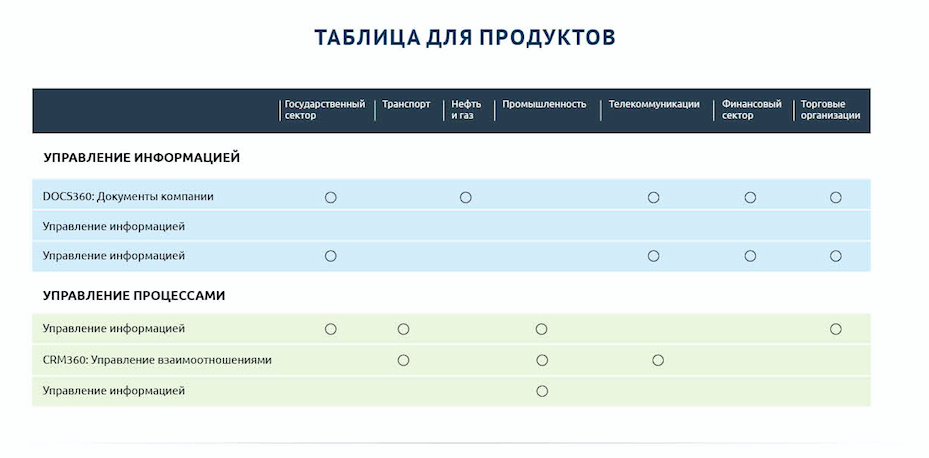
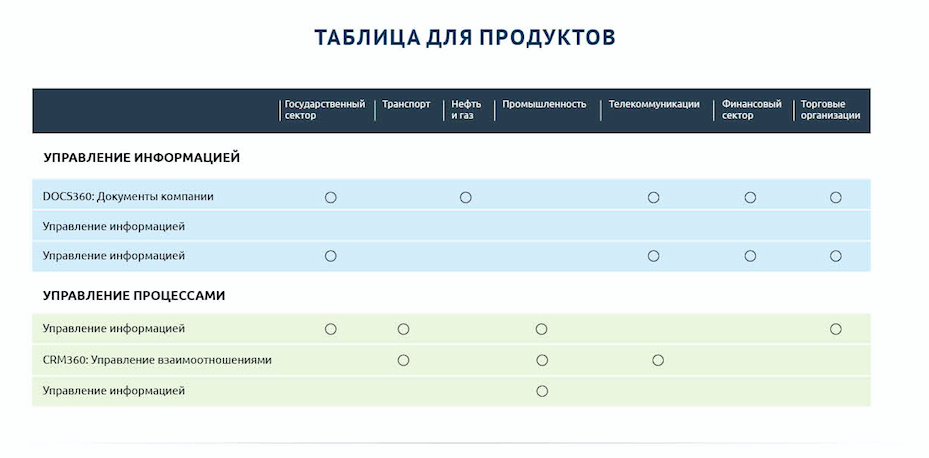
Делаю верстку таблицы. Макет на картинке.
Делаю на бутстрапе.
Подскажите как сделать границы ячеек как на картинке

Код моей верстки:
<table class=" productsTable table table-sm table-hover table-responsive">
<!--Table head-->
<thead class="mdb-color darken-2">
<tr class="text-white">
<th></th>
<th class="borderedCell">Государственный сектор</th>
<th>Транспорт</th>
<th>Нефть и газ</th>
<th>Промышленность</th>
<th>Телекоммуникации</th>
<th>Финансовый сектор</th>
<th>Торговые организации</th>
</tr>
</thead>
<!--Table head-->
<!--Table body-->
<tbody>
<tr><td><h5><strong>Управление информацией</strong></h5></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr class="table-c3"><td><a href="#yyy"><strong>DOCS360: Документы Компании.</strong></a></td>
<td><i class="fa fa-bolt" aria-hidden="true"></i></td>
<td><i class="fa fa-bolt" aria-hidden="true"></i></td>
<td><i class="fa fa-bolt" aria-hidden="true"></i></td>
<td><i class="fa fa-bolt" aria-hidden="true"></i></td>
<td><i class="fa fa-bolt" aria-hidden="true"></i></td>
<td><i class="fa fa-bolt" aria-hidden="true"></i></td>
<td><i class="fa fa-bolt" aria-hidden="true"></i></td>
</tr>
