Добрый день. Недавно появился снэпшот
Qt 5.13, в котором у
QImage стал доступен формат
QImage::Format_Grayscale16. Около года назад, мне уже приходилось работать с
QImage, но тогда речь шла только о 8-битах. Так как на работе есть 10-битный монитор, я решил попробовать создать и вывести на него градиент 1024x400, в котором каждый пиксель должен быть на тон светлее предыдущего (2^10=1024). Сформировав
QByteArray следующим образом:
Генерация QByteArrayQByteArray *ArrayGenerator::gen10bitArr()
{
QByteArray *arr = new QByteArray();
uint8_t partA;
uint8_t partB;
for (int row = 0; row < 400; row++) {
for (uint16_t color = 0; color < 1024; color++) {
partA = static_cast<uint8_t>((color &0xFF00) >> 8);
partB = static_cast<uint8_t>(color &0x00FF);
arr->append (partA);
arr->append (partB);
}
}
return arr;
}
Я попытался сформировать
QImage так же, как делал это прежде:
Формирование QImageQImage &MainWindow::gen10bitImg(QByteArray*data, int width, int height)
{
QImage * img = new QImage((uchar*)data->data (),
width, height, 2048, QImage::Format_Grayscale16);
img->save ("image.png");
return *img;
}
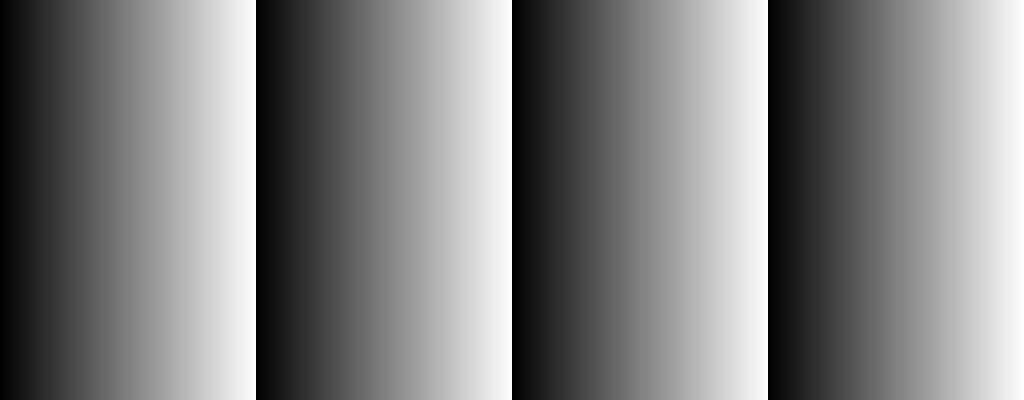
Однако, результат был неожиданным, вместо градиента на 1024px, сформировалось целых четыре по 256px:
Такое ощущение, что
QImage сформировался только по четным байтам из
QByteArray.
Что лежи в массиве
(0, 0, 0, 1, 0, 2, 0, 3, <...>, 0, 255, 1, 0, 1, 1, 1, 2, 1, 3, <...>, 1, 255, 2, 0, 2, 1, 2, 2, 2, 3, <...>, 2, 255, 3, 0, <...>) и т.д.
Вопрос, как можно побороть подобное? Кто-нибудь уже работал с
QImage::Format_Grayscale16?