Добрый день!
У меня обычная сетка сайта: слева меню, справа во всю ширину несколько блоков. Мне надо сделать так, чтобы пока человек смотрит один из этих блоков, внизу экрана был плавающий элемент, который при просколле родительского блока уходил бы вместе с ним.
То есть мне как бы нужен sticky kit, только наоборот :) Там при проскролле элемент прилипает к верху экрана, а тут должно быть наоборот, пока до элемента не прокрутили, он болтается внизу экрана.
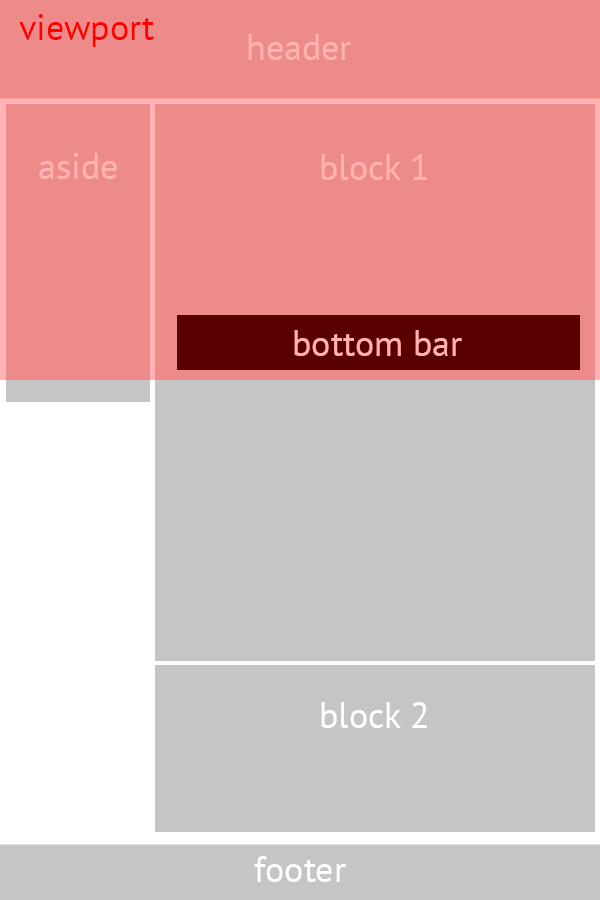
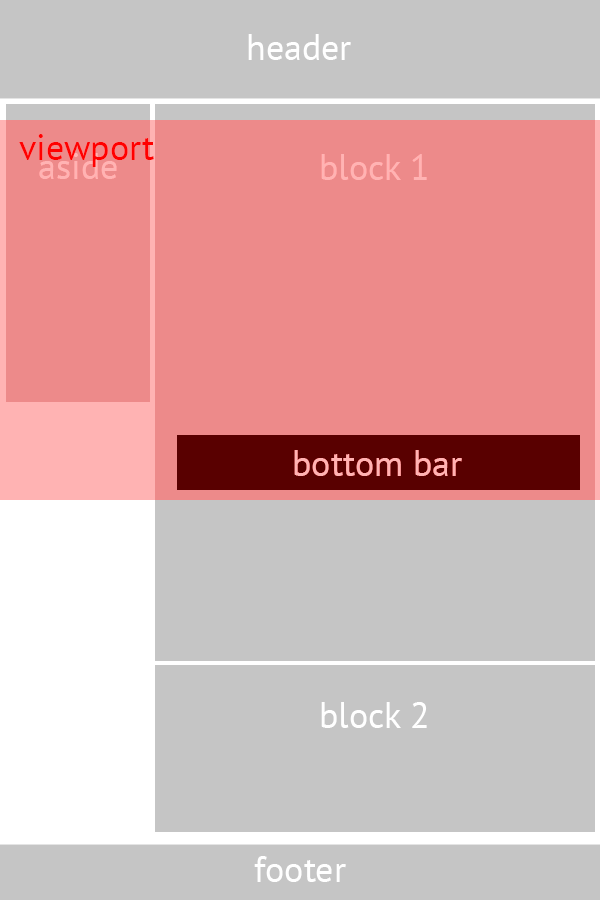
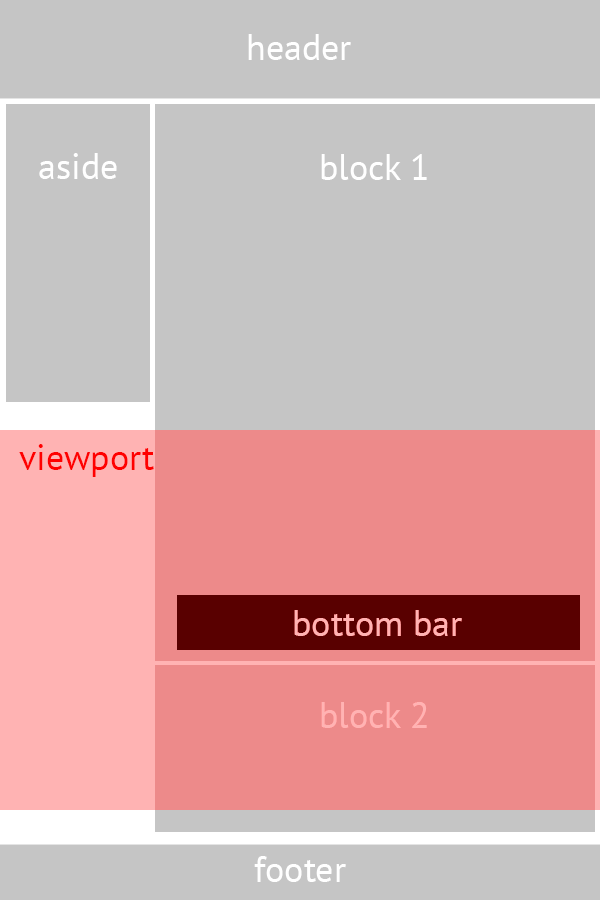
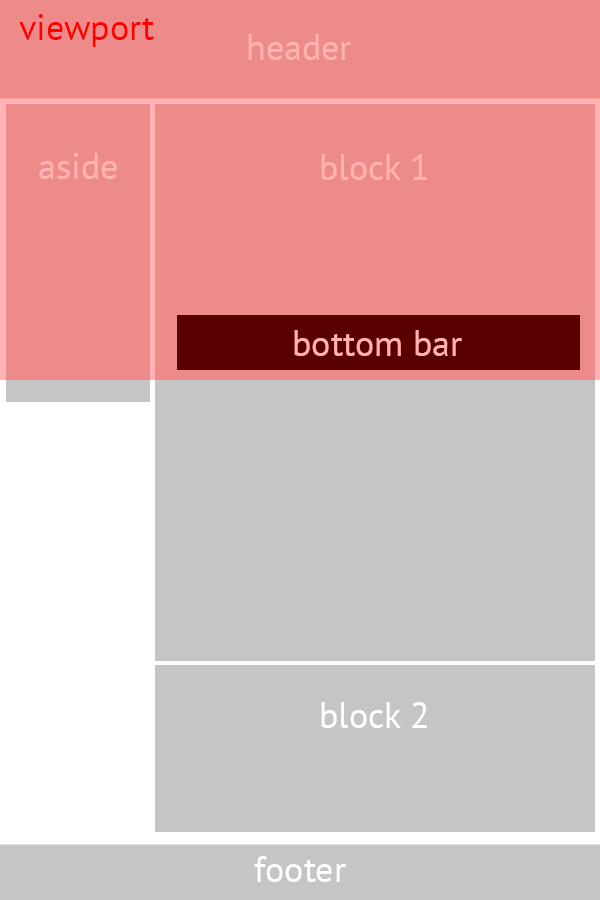
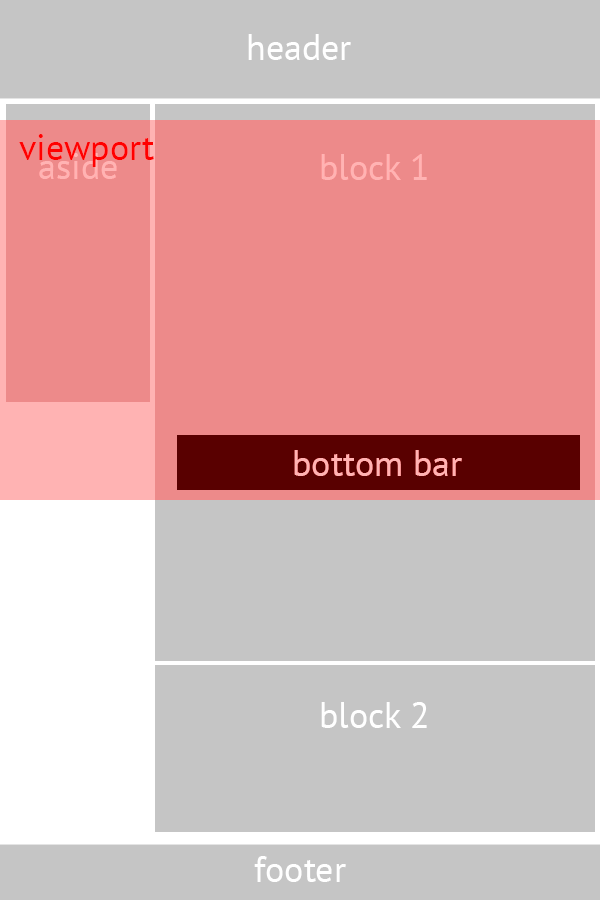
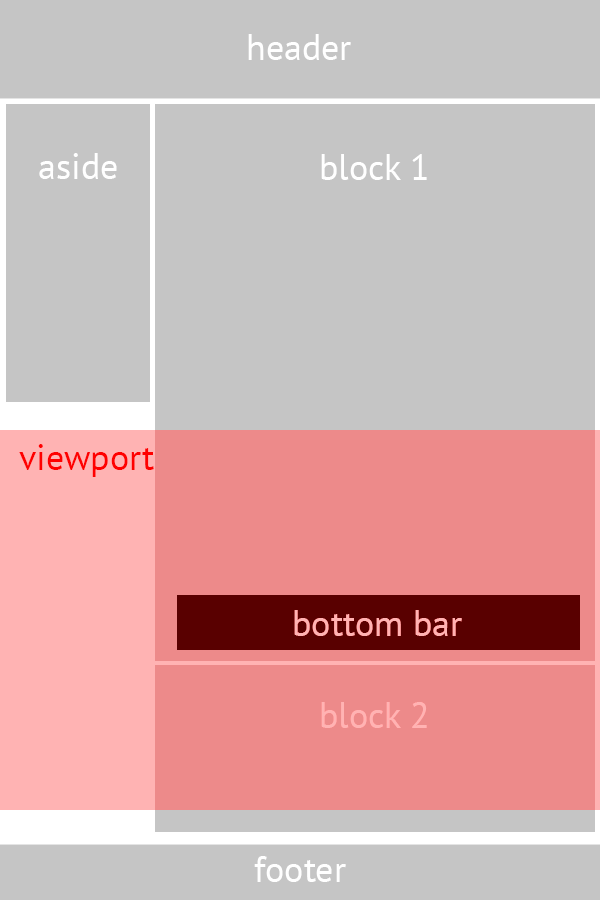
Схемы для наглядности:



Подскажите, пожалуйста, каким образом можно такое реализовать? Спасибо.