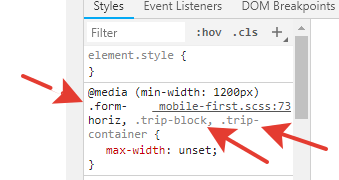
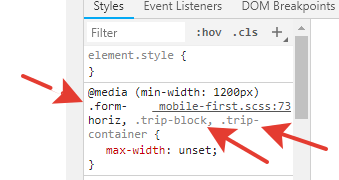
На данном скриншоте ярко показано, что это глупейшее решение - объединить стили у совершенно разных элементов, из самых разных мест документа, с совершенно разными свойствами.

.form-horiz - это форма, которая находится в горизонтальном положении. Её стили в самом файле main.css находятся очень далеко.
.trip-container - это общий блок, который задаёт границы и в котором находится вся секция.
.trip-block - это уже конкретный блок с контентом, которые могут изменяться как уже угодно.
Так вот, есть ли возможность это убрать в Chrome? Совершенная глупость. Если я хочу убрать max-width только у .trip-block то максимальная ширина пропадает сразу у форму и вообще у контейнера. И там такая каша происходит...
Неужели нужно каждый раз прописывать стили заново в область element.style, для того, что бы с ними работать?