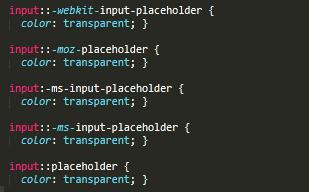
Internet Explorer использует псевдокласс :-ms-input-placeholder.
Microsoft Edge использует псевдоэлемент ::-ms-input-placeholder.
Chrome, до версии 57, Opera до версии 44, Safari до версии 10.1 и Android используют псевдоэлемент ::-webkit-input-placeholder.
Firefox с версии 4 и до 19 использует псевдокласс :-moz-placeholder.
Firefox до версии 51 использует псевдоэлемент ::-moz-placeholder
Отсюда
Вот
тут можно посмотреть для каких версий каких браузеров нужны вендорные префиксы.