


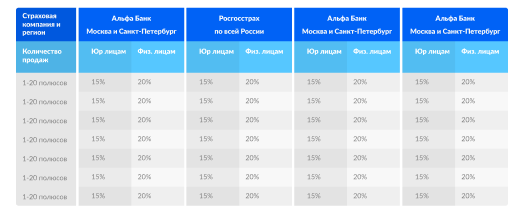
<div class="flex-box">
<div class="col1"><!--Содержание первой колонки(Страховая компания и регион)--></div>
<div class="col2"><!--тут второй столбец--></div>
<div class="col1"><!--Содержание первой колонки(Страховая компания и регион)--></div>
<div class="col2"><!--тут третий столбец--></div>
<div class="col1"><!--Содержание первой колонки(Страховая компания и регион)--></div>
<div class="col2"><!--тут четвертый столбец--></div>
<div class="col1"><!--Содержание первой колонки(Страховая компания и регион)--></div>
<div class="col2"><!--тут пятый столбец--></div>
</div>.flex-box{
display: flex;
flex-wrap: wrap;
}
.flex-box div:nth-child(2n+1){
display: none; /*прячем 3 блока с названиями*/
}
@media screen and (max-width:/*тут ширина страницы под планшеты(Пиксели на котором пройдет первый перенос)*/){
/*стили для планшетной версии*/
/*ширину для .col1 и .col2*/
/*ширину для таблицы*/
.flex-box div:nth-child(4n+1){
display: none; /*прячем два блока с названиями*/
}
}
@media screen and (max-width:/*тут ширина страницы под мобилки(Пиксели на котором пройдет второй перенос)*/){
/*стили для мобильной версии*/
/*ширину для .col1 и .col2*/
.flex-box div:nth-child(2n+1){
display: block; /*показываем все блоки с названиями*/
}
}
примерно так:)
Если помог — отметьте решением!