Ребят, всем привет.
Такой вопрос возник, нужно сделать с помощью css.
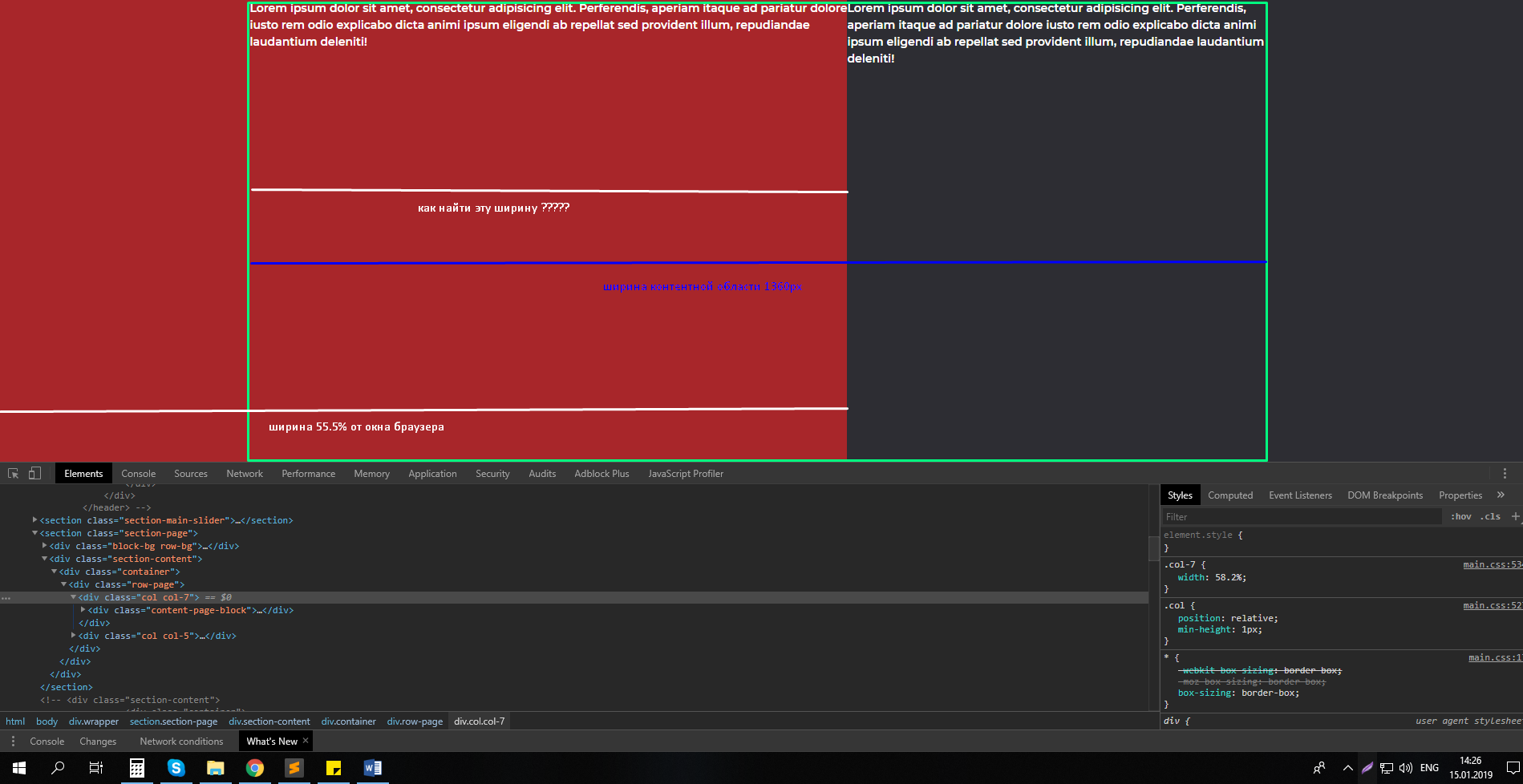
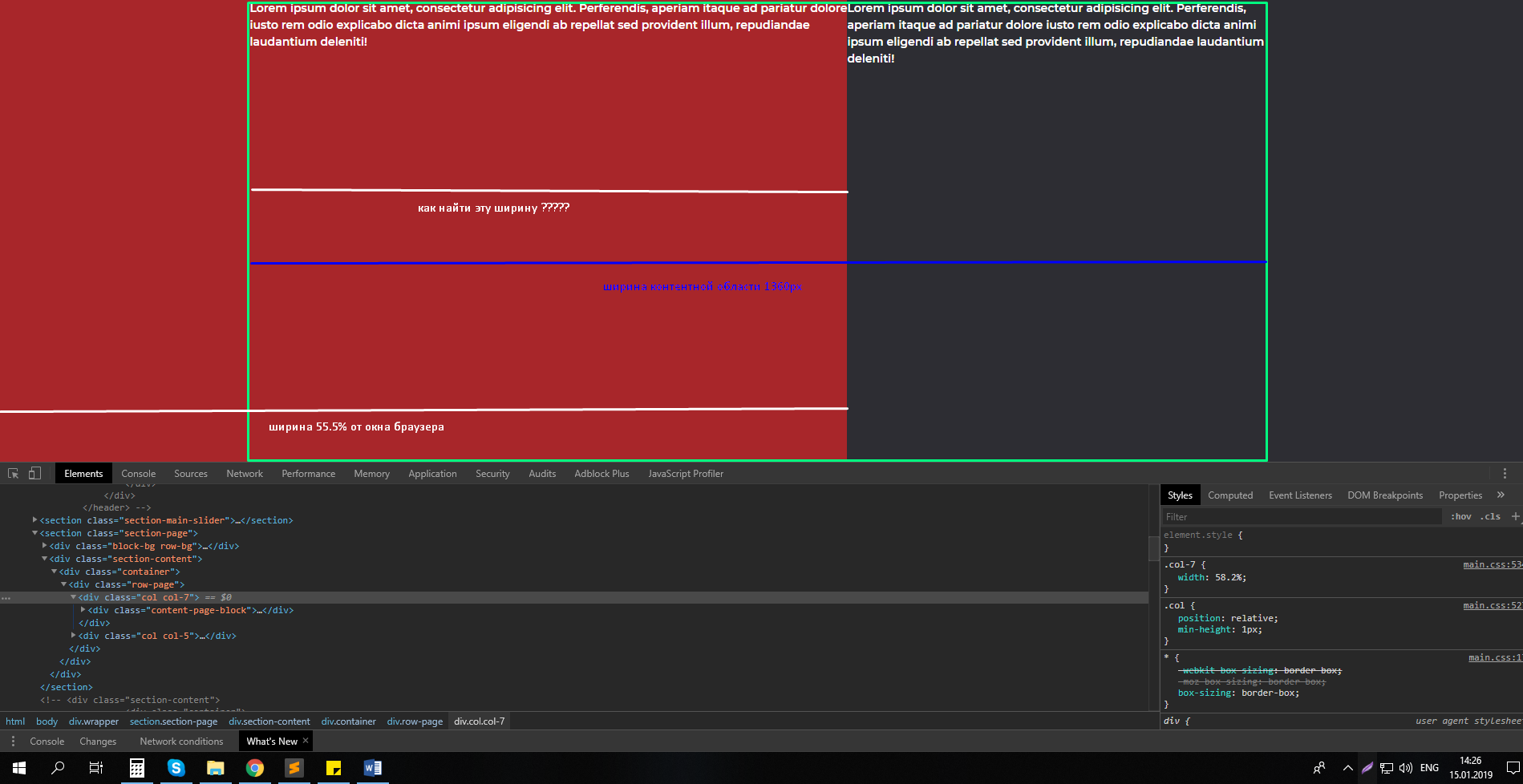
Зеленый квадрат на скрине это контентная область сайта, она равна 1360px .
Красный фон, это отдельный блок (position: absolute;) который лежит на заднем плане контента (то есть контентная область никак не зависит от заднего блока). И его ширина 55.5%. Мне нужно найти ширину контента который указал на скрине. Мне нужно, чтобы при уменьшении ширины окна браузера, ширина контентной части тоже подстраивалась, и всегда была по ширине красного блока. Надеюсь нормально объяснил. Помогите пожалуйста, я думаю что можно как-то сделать с помощью calc();
Всем спасибо за ответ))