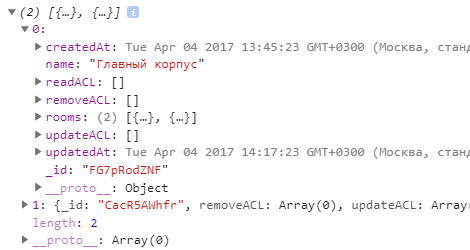
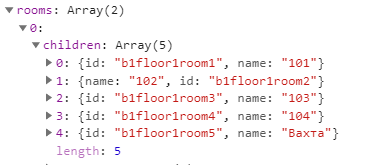
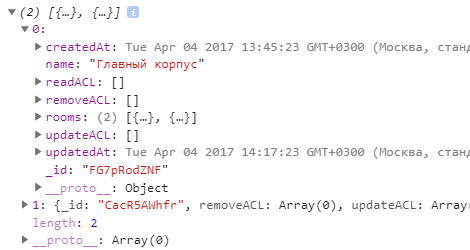
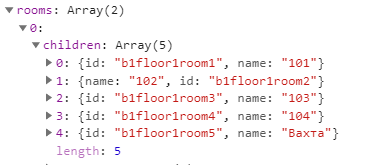
Я получаю с сервера массив объектов. Он представляет информацию о здании: есть 2 здания (buildings), в первом есть 2 этажа (rooms), на 2 этаже есть 2 крыла, в каждом массиве rooms лежат непосредственно объекты комнат. Во 2ом здании просто 4 комнаты. Выглядит это так:
1) Здания

2) Этажи

3) Комнаты

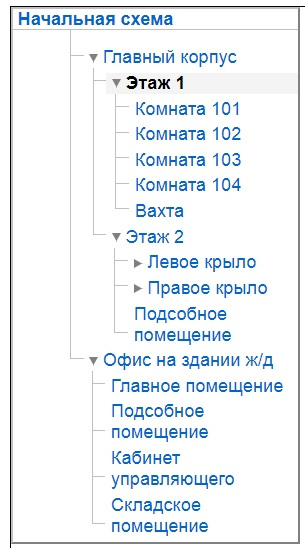
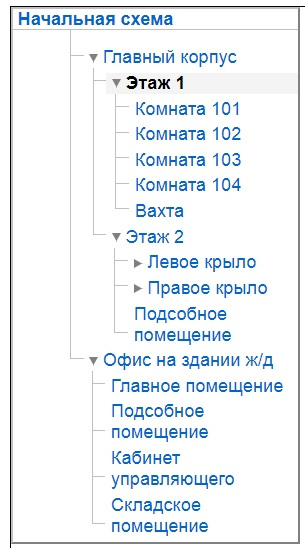
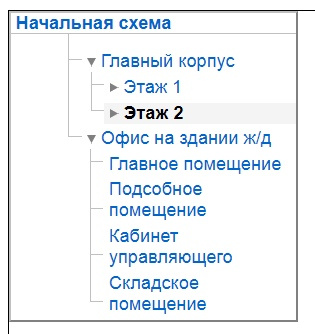
Задача - срендерить дерево такого вида:

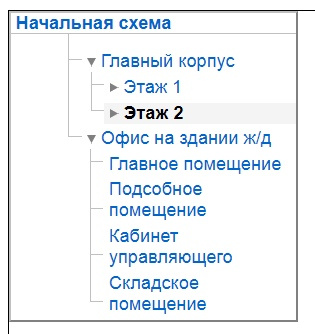
Я дошёл до такого состояния:

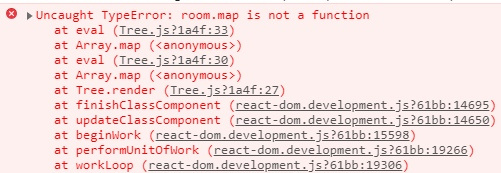
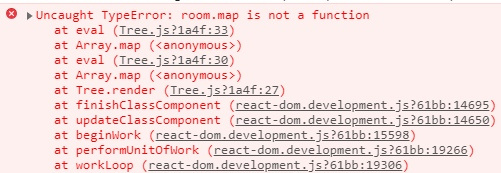
Проблема возникла с тем, как рендерить объекты комнат (самые вложенные). Я с помощью .map() прохожу по массиву объектов, но получаю ошибку:

Код:
import React from 'react';
import ReactDOM from 'react-dom';
class Tree extends React.Component {
constructor(props) {
super(props);
this.state = {
buildings: []
}
}
componentDidMount() {
var buildings = new Scorocode.Query("buildings");
buildings.find().then((finded) => {
let buildings = finded.result;
this.setState({buildings: buildings});
console.info(buildings);
});
}
render() {
return (
<div id="multi-derevo">
<h4><a href="#">Начальная схема</a></h4>
<ul>
{this.state.buildings.map((building, name) => (
<li key={this.state.buildings.name}><span><a>{building.name}</a></span>
<ul>
{building.rooms.map((room, index) => (
<li key={building.rooms.name}><span><a>{room.name}</a></span>
<ul>
{room.map((item, i) => (
<li key={i}><span><a>{item.name}</a></span></li>
))}
</ul>
</li>
))}
</ul>
</li>
))}
</ul>
</div>
);
}
}
export default Tree;
Не судите строго, с React знаком совсем недавно.