Ссылка на сайт
.confirm input[type="checkbox"] {display:none;}
.confirm input[type="checkbox"] + label {cursor:pointer;}
.confirm input[type="checkbox"] + label span {
float: left;
width:24px;
height:24px;
margin:-1px 10px 0 0;
vertical-align:middle;
background:url(../images/check_2.png) 0 0 no-repeat;
cursor:pointer;
}
.confirm input[type="checkbox"]:checked + label span {
background:url(../images/check.png) 0 0 no-repeat;
}
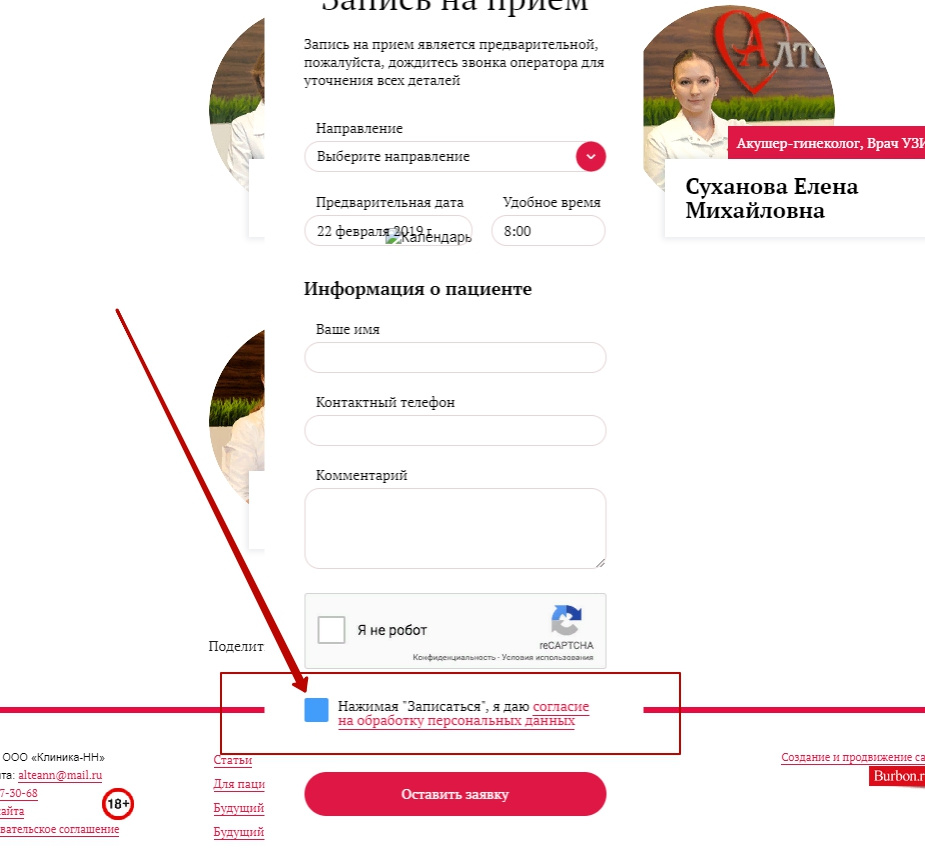
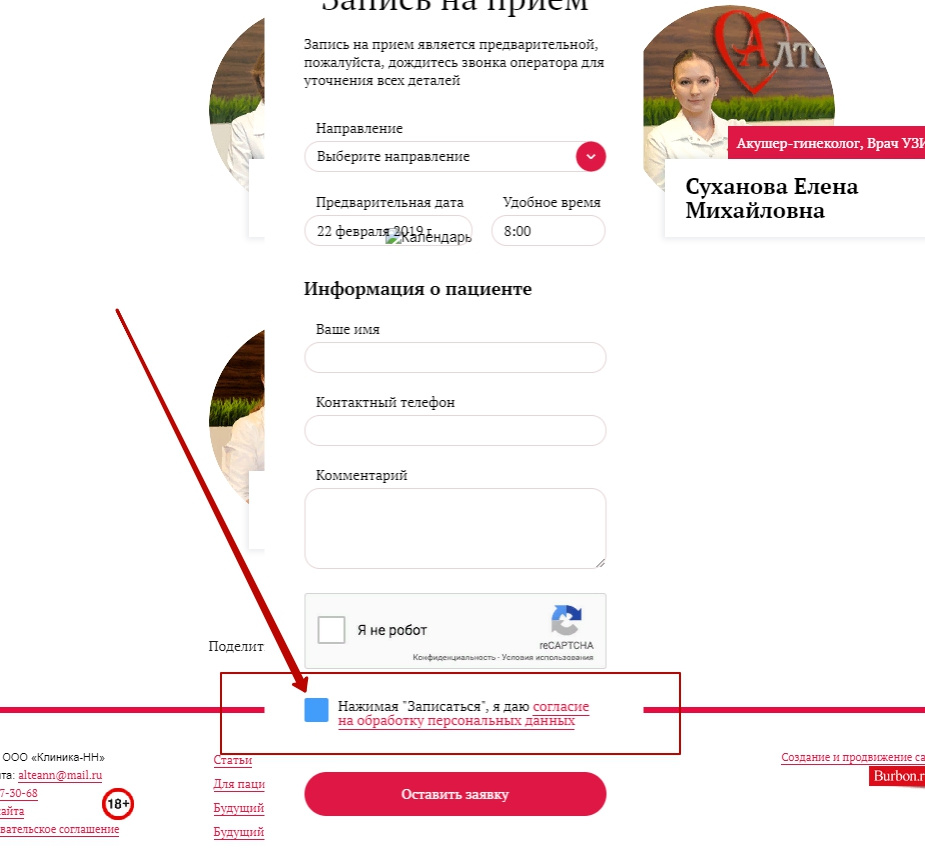
<div class="confirm clearfix">
<input type="checkbox" checked="checked" name="confirm" />
<label class="clearfix" for="confirm">
<span></span>
<p>
Нажимая "Записаться", я даю
<a href="/politika-obrabotki-personalnykh-dannykh.php" target="_blank">согласие на обработку персональных данных</a>
</p>
</label>
</div>