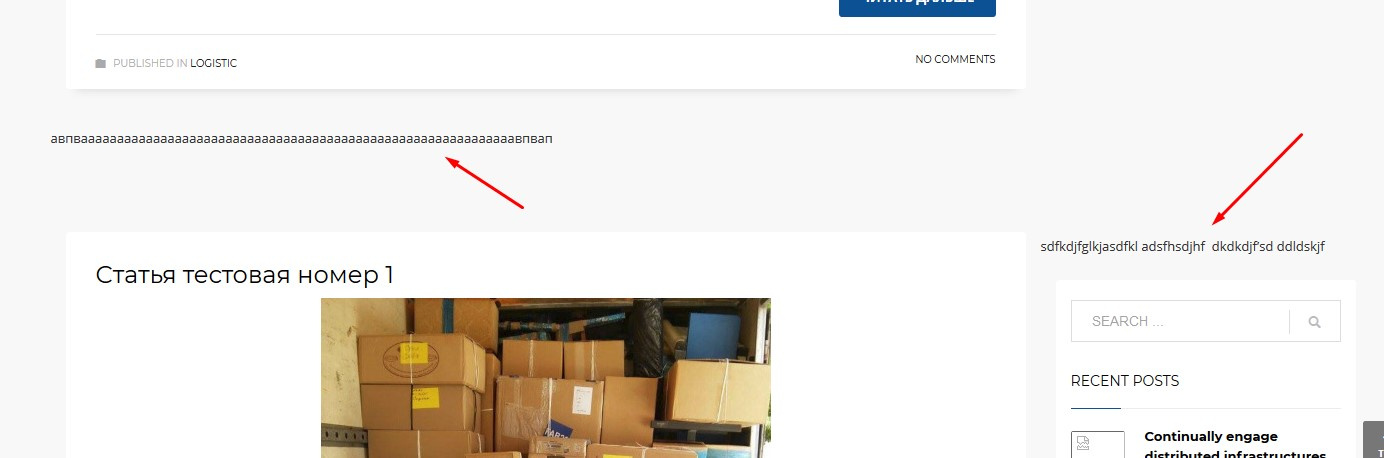
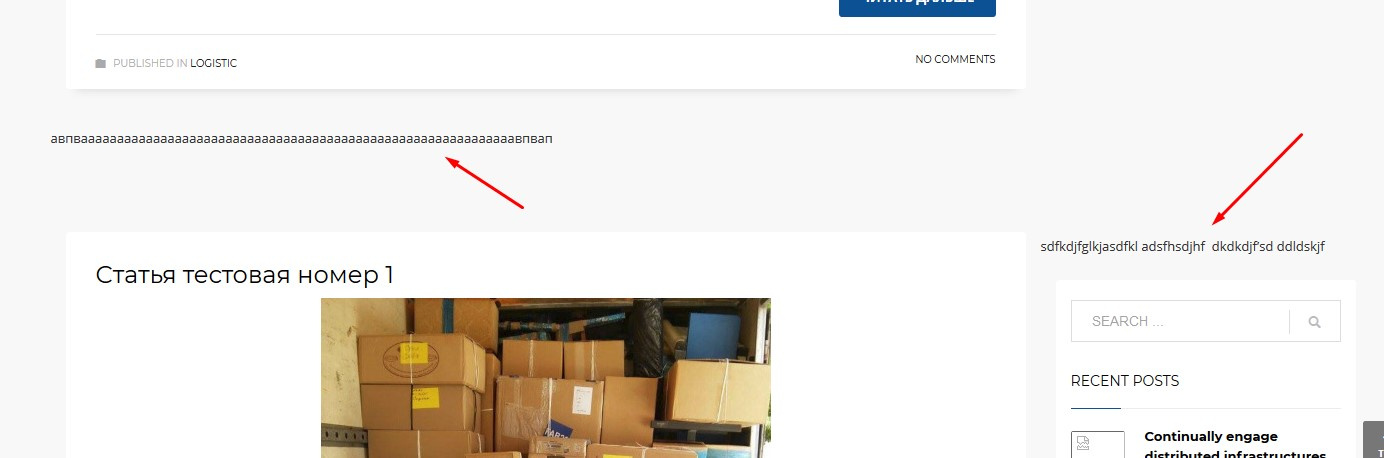
При попытке вывести записи на страницу сталкнулся с одно проблемой содержимое the_content('') выводиться дважды.
