Хочу сделать свой простой тултип, без использования сторонних ресурсов, типа material-ui.
Видел как некоторые делают позиционирование тултипа используя findDOMNode. Но я считаю это не очень хорошим решением.
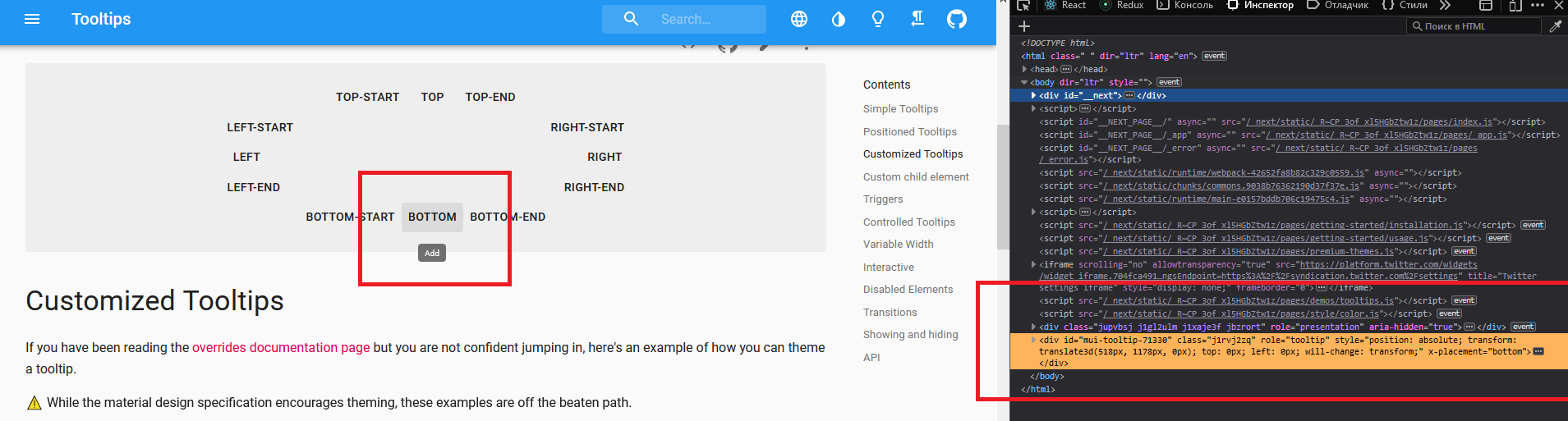
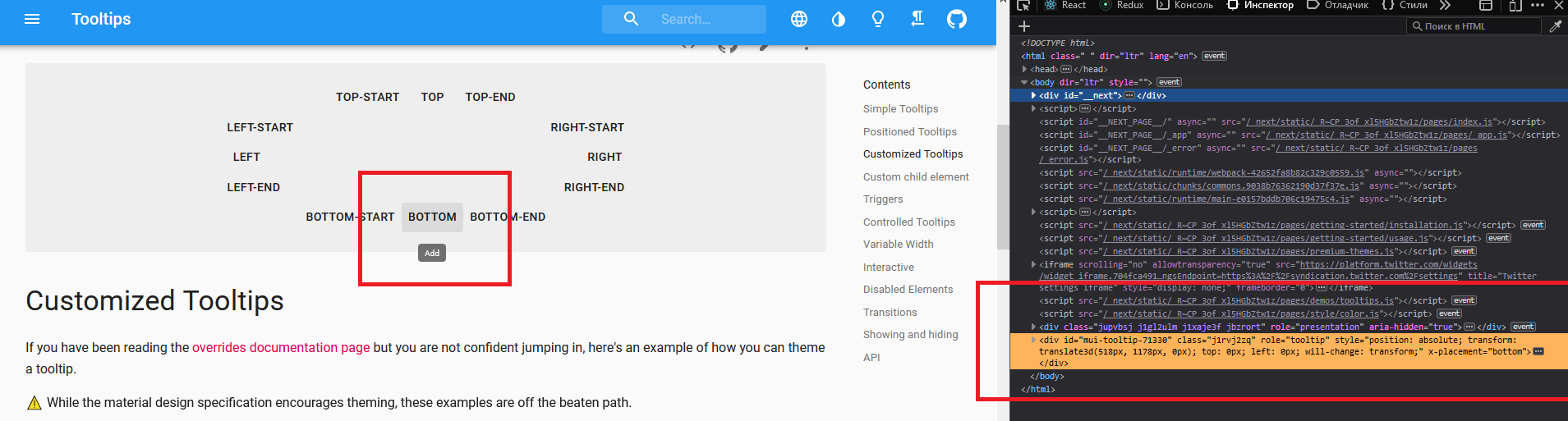
Помогите разобраться как в material-ui определяется позиционирование тултипа.
Заметил что тултип появляется в самом низу кода, но отображается возле триггера. Как это работает?

Прикладываю ссылки:
Tooltip демкиTooltip CORE
UPD:
Я имею ввиду не позиционирование "сверху", "слева", "справа" и тд... А как тултип находит триггер в дом дереве и отображается возле него.