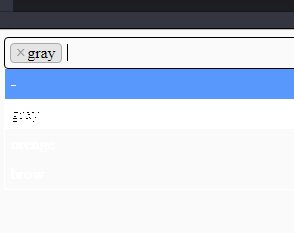
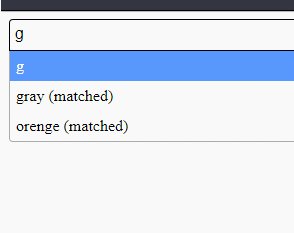
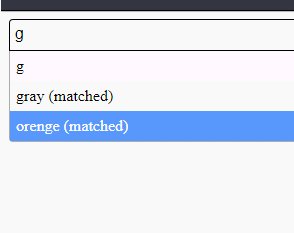
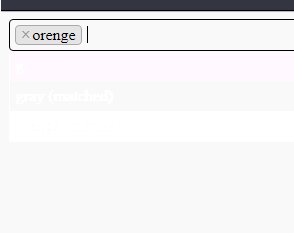
У меня есть вот такой код
$("#e4").select2({
minimumInputLength: 1,
tags: true,
matcher: function(params, data) {
if ($.trim(params.term) === "") {
return data;
}
if (typeof data.text === "undefined") {
return null;
}
if (data.text.indexOf(params.term.replace("-", "")) > -1) {
var modifiedData = $.extend({}, data, true);
return modifiedData;
}$("#e4").select2({
minimumInputLength: 1,
tags: true,
matcher: function(params, data) {
if ($.trim(params.term) === "") {
return data;
}
if (typeof data.text === "undefined") {
return null;
}
if (data.text.indexOf(params.term.replace("-", "")) > -1) {
var modifiedData = $.extend({}, data, true);
return modifiedData;
}
return null;
}
});
return null;
}
});
рабочий пример на
codepen
Я бы хотел знать как мне вернуть значения в строку

c минусом.