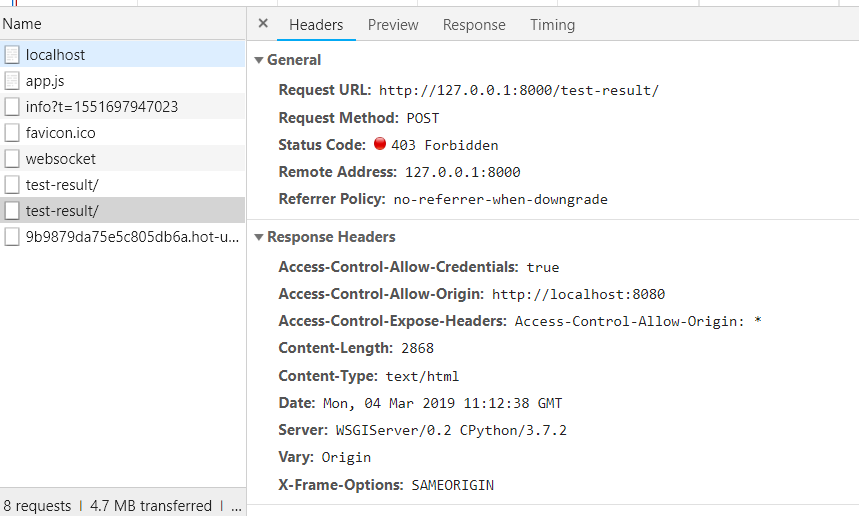
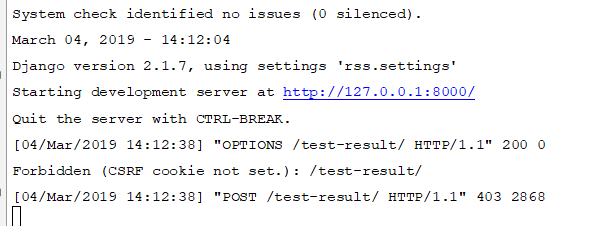
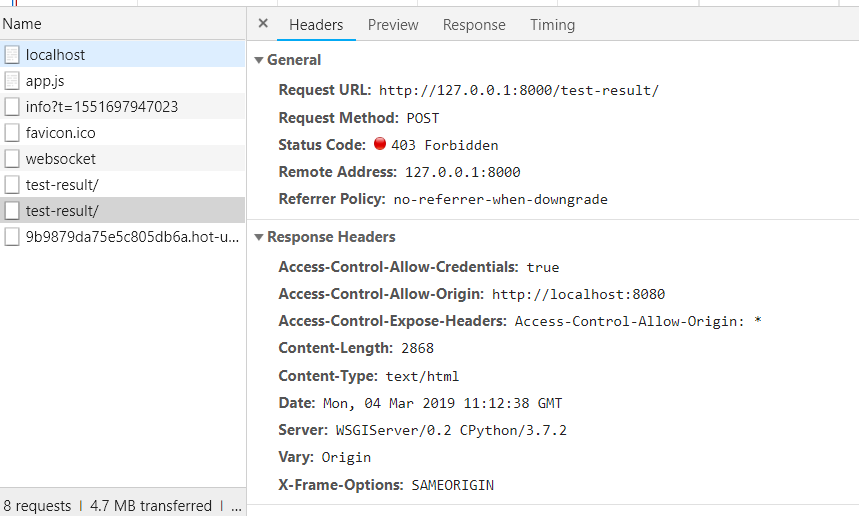
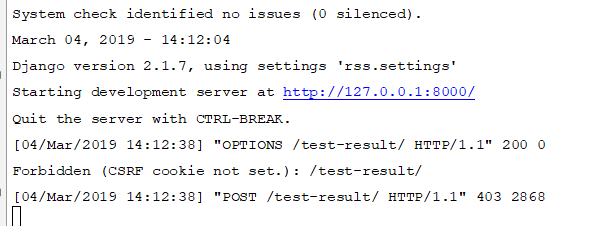
Мне необходимо передать POST запрос из vue в django. Я столкнулся с ошибкой:


Запрос передаю с помощью axios:
import axios from 'axios';
axios.defaults.xsrfHeaderName = "X-CSRFToken";
axios.defaults.xsrfCookieName = "csrftoken";
axios.defaults.withCredentials = true;
axios({
method: 'post',
url: 'http://127.0.0.1:8000/test-result/',
data: {
userAnswers: this.userAnswers
},
});
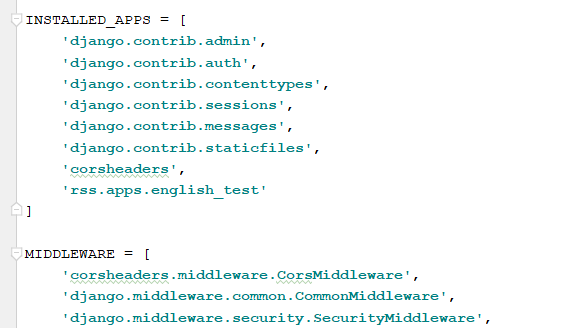
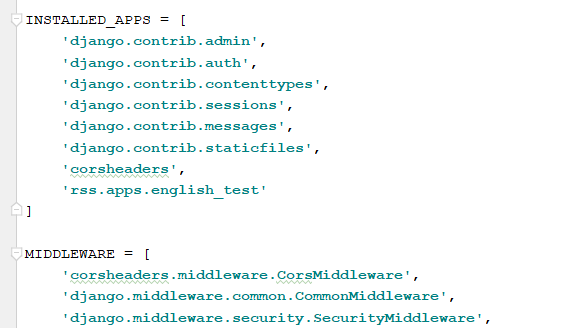
В settings.py у меня установлен corsheaders:

Так же заданы настройки:
ALLOWED_HOSTS = ['*']
CSRF_COOKIE_NAME = "csrftoken"
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_CREDENTIALS = True
CORS_EXPOSE_HEADERS = (
'Access-Control-Allow-Origin: *',
)
Перепробовал огромное количество способов, описанных в интернете и ничего не помогло. Возможно моя ошибка связана с чем то другим?