Привет великие frontendеры, появилась задача, которую не могу решить.
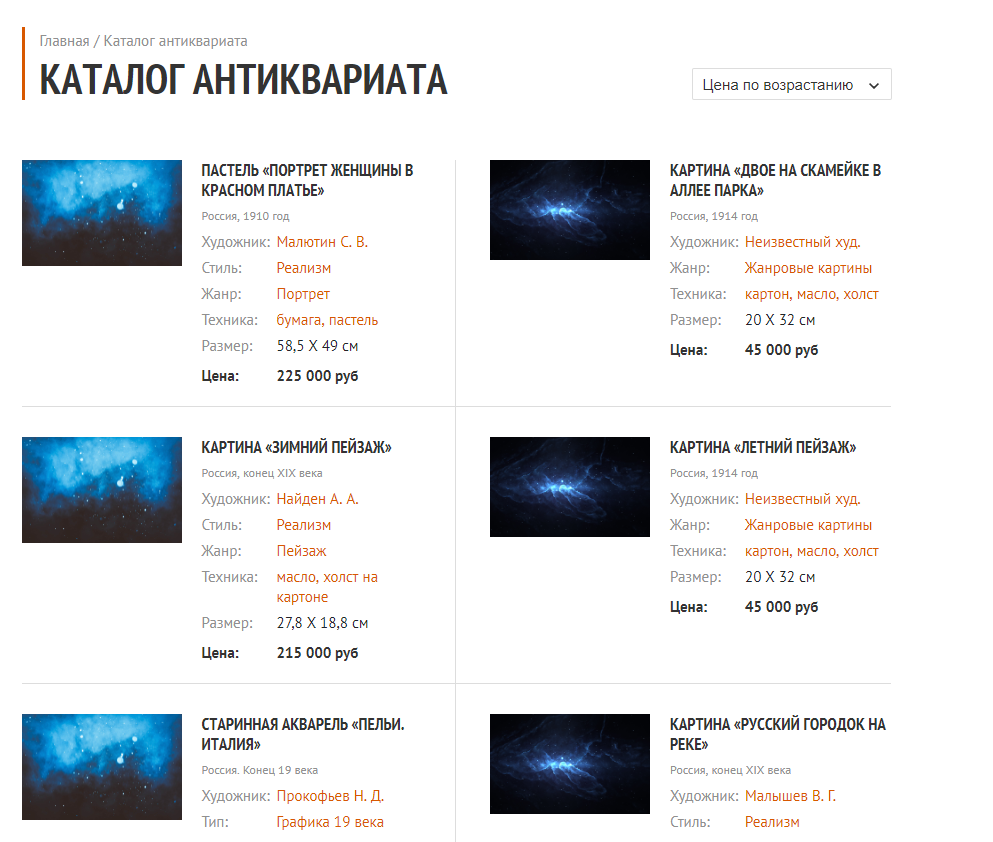
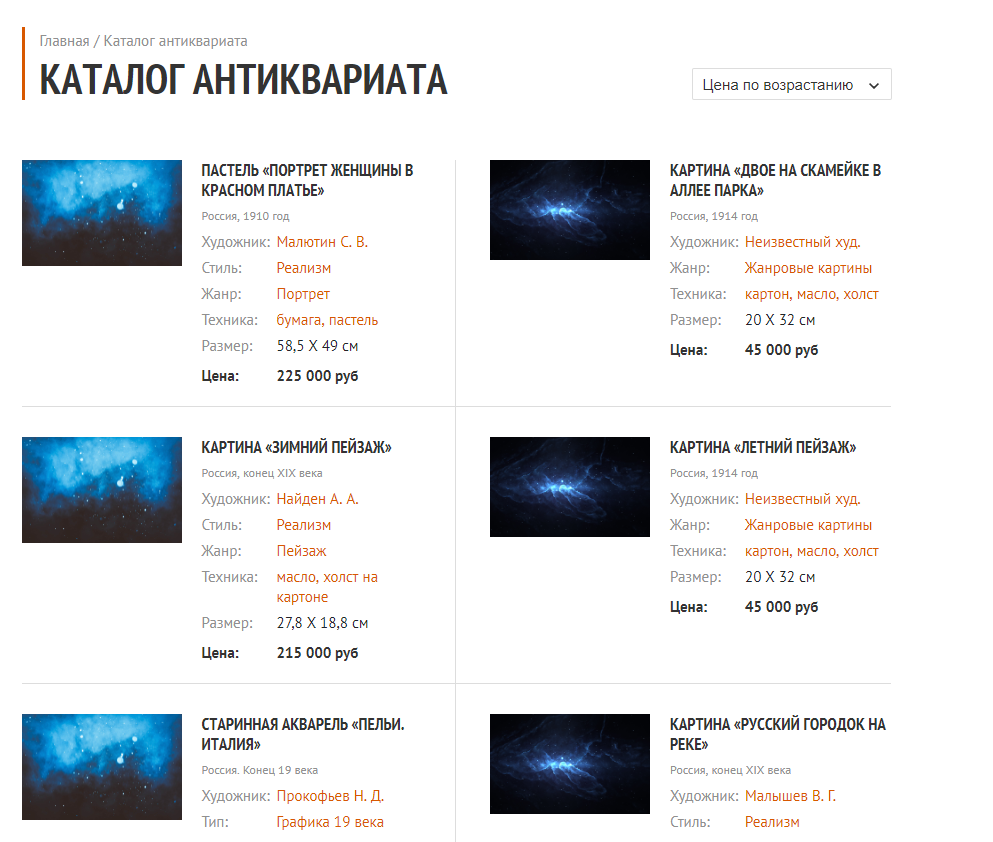
Имеется каталог