Подскажите где моя ошибка?
<?php
/*
Template Name: Blog
*/
?>
<?php get_header(); ?>
<!-- subheader start -->
<div class="cg__subHeader">
<div class="cg__subHeader-overlay cg__bg-overlay"></div>
<div class="cg__subHeader-img" style="background-image: url('<?= bloginfo('template_directory'); ?>/images/subheader_03.jpg')"></div>
<div class="cg__subHeader-contentWrapp">
<div class="container cg__container">
<div class="row">
<div class="col-sm-6">
<ul class="cg__breadcrumbs">
<li><a href="index.html">Главная</a></li>
<li>Новости</li>
</ul><!--/.cg__breadcrumbs-->
</div><!--/.col-sm-6-->
<div class="col-sm-6">
<div class="cg__subheader-title cg__text--right">
<h2 class="cg__elem--white">Новости</h2>
</div>
</div><!--/.col-sm-6-->
</div><!--/.row-->
</div><!--/.container-->
</div><!--/.cg__subHeader-contentWrapp-->
<div class="cg__bottom-mask">
<svg class="cg__svgmask" width="2700px" height="57px" viewBox="0 0 2700 57" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<polygon fill="#fff" style="fill:#f8f8f8" class="bmask-bgfill" points="0 57 0 0 1350 55.5 2700 0 2700 57"></polygon>
</svg>
</div><!--/.cg__bottom-mask-->
</div><!--/.cg__subHeader-->
<!-- subheader end -->
<?php
$temp = $wp_query; $wp_query= null;
$wp_query = new WP_Query(); $wp_query->query('showposts=5' . '&paged='.$paged);
while ($wp_query->have_posts()) : $wp_query->the_post(); ?>
<!-- news section start -->
<div class="cg__pageSection cg__newsSection">
<div class="container cg__container">
<div class="row">
<div class="col-md-9 col-sm-9">
<div class="cg__blogArchive">
<div class="cg__blogArchive-item">
<div class="cg__post-header">
<h3 class="cg__post-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
</div><!--/.cg__post-header -->
<div class="cg__post-body">
<div class="cg__post-imgWrapper">
<a href="<?php the_permalink(); ?>" class="cg__post-img cg__hover-border">
<?php the_post_thumbnail(); ?>
</a>
</div><!--/.cg__post-imgWrapper-->
</div><!--/.cg__post-body-->
<div class="clear"></div>
<div class="cg__post-footer clearfix">
<?php the_content(''); ?>
<div class="cg__readMore-btn">
<a href="<?php the_permalink(); ?>" class="cg__btn">Читать дальше </a>
</div>
</div><!--/.cg__post-footer-->
<div class="cg__post-links">
<div class="glyphicon glyphicon-folder-close"></div>
<span>Published in</span>
<a href="/">Logistic</a>
</div><!--/.cg__post-links-->
<div class="cg__post-comments">
<a href="/">No Comments</a>
</div><!--/.cg__post-comments-->
</div><!--/.cg__blogArchive-item-->
</div><!--/.cg__blogArchive-->
</div><!--/.col-md-9 col-sm-9-->
<?php the_excerpt(); ?>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<div class="col-md-3 col-sm-3">
<div class="cg__sidebar">
<div class="cg__sidebar-search cg__widget">
<form action="#" id="cg__search-form" method="get">
<input class="cg__search-form-input" type="text" placeholder="ПОИСК ...">
<button type="submit" class="cg__search-form-submit glyphicon glyphicon-search" value="go"></button>
</form>
</div><!--/.cg__sidebar-search-->
<div class="cg__sidebar-recent cg__widget">
<h3 class="cg__sidebar-recent-title cg__widget-title">Cоветы по переезду</h3>
<ul class="cg__sidebar-recent-posts">
<li class="cg__sidebar-recent-post">
<a href="#" class="cg__sidebar-recent-thumb pull-left">
<img src="img-assets/post_01-150x150.jpg" alt="">
</a>
<h4 class="cg__sidebar-post-title">
<a href="news-single.html">Continually engage distributed infrastructures </a>
</h4>
<div class="cg__sidebar-post-text">
Collaboratively enhance out-of-the-box niche ma...
