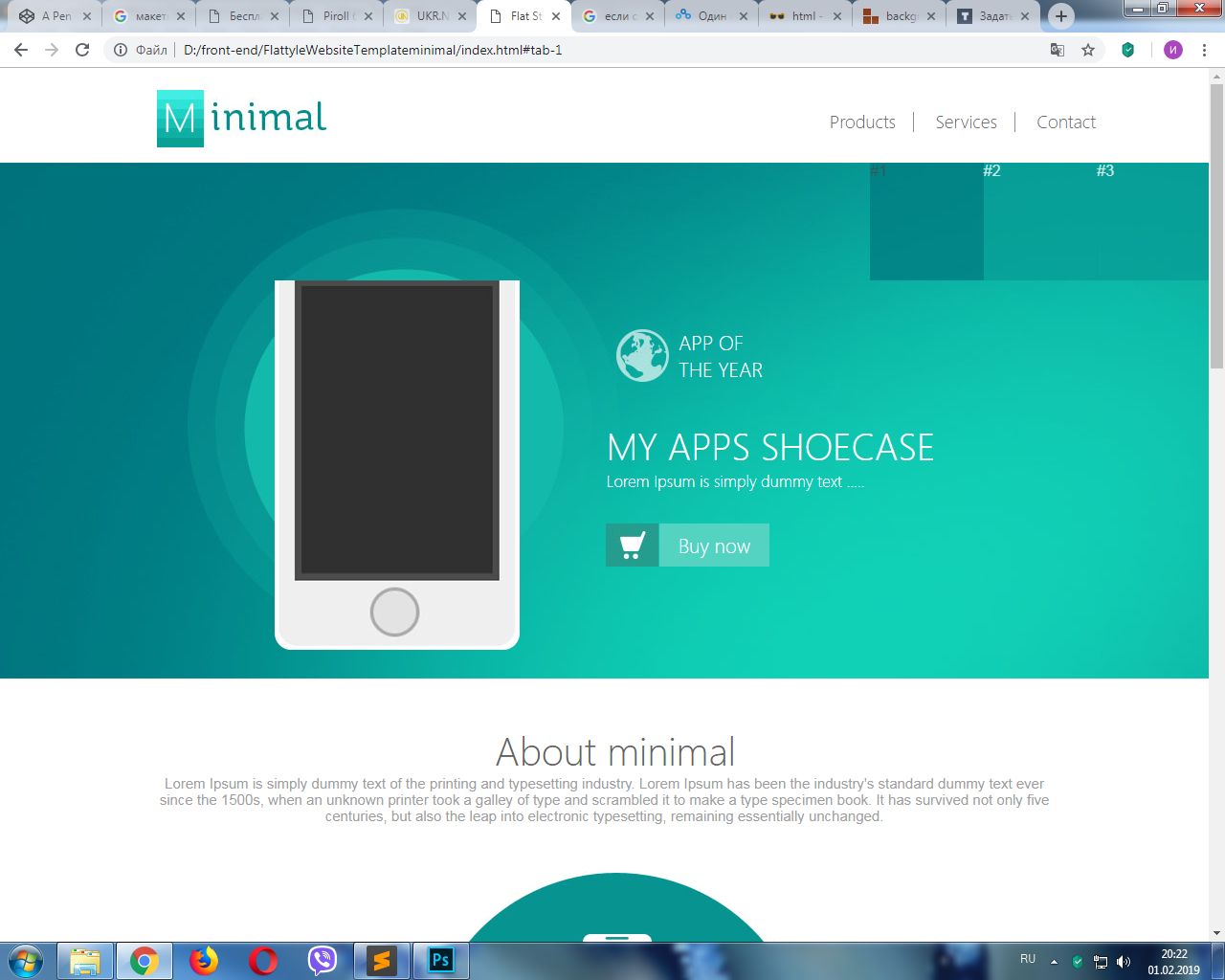
У вас не блок налазит, а блок в котором находиться ваша картинка имеет свойство
overflow: hidden;.tab-content > div {
width: 100%;
box-sizing: border-box;
position: relative;
overflow: hidden;
min-height: 300px;
}
А сама картинка абсолютно позиционирована внутри него при этом она идет снизу вверх
.slider-div {
width: 256px;
height: 446px;
background: url("https://i.ibb.co/2WSTRkX/phone-slider.jpg");
background-size: auto;
background-size: 100%;
clear: both;
position: relative;
left: -900;
bottom: 60px;
border-radius: 17px;
}
Поэтому верх и обрезается, потому что он выходит за пределы блока со свойством
overflow: hidden;
Нужно либо убрать
overflow: hidden; либо позиционировать вашу картинку не абсолютно, чтобы она растягивала блок в котором находиться, либо задать минимальную высоту для блока который обрезает картинку