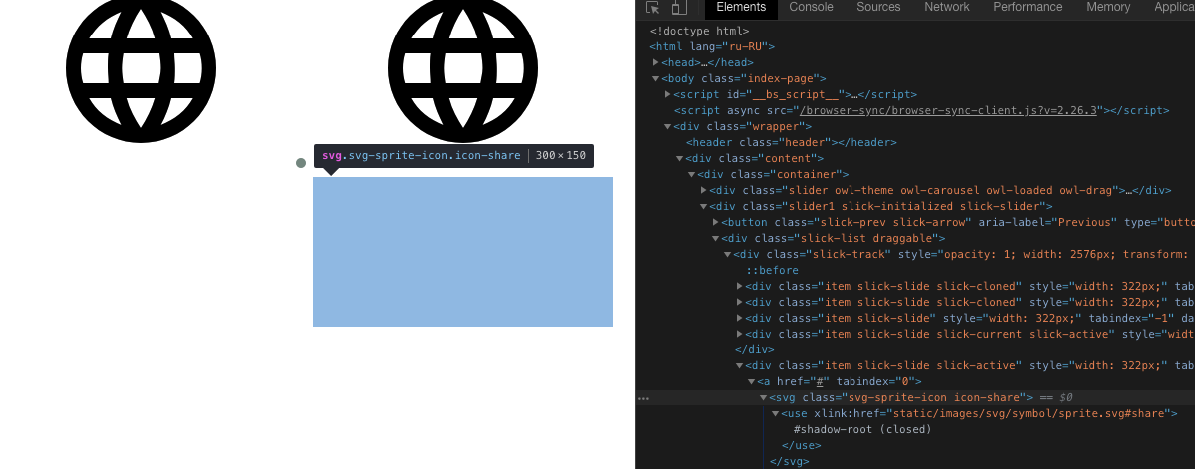
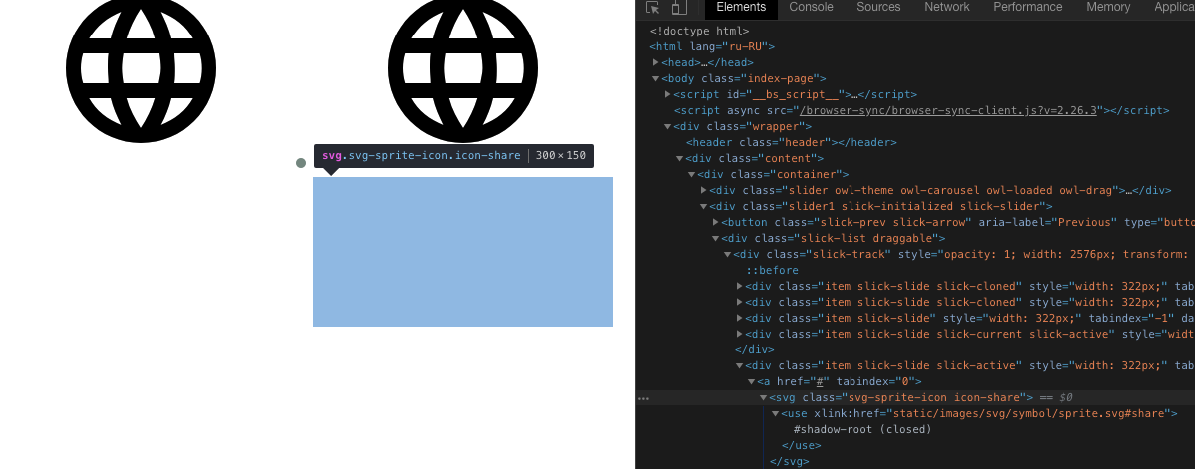
Проблема: при перестроении(slidesToShow) элементов в slider slick из элементов slick-slide, тех элементов которые видны на экране пропадает тег svg из shadow-root(sprite) , как только они исчезнут с экрана тег появляется и иконка видна.
Где проблема: Chrome, Opera, Safari. Последнии версии.
Работает: ie 10,11. Edge, mozila последняя версия.
В тоже время в owl carousel 2 такой проблемы нет.
Стили к слайдера применялись только дефолтные, к svg никакие стили не добавлял.
@import "../../../../node_modules/normalize.css/normalize";
@import "../../../../node_modules/slick-carousel/slick/slick.scss";
@import "../../../../node_modules/slick-carousel/slick/slick-theme.scss";
@import "../../../../node_modules/owl.carousel/src/scss/owl.carousel.scss";
@import "../../../../node_modules/owl.carousel/src/scss/owl.theme.default.scss";
Разметка
.container
.slider.owl-theme.owl-carousel
.item
a(href="#")
+icon('share')
.item
a(href="#")
+icon('share')
.item
a(href="#")
+icon('share')
.slider1
.item
a(href="#")
+icon('share')
.item
a(href="#")
+icon('share')
.item
a(href="#")
+icon('share')
Верхний слайдер owl carousel 2(иконки видны)

Использую плагин svg4everybody.
Настройки двух слайдеров
$('.slider1').slick({
slidesToShow: 3,
responsive: [{
breakpoint: 768,
settings: {
slidesToShow: 2,
}
},
{
breakpoint: 576,
settings: {
slidesToShow: 1,
}
}
]
});
$('.slider').owlCarousel({
items: 3,
responsive: {
0: {
items: 1
},
576: {
items: 2
},
768: {
items: 3
}
}
});
});
SVG task
module.exports = function () {
$.gulp.task('svg', () => {
return $.gulp.src(svgPath.input)
.pipe(svgmin({
js2svg: {
pretty: true
}
}))
.pipe(cheerio({
run: function ($) {
$('[fill]').removeAttr('fill');
$('[stroke]').removeAttr('stroke');
$('[style]').removeAttr('style');
},
parserOptions: {xmlMode: true}
}))
.pipe(replace('>', '>'))
.pipe(svgSprite({
mode: {
symbol: {
sprite: "sprite.svg"
}
}
}))
.pipe($.gulp.dest(svgPath.output));
});
};