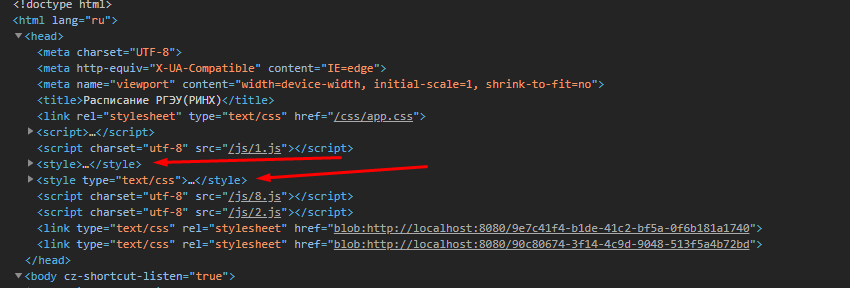
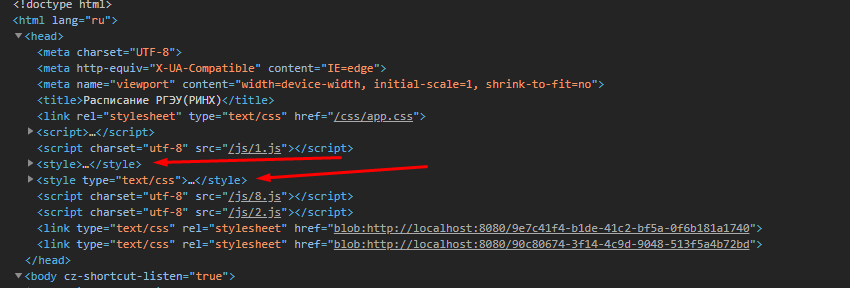
Пытаюсь настроить webpack для разработки приложения на vue. Когда делаю сборку приложения все стили в компонентах и sсss файлах, которые написал я, попадают в файл app.css. Но если я в js или vue файле подключаю vue компонент или любую библиотеку (например sweetalert2), в которой присутствуют свои стили, они вставляются в тег style вверху страницы. Можно ли как то сделать, что бы они тоже добавлялись в файл app.css, а не в тег style???
webpack.common.jsconst path = require('path');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const devMode = process.env.NODE_ENV !== 'production';
module.exports = {
entry: ['./src/js/app.js', './src/sass/app.scss'],
module: {
rules: [{
test: /\.(png|jpeg|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
outputPath: 'resources',
name: '[folder]/[name].[ext]',
}
},
{
test: /\.(eot|ttf|woff|woff2)$/,
loader: 'file-loader',
options: {
outputPath: 'resources/fonts',
name: '[folder]/[name].[ext]',
}
},
{
test: /\.css$/,
use: [
devMode ? 'style-loader' : MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
sourceMap: true
}
},
"postcss-loader",
],
},
{
test: /\.scss$/,
use: [
devMode ? 'style-loader' : MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
sourceMap: true
}
},
"postcss-loader",
{
loader: 'sass-loader',
options: {
sourceMap: true
}
},
],
},
{
test: /\.sass$/,
use: [
devMode ? 'style-loader' : MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
sourceMap: true
}
},
"postcss-loader",
{
loader: 'sass-loader',
options: {
indentedSyntax: true,
sourceMap: true
}
},
],
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
esModule: true,
extractCss: true,
}
},
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/,
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.common.js',
'res': path.join(__dirname, './src/resources'),
'root': path.join(__dirname, './src/js')
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new MiniCssExtractPlugin({
filename: "css/app.css",
}),
new VueLoaderPlugin()
],
}
webpack.dev.jsconst path = require('path');
const merge = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common, {
output: {
path: path.resolve(__dirname, './dist'),
filename: 'js/app.js',
publicPath: '/',
chunkFilename: 'js/[name].js'
},
mode: 'development',
devtool: 'inline-source-map',
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true
},
});
webpack.prod.jsconst OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const path = require('path');
const merge = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common, {
output: {
path: path.resolve(__dirname, '.././static'),
filename: 'js/app.js',
publicPath: '/static/',
chunkFilename: 'js/[name].js'
},
mode: 'production',
devtool: 'source-map',
optimization: {
minimizer: [
new OptimizeCSSAssetsPlugin({}),
new UglifyJsPlugin({
sourceMap: true,
})
]
},
});

Код подключения библиотек
import swal from 'sweetalert2'
import vSelect from 'vue-select'
Если эти строки убрать то теги style не добавляются в dom