Проблема в том, что код который я написал отлично работает на андроид устройствах и на компьютерах, а на яблочных девайсах и виндофонах криво работает(текст выходит за пределы div). Хотелось бы чтобы работало на яблочных девайсах, это как-то можно реализовать? Сайт-
https://shikimori.org/Fudo+Igarashi
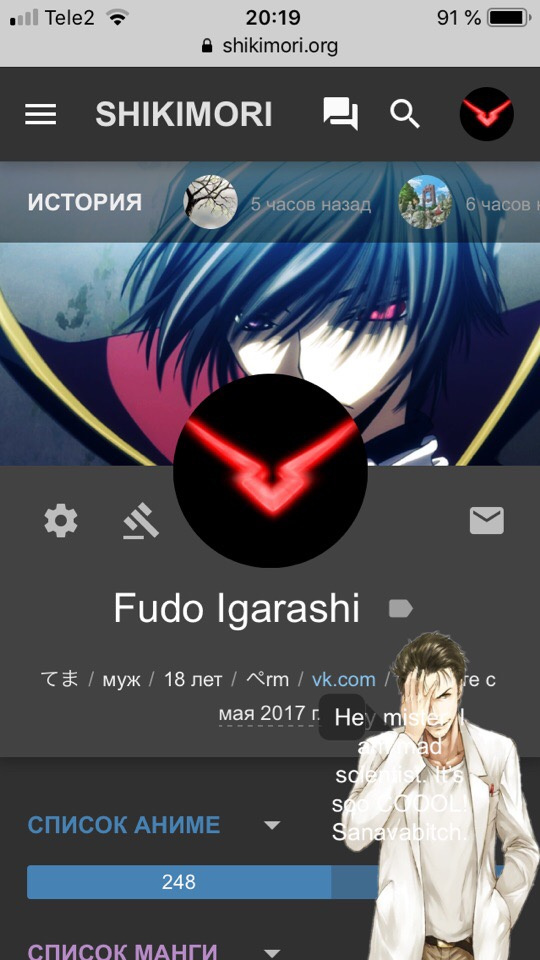
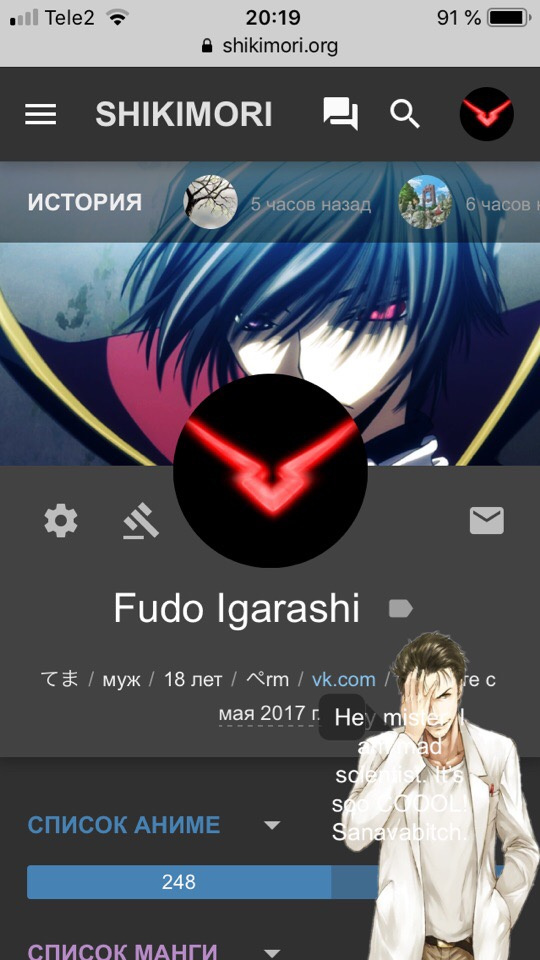
Это на iPhone

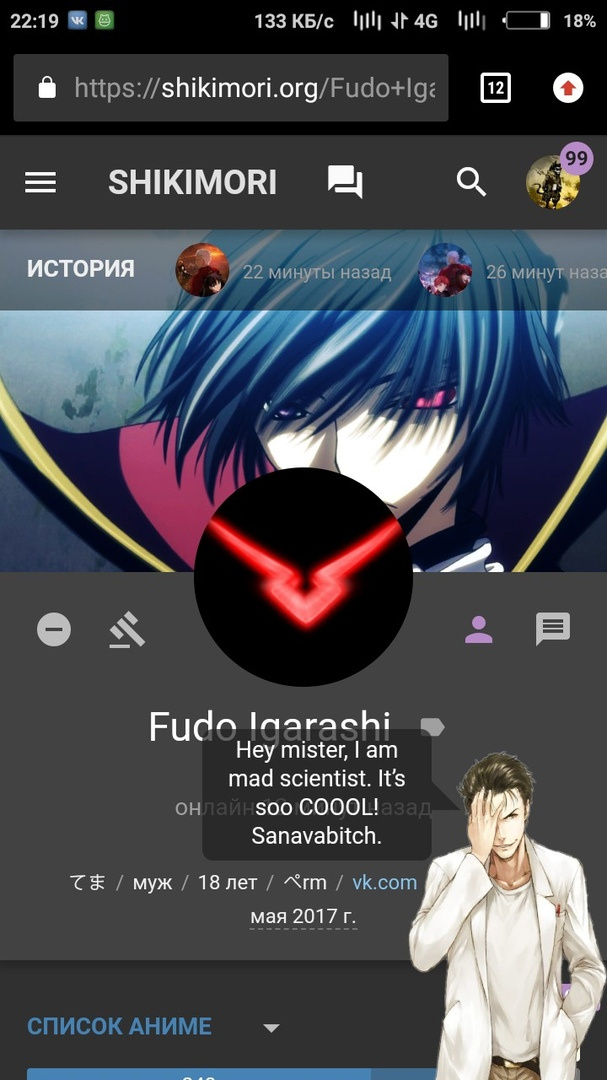
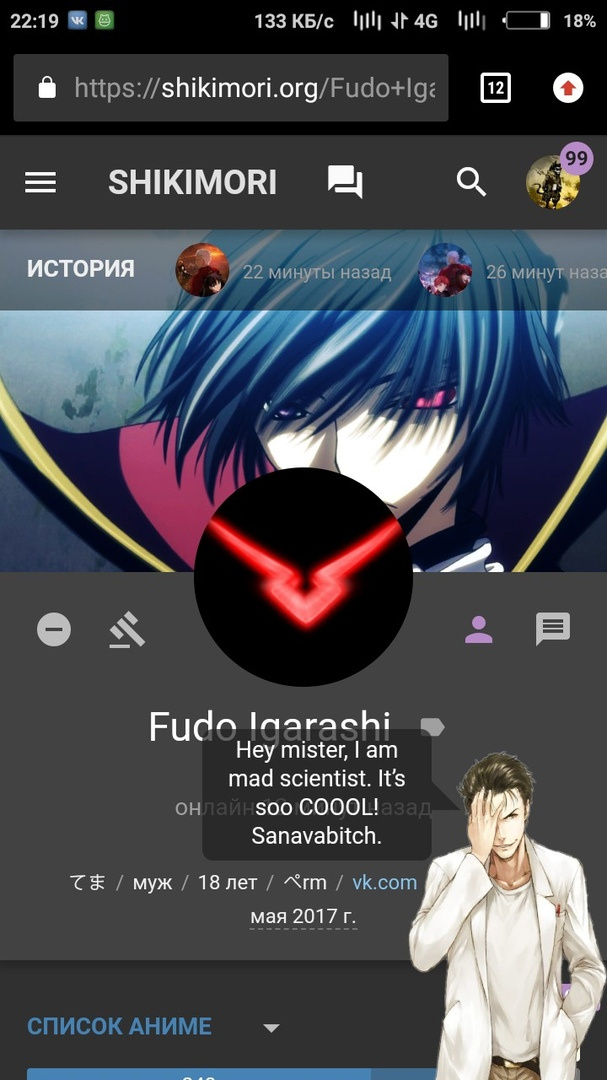
Это на андроид

/* Персонаж в углу */
.mychar {
position: fixed;
z-index: 10;
pointer-events: none;
left: 0;
right: 0; /* положение блока с персонажем: отступ справа */
bottom: 0; /* положение блока с персонажем: отступ снизу */
transform-origin: bottom right;
font-size: 1em; /* размер облачка меняется в зависимости от размера шрифта */
}
.mychar::after {
content: '';
display: block;
pointer-events: auto;
float: right;
width: 300px; /* ширина блока с персонажем */
height: 300px; /* высота блока с персонажем */
background-repeat: no-repeat;
background-position: right bottom;
background-size: contain;
background-image: url(https://i.imgur.com/RSeZIoK.png); /* картинка с вашим персонажем */
}
@media screen and (max-width: 599px) {
.mychar {
left: -53.8462%;
transform: scale(0.65);
}
.mychar .speech {
transform: scale(1.5385);
font-size: 0.85em;
}
}
@media screen and (min-width: 600px) and (max-width: 1024px),
screen and (max-width: 599px) and (min-height: 720px)
{
.mychar {
left: -33.3333%;
transform: scale(0.75);
}
.mychar .speech {
transform: scale(1.3333);
font-size: 0.85em;
}
}
/* Персонаж в углу: облачко */
.mychar .speech {
position: absolute;
pointer-events: auto;
