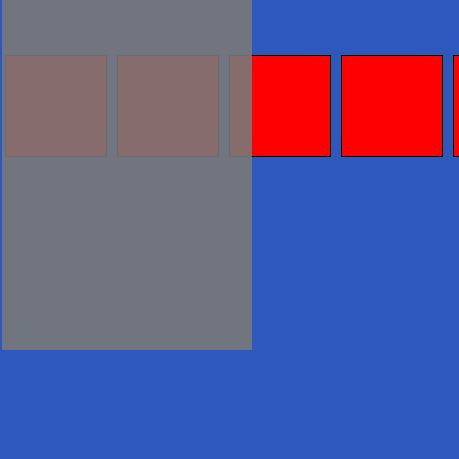
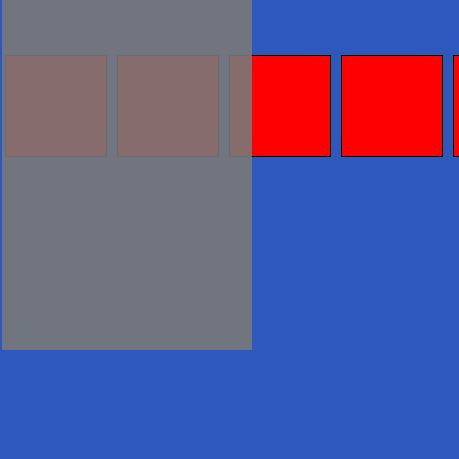
Мне необходимо создать эффект матового стекла в выпадающем меню.
Я смотрел кучу примеров но все они завязаны на том что размывают картинку фона.
А мне необходимо размывать все что находится за этим меню Все дивы и текст размывались.
Я пытался как то адаптировать под свои нужды но получается как то блекло
.test2{
background: #3333339e;
width: 250px;
height: 350px;
position: absolute;
top: 50px;
left: 50px;
overflow: hidden;
}
.test2:before {
content: '';
width: 300px;
height: 400px;
background: inherit;
position: absolute;
left: -25px;
top: -25px;
box-shadow: inset 0 0 0 200px rgba(255, 255, 255, 0.31);
filter: blur(10px);
}

Я нашел вот такой пример можно ли с его помощью сделать размытый фон?
https://codepen.io/condacore/pen/QOvPdb