
Начал изучать webpack, все вроде ничего, туториалов уйма, но вот при разработке иногда начал слетать лайврелоад. То есть, я сохраняю, например, файл стилей — и всё в порядке — в течение часа (ориентировочно, всегда по-разному) собирается всё в
dist/style.css, а страница обновляется, применяются новые стили. Но иногда в
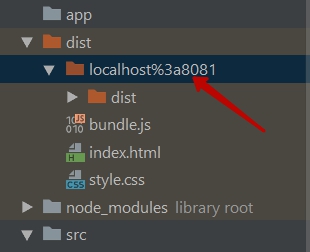
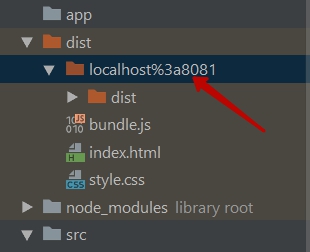
/distсоздаётся папка вида
/localhost%3a8081, в которой создается своя директория
/dist, в которую уже webpack кладёт обновленные стили. Страница при этом обновляется, но ссылка указана на корневой css-файл, поэтому стили остаются прежними.
Вопрос, собственно, в том, почему это происходит и как этого избежать?
webpack.config
const path = require('path');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const devMode = process.env.NODE_ENV !== 'production';
const HtmlWebpackPlugin = require('html-webpack-plugin');
let conf = {
entry: './src/js/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
publicPath: "dist/"
},
devServer: {
overlay: true,
},
module: {
rules: [
{
test: /\.(sa|sc|c)ss$/,
use: ExtractTextPlugin.extract({
use: [
'css-loader',
'sass-loader'
]
})
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: '/node_modules/',
},
{
test: /\.html$/,
loader: "raw-loader"
},
]
},
plugins: [
new ExtractTextPlugin('style.css'),
new HtmlWebpackPlugin({
title: 'payment page',
template: './src/index.html',
}),
],
};
module.exports = () => {
conf.devtool = !devMode
? false
: 'eval-sourcemap';
return conf;
};