Добрый день, коллеги.
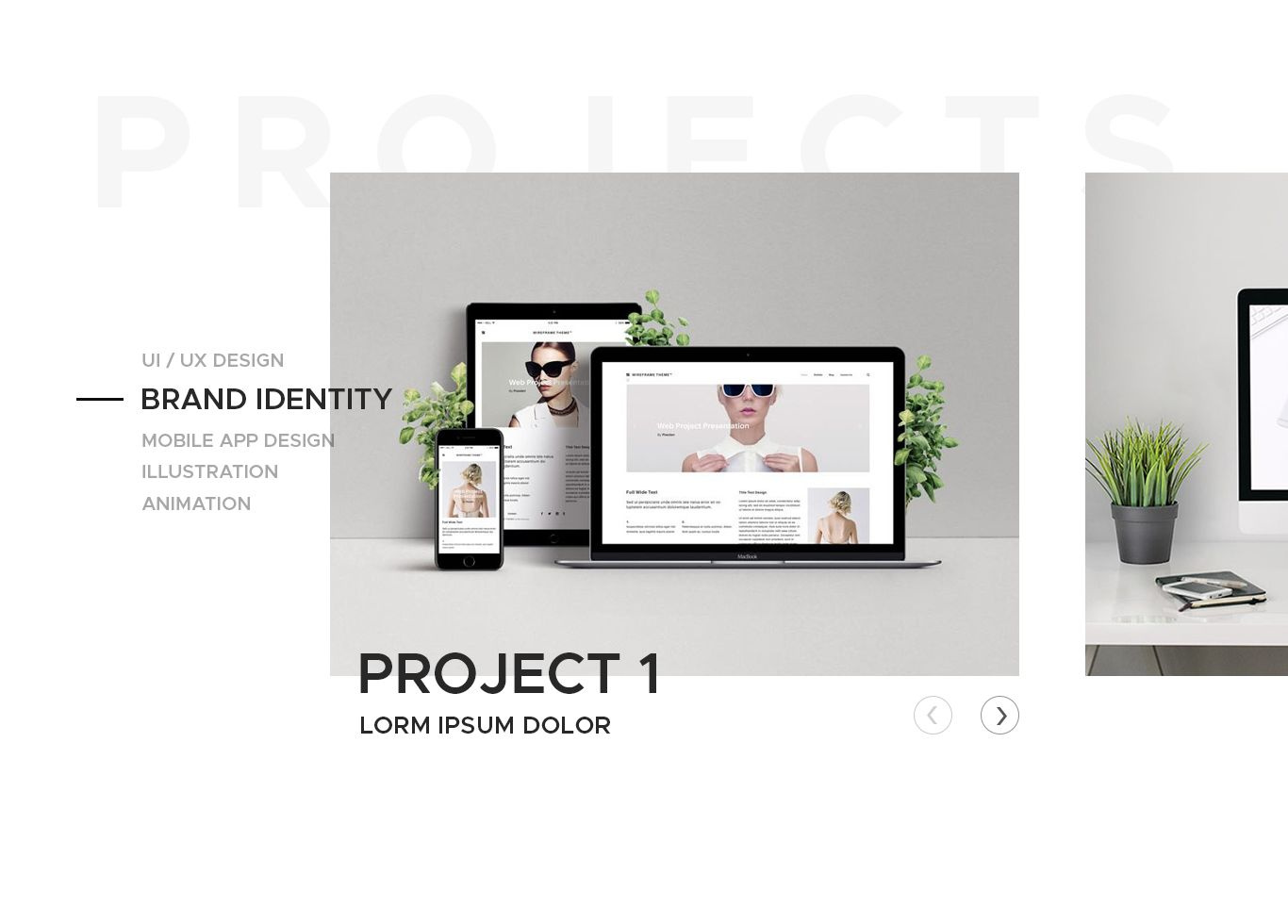
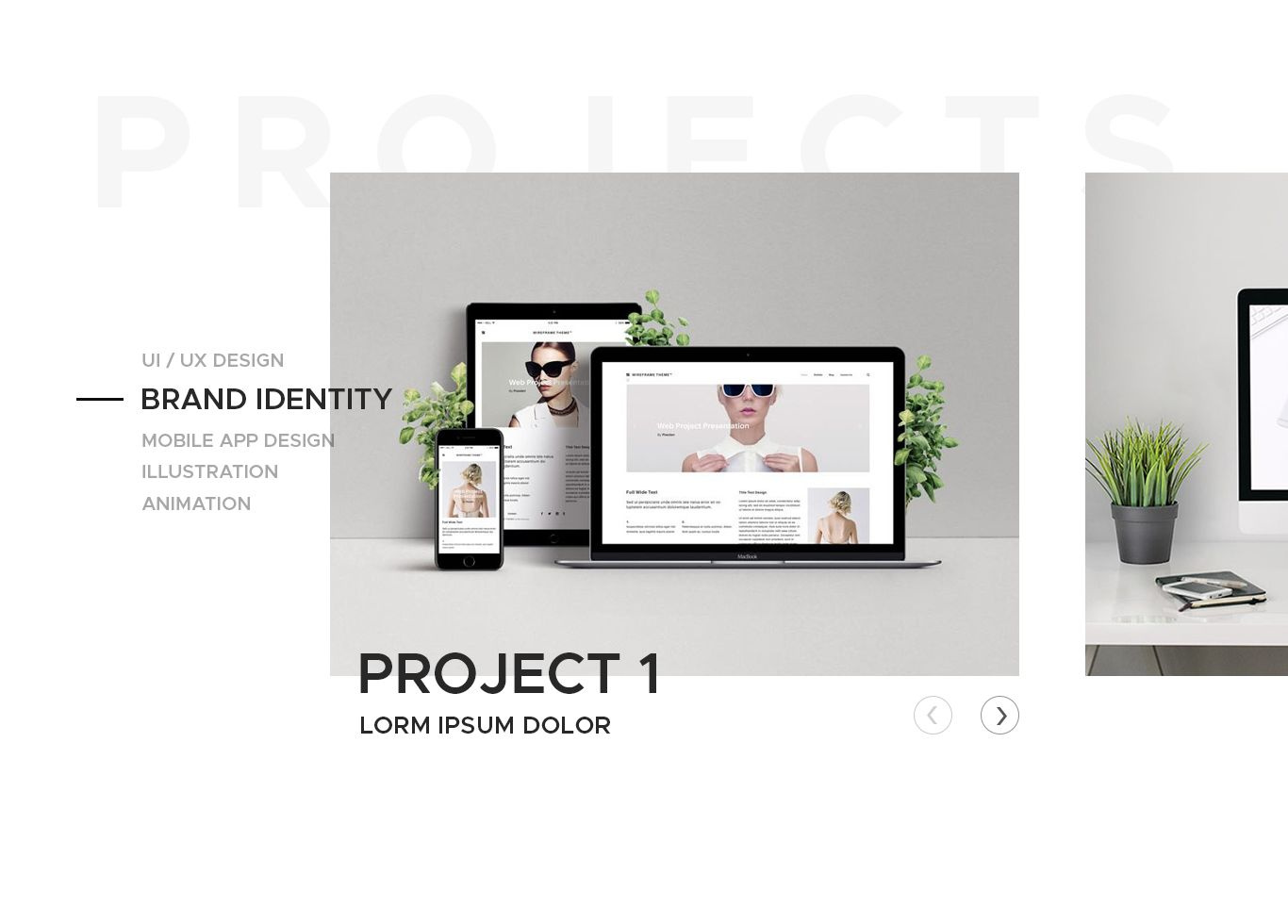
Прошу вас помочь советом или делом реализовать слайдер, который будет выходить за пределы экрана, как на фото:

Слайдер имеет "бесконечный" правый рукав, уходящий за экран, и обрезается по контейнеру слева.
Решение должно адаптироваться/резиниться.
Есть смутная идея просто отпозиционировать блок, "двинуть навечно" его вправо, но это может сломать мобилу...(((
Коллеги, я вижу, что это слайдер с табами и это другой пп работы.Коллеги, я знаю о существовании Slick, Swiperб OWL и еще около десятка подобных плагинов. В том числе и поддерживающих таб-навигацию.
P.S.
Я помню, что на Тостере этот вопрос активно обсуждался, но не могу найти данный тост.
Если у вас сохранились ссылки - прошу поделитесь.
Заранее БЛАГОДАРЮ!