Добрый день.
Есть codepen:
https://codepen.io/anon/pen/KJQbOJ
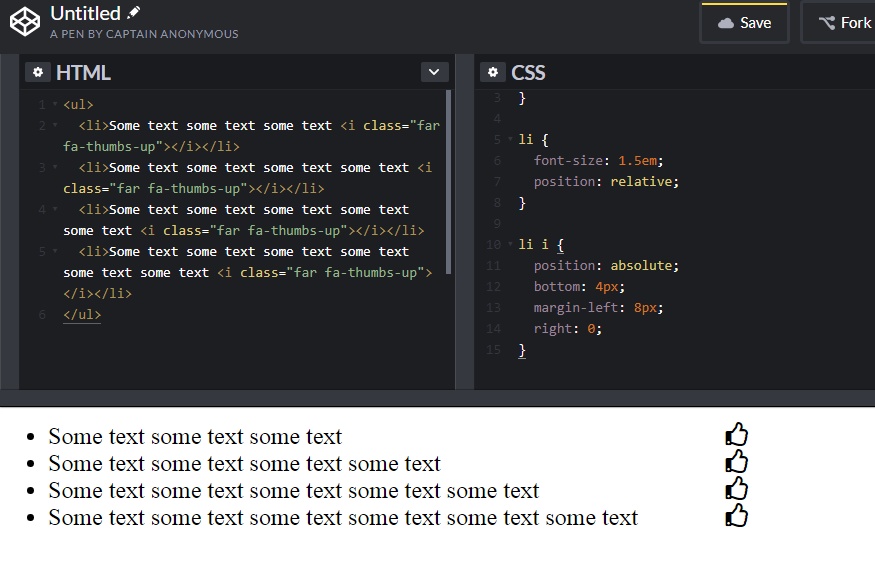
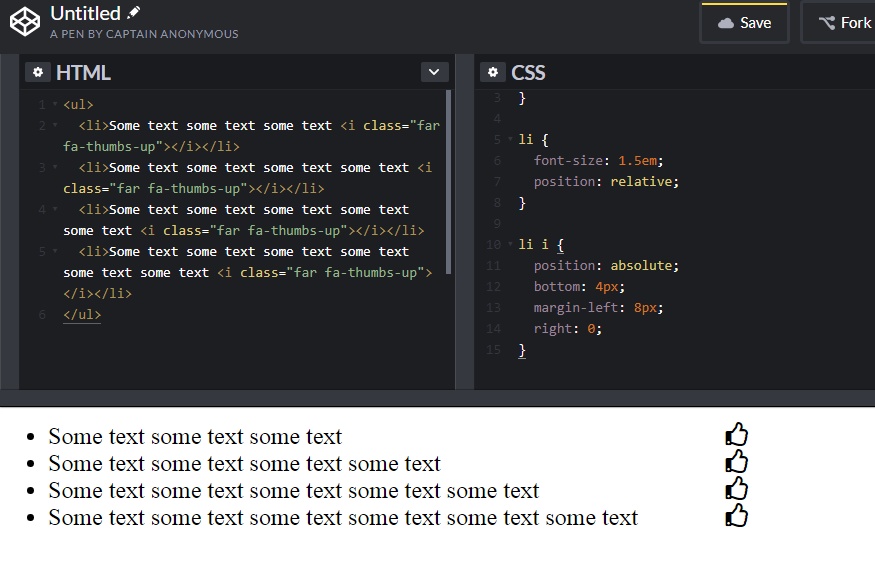
Список, внутри которого в каждом li находится текст + иконка в конце текста. Иконки имеют position: absolute относительно li у которых position: relative (сделано так, потому что на оригинальном сайте в конце списка идет несколько иконок, которые накладываются друг на друга в одном месте). Проблема в том, что при уменьшении размера экрана иконки в какой-то момент неестественно перескакивают в начало списка, что портит всю композицию.

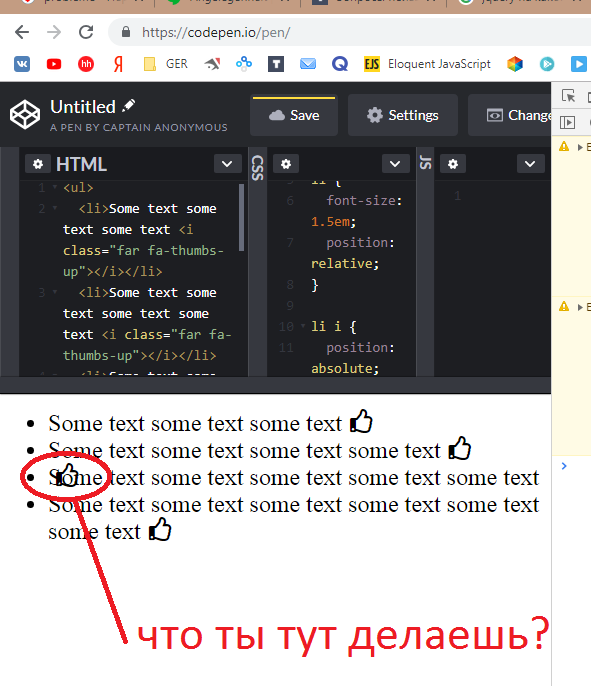
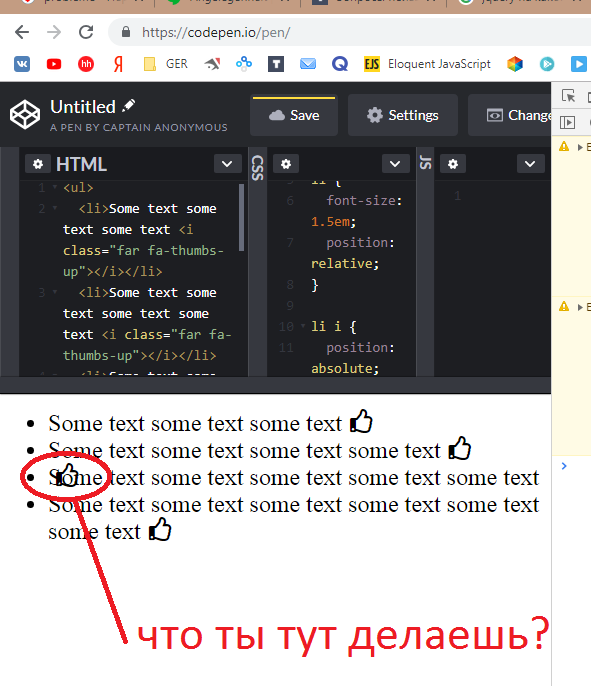
Как можно их заставить оставаться в конце li до тех пор, пока не перенесется хотя бы одно слово в текущем li?
Вот такой вариант не подходит: