У меня есть такая структура html
https://jsfiddle.net/netwixell/rqoaf8c2/
Любой блок можно переносить в любую колонку и вставлять между любыми блоками.
При попытке перетаскивать любой div с классом block мне нужно отрисовать визуально его перемещение - это ерунда делается элементарно.
А так же мне нужно в момент перетаскивания при наведении на любой из других блоков визуально показывать, что если мы сейчас отпустим блок который перетаскиваем то он окажется воз здесь.
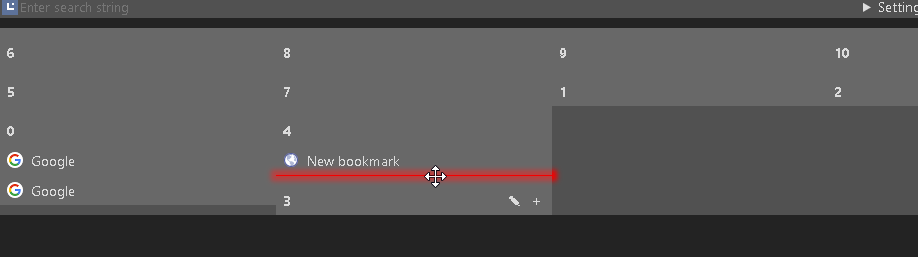
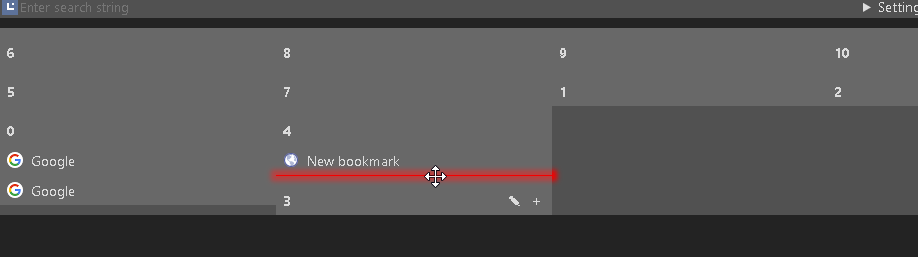
Приложу фото, думаю понятно о чем идет речь.

Эту визуализацию я собираюсь сделать путем создания другого дива (назовем его #DIV1) с красным box-shadow и background.
И вставки #DIV1 между теми блоками между которыми должен оказаться див который мы сейчас отпустим.
Перейду к сути вопроса.
Я буду использовать 1 див #DIV1 и вставлять его в необходимое место в событии onmousemove.
В примере jsfiddle показано не все. В реальности у каждого div class="colum" есть свой уникальный data-num="colum-N" атрибут то же самое касается блоков. только там data-num="block-N". Где N это уникальное число. Так что привязываться к этим блокам я буду по data-num
Я хочу говорить так
Допустим человек навел курсор на блок data-num="block-1" значит что мне нужно расположить #DIV1 между data-num="block-1" и data-num="block-7" так как после data-num="block-1" сейчас идет data-num="block-7".
Допустим я вставил #DIV1 между data-num="block-1" и data-num="block-7".
Каждый раз когда срабатывает триггер на вставку у меня есть информация куда нужно вставить #DIV1 но у меня нет информации где он сейчас находится после предыдущей вставки.
Поэтому при каждом срабатывании триггера мне было бы удобней сказать
- "вырежи из #wrap блок #DIV1 и вставь после data-num="block-N""
Как вставить я разберусь. А как вырезать ? Я не хочу обращаться к колонке я хочу найти #DIV1 во #wrap где бы он не был и вырезать его оттуда. Это возможно ?