min-width: 2.01em;
min-height: 2.01em;
max-width: 10em;
padding: 0.38em 0.56em;
border-radius: 0.47em;
right: 160px; /* положение облачка: отступ справа */
bottom: 200px; /* положение облачка: отступ снизу */
transform-origin: bottom right;
line-height: 1.25em;
text-align: center;
color: #FFF; /* цвет текста в облачке */
background: rgba(30,30,30,0.7); /* цвет и прозрачность фона облачка */
}
.mychar .speech::after {
content: '';
position: absolute;
right: 0;
top: 50%;
bottom: 0.75em;
width: 0;
height: 0;
margin: -0.62em -1.24em 0 0;
border: 1.24em solid transparent;
border-right: 0;
border-bottom: 0;
border-left-color: rgba(30,30,30,0.7); /* цвет и прозрачность фона облачка */
}
/* Персонаж в углу: анимированное облачко */
.mychar .speech {
animation-name: mychar-speech-in, mychar-speech-out;
animation-fill-mode: both, forwards;
animation-iteration-count: 1;
animation-duration: 0.8s, 0.4s; /* длительность появления, исчезновения облачка */
animation-delay: 2.0s, 25.0s; /* задержка появления, исчезновения облачка */
/* Отсчет задержек начинается не после выезжания блока, а сразу после открытия страницы. */
/* Длительность отображения облачка (вместе с анимациями появления/исчезновения): */
/* (задержкаИсчезновения - задержкаПоявления + длительностьИсчезновения) */
/* 11.6 - 1.5 + 0.4 = 10.5 секунд. */
}
@keyframes mychar-speech-in {
from {
margin-right: -28px;
opacity: 0;
}
to {
margin-right: 0;
opacity: 1;
}
}
@keyframes mychar-speech-out {
from {
margin-right: 0;
opacity: 1;
}
to {
margin-right: -28px;
opacity: 0;
}
}
/* Персонаж в углу: анимированное облачко - сменяющиеся фразы */
.mychar .speech div {
position: absolute;
visibility: hidden;
