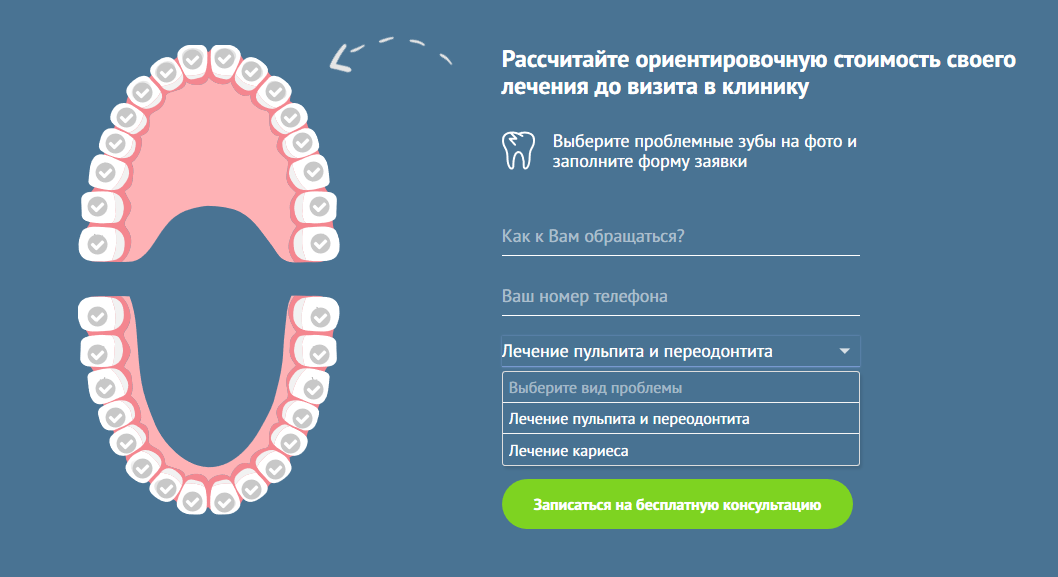
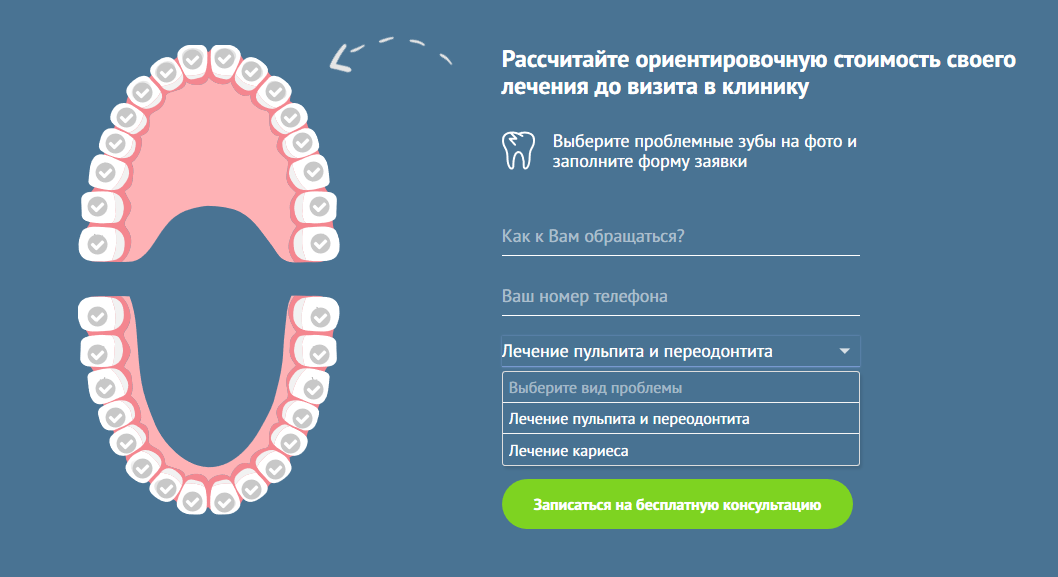
Я очень устал ломать голову над этой задачей. Очень сильно прошу помощи!

