Доброго времени суток!
Пытаюсь реализовать спойлер. Вот содержимое файла library.js:
function ShowOrHide( id ) {
var item = $("#" + id);
var scrolltime = (item.height() / 200) * 1000;
if (scrolltime > 3000 ) { scrolltime = 3000; }
if (scrolltime < 250 ) { scrolltime = 250; }
if (item.css("display") == "none") {
item.show('blind',{}, scrolltime );
} else {
if (scrolltime > 2000 ) { scrolltime = 2000; }
item.hide('blind',{}, scrolltime );
}
};
jQuery подключил до library.js.
Код спойлера:
<a href="javascript:ShowOrHide('spoiler')">Заголовок спойлера</a>
<div id="spoiler" style="display:none;">
Содержимое спойлера.
</div>
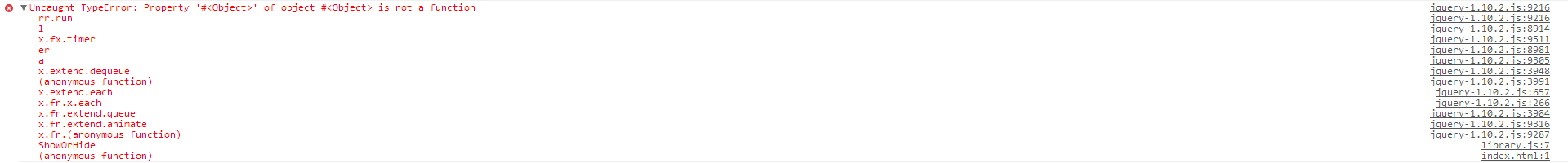
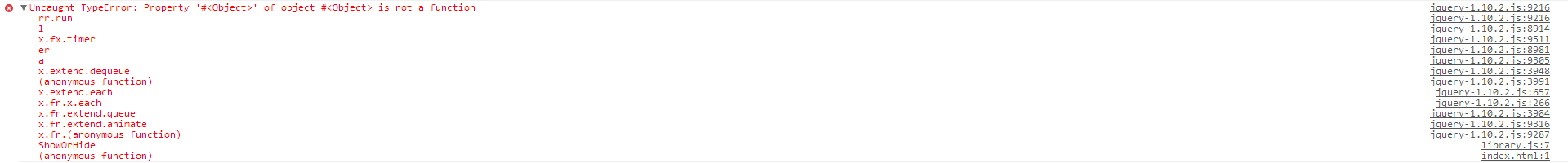
После нажатия на ссылку спойлер открывается, и Chrome выдаёт следующую ошибку:

И на этом работоспособность спойлера прекращается. В чем может быть проблема?