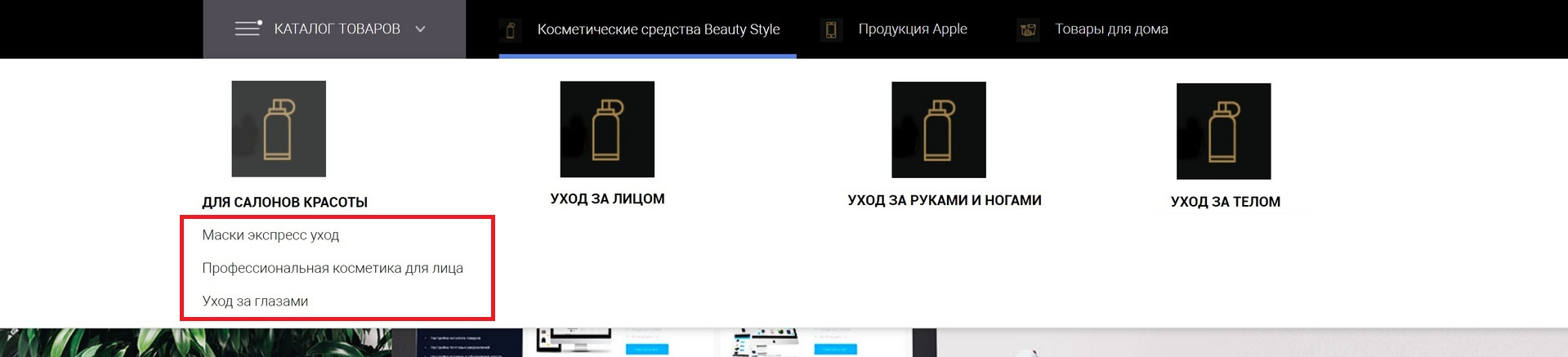
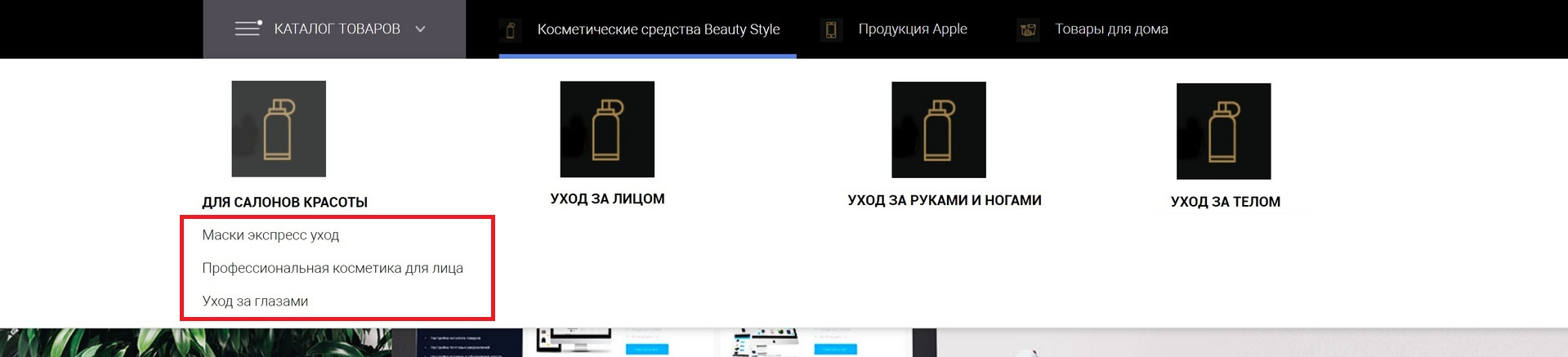
Подскажите, как отобразить категории меню второй вложенности, чтобы они находились справа, а не по центру, аналогично категориям меню первого уровня ("ДЛЯ САЛОНОВ КРАСОТЫ"). В итоге должно получиться, как на картинке.

нажать надо на кнопку в центре "Edit on CodePen"
}
#mainMenu .drop .nextColumn ul {
list-style: outside none none;
margin: 0;
padding: 0;
}
#mainMenu .drop .nextColumn ul li {
display: block;
margin-top: 12px;
}