animation-name: mychar-phrase;
animation-timing-function: step-end;
animation-iteration-count: 1;
animation-duration: 7.0s; /* длительность показа фразы */
}
@keyframes mychar-phrase {
from {
position: static;
visibility: visible;
}
}
.mychar .speech div:nth-of-type(1) { /* Первая фраза */
animation-delay: 2.0s; /* начальная задержка = задержка появления облачка */
}
.mychar .speech div:nth-of-type(2) { /* Вторая фраза */
animation-delay: 9.0s; /* арифметическая прогрессия: прибавляем длительность фразы */
}
.mychar .speech div:nth-of-type(3) { /* Третья фраза */
animation-delay: 16.0s; /* и снова */
}
.mychar .speech div:nth-of-type(4) { /* Третья фраза */
animation-delay: 23.0s; /* и снова */
}
/* Вы можете добавить больше фраз, только не забудьте */
/* увеличить продолжительность отображения облачка (если анимированное) */
/* и задержку перед заезжанием (если выезжание/заезжание используется). */
/* Персонаж в углу: выезжание, заезжание */
.mychar {
animation-name: mychar-pop-in, mychar-pop-out;
animation-fill-mode: both, forwards;
animation-iteration-count: 1;
animation-timing-function: ease-in-out, ease-in-out;
animation-delay: 1s, 26.0s; /* задержка перед выезжанием, перед заезжанием */
animation-duration: 1s, 1s; /* длительность выезжания, заезжания */
}
@keyframes mychar-pop-in {
from {
bottom: -300px; /* (положение блока с персонажем: отступ снизу + высота блока) со знаком минус */
visibility: hidden;
}
to {
bottom: 0; /* положение блока с персонажем: отступ снизу */
}
}
@keyframes mychar-pop-out {
to {
/* Можно убрать заезжание, если удалить две следующие строчки */
bottom: -300px; /* то же самое, что и несколькими строками выше */
visibility: hidden;
}
}