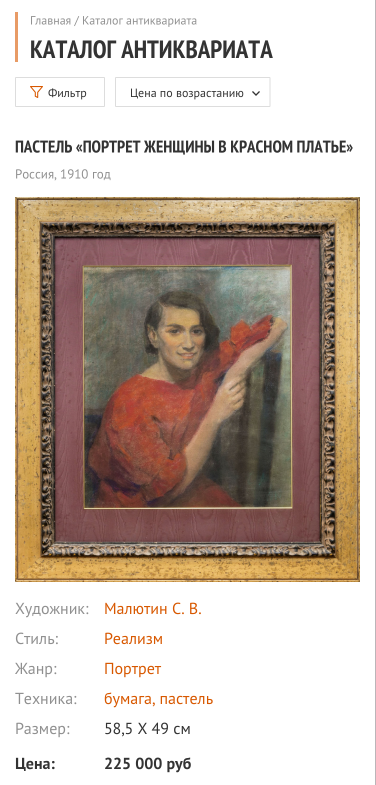
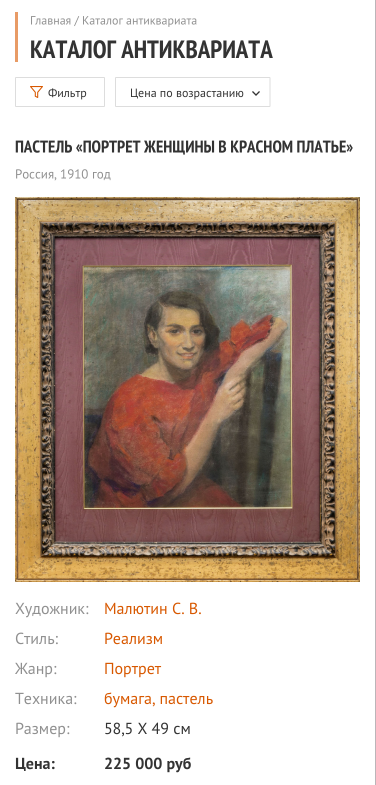
Мне нужно при ресайзе страницы - изображение добавлять в блок с описанием(там я уже смогу с помощью flex поменять последовательность)

.
Пробовал append и другие элементы с работы с dom деревом, но проблема в том что блоки однотипные и при перемещении все картинки суммируются и получается каша, не хочется задавать каждому изображению отдельный класс для нормального переноса.
Может кто сталкивался с этим.(простановка класса через js и перенос изображения в другой блок одной функцией или метод проще).
Спасибо за внимание

 .
.