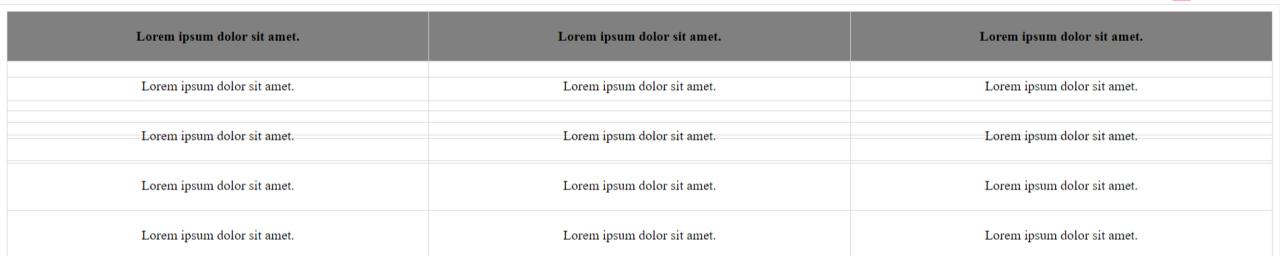
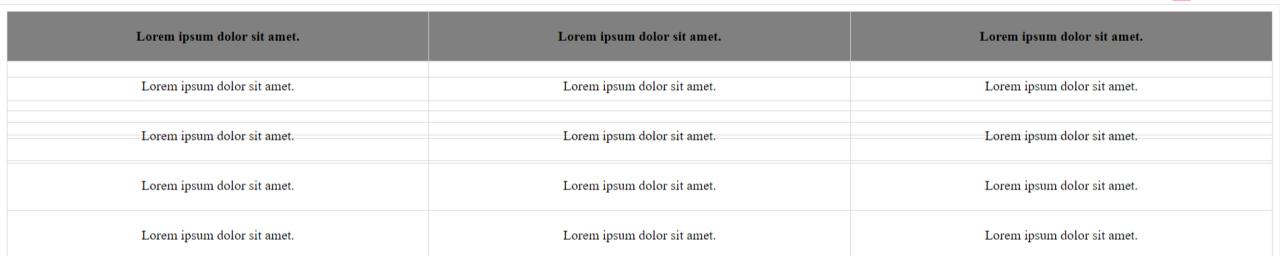
Всем привет, столкнулся с такой проблемой. Делаю плавающую шапку таблицы и к th применил position: sticky, top: 0. Все работает, однако при скролле верх вниз появляются непонятные полосы, при чем при каждом скроле туда-сюда, количество полос и их нахождение разное, иногда вообще не бывает. Кто знает как исправить этот глюк? Скрин глюка прилагаю.