Добрый день!
Добросовестно погуглил статьи и тостер на эту тему. Нашел несколько способов, но до конца разобраться не могу.
1. смотреть через Firefox - более менее работает, сразу перекидывает на нужное место в коде. Этот способ рабочий всегда или нужно что то более хардкорное?

2. через метод getEventListeners в Хроме.
2.1 тут через раз работает getEventListeners(document) и то не
всегда могу разобраться в пришедшем объекте.
2.2 Либо не могу правильно ввести название dom элемента, встречал и такое написание getEventListeners($(#element)) и такое getEventListeners(#element) как нужно то? Нужно класс элемента вставлять или id или как?
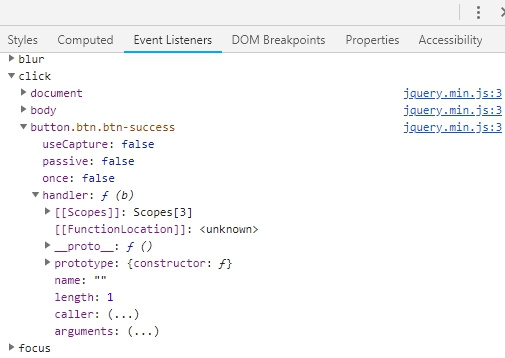
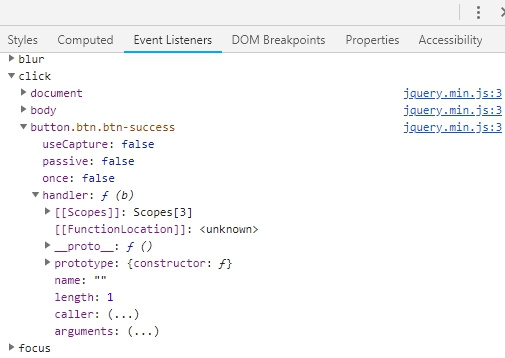
3. через панель Хрома events listeners, опять же нигде не написано где в объекте лежит событие, как его искать?

4. Через Sources - Event Listener BreakPoints, но там например код написан у меня в папке js/script.js а консоль в хроме перекидывает на какой-нибудь jquery.min.js. Ничего не понятно, что делать дальше.