Добрый день!
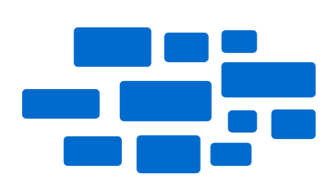
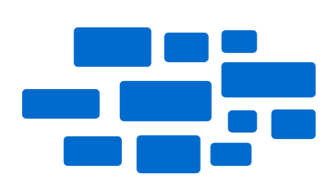
Подскажите как можно сверстать такой блок

желательно без использования дополнительных библиотек, можно с использованием JS.
Пробовал сделать через колонки:
<div class="cloud">
<span class="cloud__tag cloud__tag--big"></span>
<span class="cloud__tag cloud__tag--medium"></span>
<span class="cloud__tag cloud__tag-small"></span>
</div>
.cloud{
height: 310px;
width: 336px;
column-count: 3;
column-gap: 15px;
}
.cloud__tag{
display: inline-block;
margin: auto;
border-radius: 5px;
background: #006BCC;
margin-bottom: 15px;
}
.cloud__tag--big{
padding: 15px;
font-size: 21px;
}
.cloud__tag--medium{
padding: 11px;
font-size: 16px;
}
.cloud__tag--small{
padding: 8px;
font-size: 12px;
}
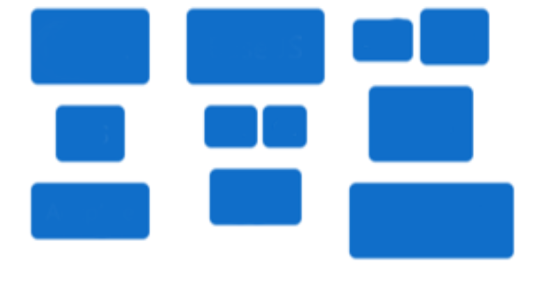
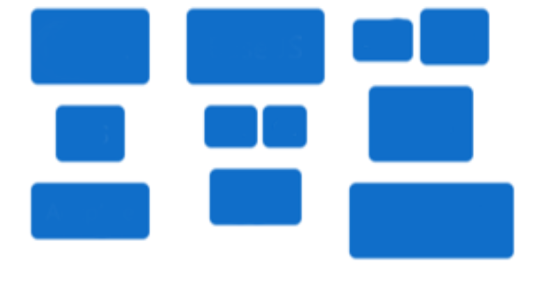
Максимально похожее, что у меня получилось - это вот

Есть у кого-нибудь варианты, что можно попробовать?
 желательно без использования дополнительных библиотек, можно с использованием JS.
желательно без использования дополнительных библиотек, можно с использованием JS. Есть у кого-нибудь варианты, что можно попробовать?
Есть у кого-нибудь варианты, что можно попробовать?