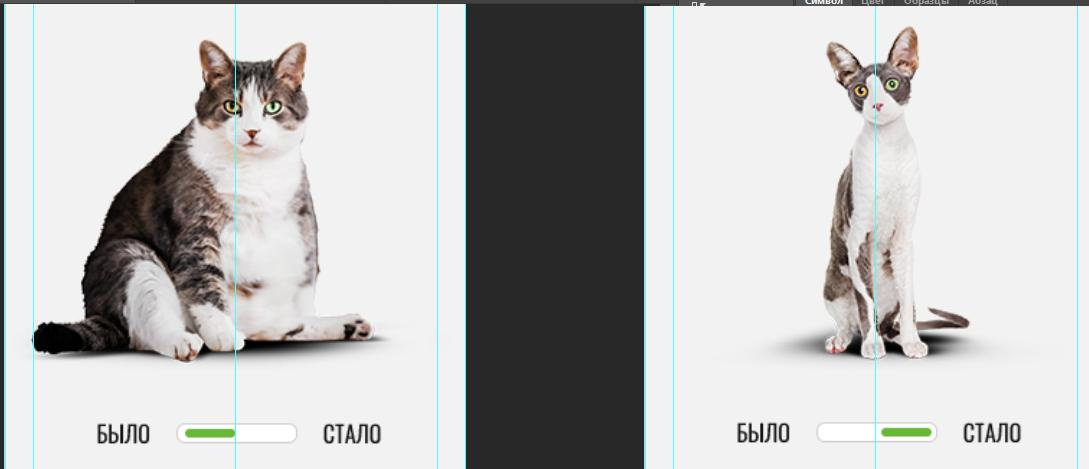
Расположи одну картинку поверх другой, и какую-то полоску по середине, которую будешь дергать туда-сюда. Ширину второй картинки задай 50%. Убедись чтоб изображение было выровнено по левому краю и заполняло всю высоту, а в ширину auto. Далее прилепи простейший drag'n'drop и для полоски, и задавай ширину картинки в зависимости от положения полоски. Кода требует мало, сложностей особых нет, и чему нибудь научишься.