Есть вот такая челюсть. За каждый зубик есть стоимость: за кариес каждый зубик по 6400, за "другую штуку" 3 разных ценника в зависимости от выбора зуба. Идентификатор, по которому ценники меняются это атрибут "data-channel="1(2, 3 соответсвенно)""
На каждый зубик Можно клацать и сумма будет изменяться.
Селектор выгружен из modx и value="6400 по кариесу(12700 и еще две цены(15000 и 16000) в зависимости от расположения зуба, но они не выгружаются для другой болезни)"
Этот блок был скопирован и есть уже часть кода, которую надо подправить
Дело в том, что если селектор перещелкивать когда несколько зубов выбрано, то он не должен обнулятся, а должен пересчитывать автоматом.
Вот тут внизу
этот блок, можно потыкать посмотреть
Далее js код
function calculate(element) {
var activZub = element.find('.zub-active').length,
type = element.find('.zub-main-right-form__select').val();
console.log($('[data-channel="1"]').hasClass("zub-active").length);
element.find('.zub-main-right-form-zubs__price-text').html(parseInt(activZub)*parseInt(type)+' руб');
element.find('[name="price"]').val(parseInt(activZub)*parseInt(type));
var item = element.find('[name="choice"]').val();
element.find('[name="implantat"]').val(element.find('[value="'+item+'"]').html());
}
$(document).ready(function() {
var item = $(document).find('[name="choice"]').val();
$(document).find('[name="implantat"]').val($(document).find('[value="'+item+'"]').html());
$(document).on('change', '.calc .zub-main-right-form__select', function(){
calculate($(this).parents('.calc'));
});
$(document).on('change', '.calcnew .zub-main-right-form__select', function(){
calculate($(this).parents('.calcnew'));
});
$(document).on('click', '.calc .zub', function () {
$(this).toggleClass('zub-active');
var info = $(this).attr('data-number');
if ($(this).hasClass('zub-active')){
$('.zub-main-right-form-zubs__text').append('<span id="'+ info +'"><i>, </i>' + info + '</span>');
} else {
$('.zub-main-right-form-zubs__text').find('#'+ info).remove();
}
var teeth = $('.zub-main-right-form-zubs__text').text();
$('[name="teeth"]').val(teeth.replace(', ','', -1));
calculate($(this).parents('.calc'));
});
$(document).on('click', '.calcnew .zub', function () {
$(this).toggleClass('zub-active');
var info = $(this).attr('data-number');
if ($(this).hasClass('zub-active')){
$('.zub-main-right-form-zubs__text').append('<span id="'+ info +'"><i>, </i>' + info + '</span>');
} else {
$('.zub-main-right-form-zubs__text').find('#'+ info).remove();
}
var teeth = $('.zub-main-right-form-zubs__text').text();
$('[name="teeth"]').val(teeth.replace(', ','', -1));
calculate($(this).parents('.calcnew'));
});
$('.zub-main-right-form__select').SumoSelect({
placeholder: 'This is a placeholder',
csvDispCount: 3
});
$(document).on('click', '.calcnew .zub-main-left__img .zub', function() {
//console.log(item);
newCalc($(this).attr('data-channel'));
if ($(this).hasClass('zub-active')) {
newCalc($(this).attr('data-channel'));
console.log($(this).attr('data-channel'));
}
if (!($(this).hasClass('zub-active'))) {
newCalc($(this).attr('data-channel'));
console.log($(this).attr('data-channel'));
}
})
function newCalc(first) {
var all_count = 0;
var price = 6400;
$('.calcnew').find('.zub-main-right-form-zubs__price-text').html((all_count*price) +' руб');
$('.calcnew').find('[name="price"]').val(all_count*price);
all_count = 0;
}
Заранее спасибо