</div>
</li><!--/.cg__sidebar-recent-post-->
<li class="cg__sidebar-recent-post">
<a href="#" class="cg__sidebar-recent-thumb pull-left">
<img src="img-assets/post_02-150x150.jpg" alt="">
</a>
<h4 class="cg__sidebar-post-title">
<a href="news-single.html">Seamlessly initiate distinctive niches without</a>
</h4>
<div class="cg__sidebar-post-text">
Collaboratively enhance out-of-the-box niche ma...
</div>
</li><!--/.cg__sidebar-recent-post-->
<li class="cg__sidebar-recent-post">
<a href="#" class="cg__sidebar-recent-thumb pull-left">
<img src="img-assets/post_03-150x150.jpg" alt="">
</a>
<h4 class="cg__sidebar-post-title">
<a href="news-single.html">Distinctively promote real-time strategic theme areas</a>
</h4>
<div class="cg__sidebar-post-text">
Collaboratively enhance out-of-the-box niche ma...
</div>
</li><!--/.cg__sidebar-recent-post-->
<li class="cg__sidebar-recent-post">
<a href="#" class="cg__sidebar-recent-thumb pull-left">
<img src="img-assets/post_04-150x150.jpg" alt="">
</a>
<h4 class="cg__sidebar-post-title">
<a href="news-single.html">Quickly myocardinate enterprise-wide</a>
</h4>
<div class="cg__sidebar-post-text">
Collaboratively enhance out-of-the-box niche ma...
</div>
</li><!--/.cg__sidebar-recent-post-->
</ul><!--/.cg__sidebar-recent-posts-->
</div><!--/.cg__sidebar-recent-->
<div class="cg__sidebar-archives cg__widget">
<h3 class="cg__sidebar-recent-title cg__widget-title">ARCHIVES</h3>
<ul class="cg__widget-menu">
<li><a href="news.html">November 2016</a></li>
</ul>
</div><!--/.cg__sidebar-archives-->
<div class="cg__sidebar-categories cg__widget">
<h3 class="cg__sidebar-recent-title cg__widget-title">CATEGORIES</h3>
<ul class="cg__widget-menu">
<li><a href="news.html">Logistic</a></li>
</ul>
</div><!--/.cg__sidebar-categories-->
</div> <!--/.cg__sidebar-->
</div><!--/.col-md-3 col-sm-3-->
</div><!--/.row-->
</div><!--/.container-->
</div><!--/.cg__pageSection-->
<!-- news section end -->
<!-- cta section start -->
<div class="cg__ctaSection">
<div class="container cg__container">
<div class="row">
<div class="col-md-10 col-sm-10">
<div class="cg__cta-titleBlock cg__text--left">
<h2>We're ready to collect your package</h2>
<p>Uniquely redefine accurate architectures vis-a-vis front-end alignments.</p>
</div>
</div><!--/.col-md-10 col-sm-10-->
<div class="col-md-2 col-sm-2">
<a href="#" class="cg__btn cg__btn-block">GET A QUOTE</a>
</div><!--/.col-md-2 col-sm-2-->
</div><!--/.row-->
</div><!--/.container-->
</div><!--/.cg__ctaSection-->
<!-- cta section end -->
<?php get_footer(); ?>
Пример ошибки