Вот картинки страницы приложения:


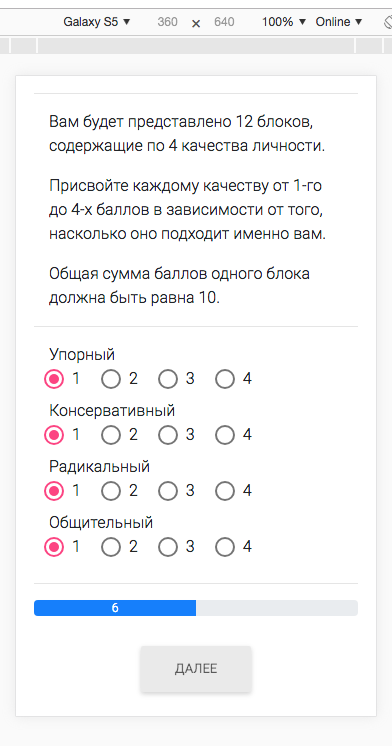
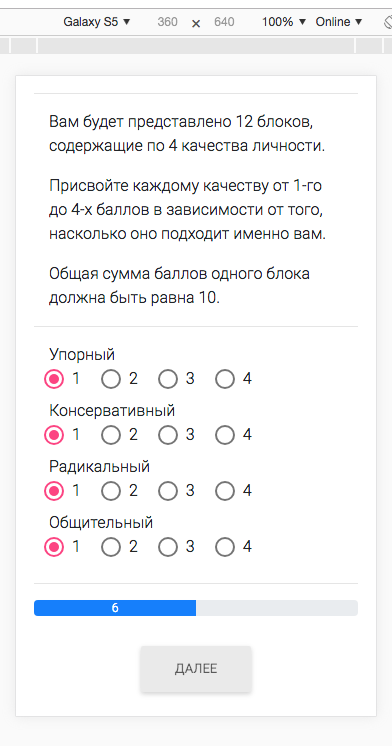
На первой картинке желаемы результат, на второй видим, как надписи над радиокнопками переходят на вторую строку... На большом экране все нормально, проблема с маленькими девайсами
Вот код разметки, подскажите как поправить. Использую bootstrap, мало опыта в верстке...
<div class="container-fluid">
<div class="row" *ngFor="let skill of skills">
<div class="col-8">
{{ skill.name }}
</div>
<mat-radio-group id="radioform" [(ngModel)]="skill.value" (change)="onChange()">
<mat-radio-button class="mvv-radio"
*ngFor="let item of [1, 2, 3, 4]" [value]="item"
[disabled]="skill.available < item"
[checked]="skill.available === 1 && item === 1"
>
{{ item }}
</mat-radio-button>
</mat-radio-group>
</div>
</div>
<hr>
<div class="progress">
<div class="progress-bar" [ngStyle]="{'width': progressValue}" >{{ count+1 }}</div>
</div>
<div class="text-center">
<br>
<button
type="button"
*ngIf="!isResult"
mdbBtn color="light"
mdbWavesEffect
(click)="getNextFormBlock()"
[disabled]="!isComplete">Далее</button>
<button
type="button"
*ngIf="isResult"
mdbBtn color="success"
mdbWavesEffect
(click)="getNextFormBlock()"
[routerLink]="[ '/result-page' ]"
[disabled]="!isComplete">Узнать результат</button>
</div>