Здравствуйте!
Сразу хочу сказать, что решение с
https://ru.stackoverflow.com/questions/229360/Как-... не помогло
При разработке постоянно возникают трудности со стилями, которые настойчиво применяют IOS-устройства на моем сайте. Я сделал простенький блок, чтобы наглядно показать в чем проблема.
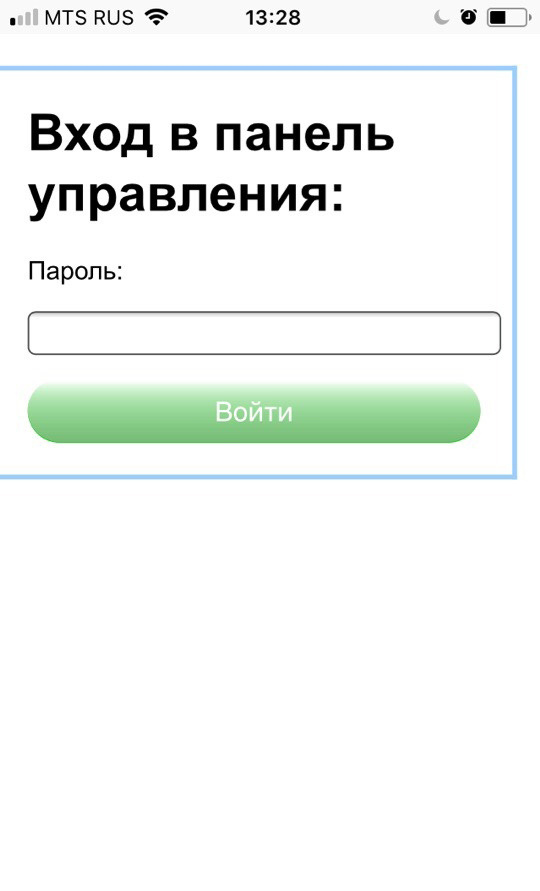
Вот так выглядит на компьютере: А вот так вот выглядит на IOS-устройствах
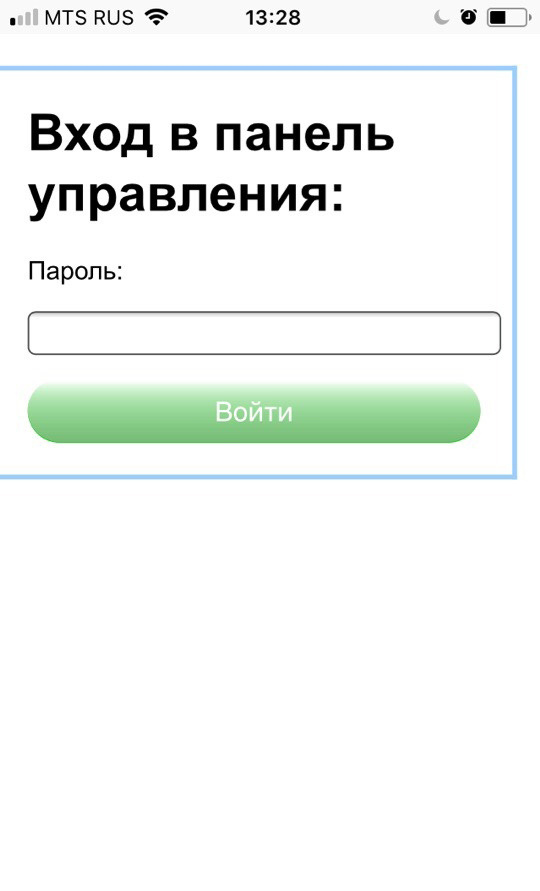
А вот так вот выглядит на IOS-устройствах
У кнопок и у input[type="submit"] появляется ужасный градиент и уродский border-radius. Как это убрать?
Пытался сделать что-то вроде:
button, input[type="submit"]{
border-radius: 0 !important;
box-shadow: none !important;
}
Не помогло. Нашел на форумах всякие мета-теги и прочие решения - вообще ничего не помогает. Что я упускаю?
Заранее выражаю огромную благодарность всем, кто поможет!

 А вот так вот выглядит на IOS-устройствах
А вот так вот выглядит на IOS-устройствах