<tr class="table-c3"><td><strong>ES360: Информация Компании.</strong></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr class="table-c3"><td><strong>GEO360: Геоинформационная система.</strong></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td><h5><strong>Управление процессами</strong></h5></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr class="table-c4"><td><strong>BPM360: Управление бизнес-процессами</strong>.</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr class="table-c4"><td><strong>EAM360: Управление активами.</strong></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr class="table-c4"><td><strong>CRM360: Управление взаимоотношениями с заказчиками.</strong></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr class="table-c4"><td><strong>SC360: Ситуационный центр.</strong></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr class="table-c4"><td><strong>PC360: Управление закупками.</strong></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
</tbody>
</table>
.productsTable thead th {
vertical-align: middle;
}
.productsTable tbody tr:hover {
cursor: pointer;
}
.table-c3 {
background: rgba(106, 200, 222, 0.27);
}
.table-c4 {
background: rgba(156, 165, 80, 0.26);
}
.borderedCell{
border-left: 2px solid;
border-right: 2px solid;
border-color: white;
}
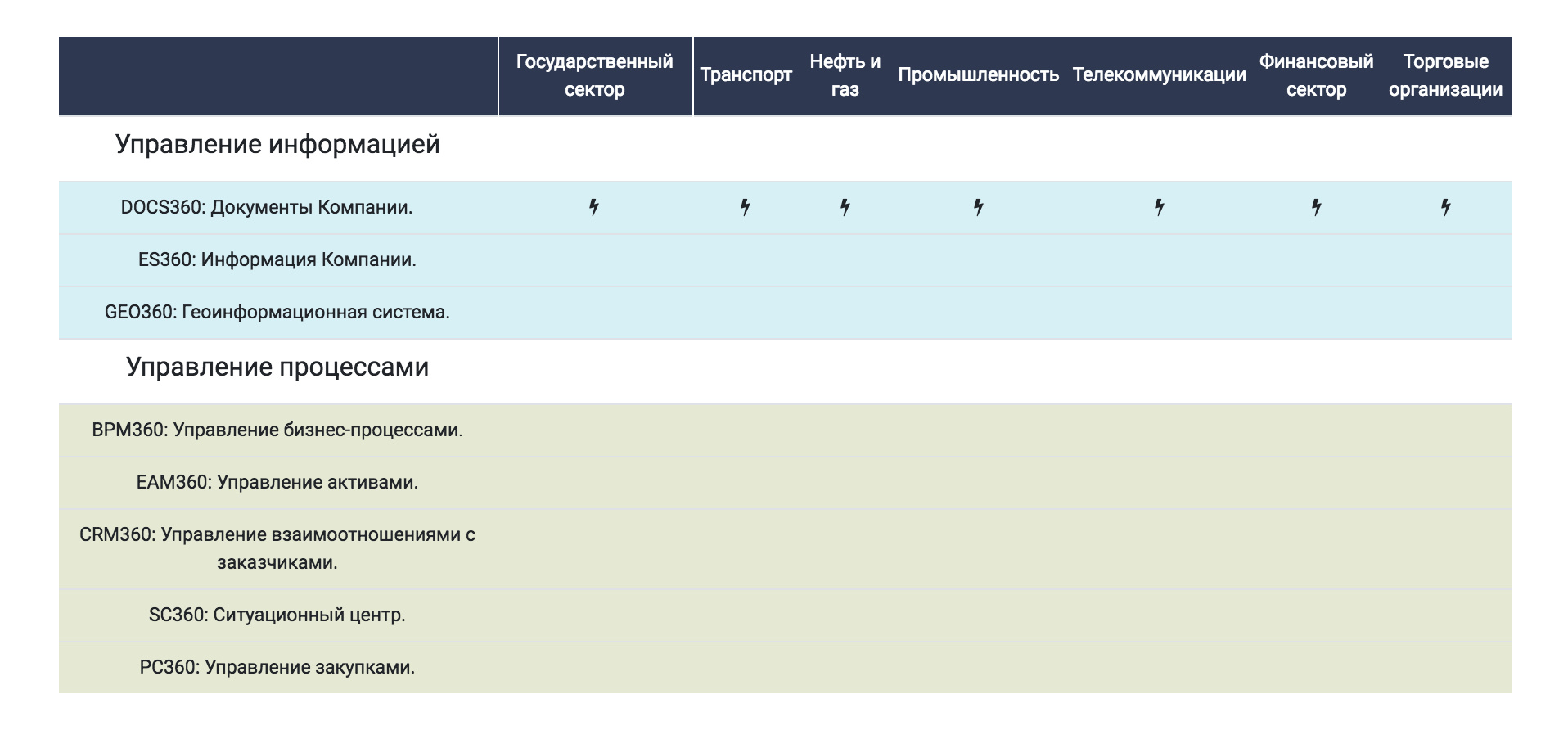
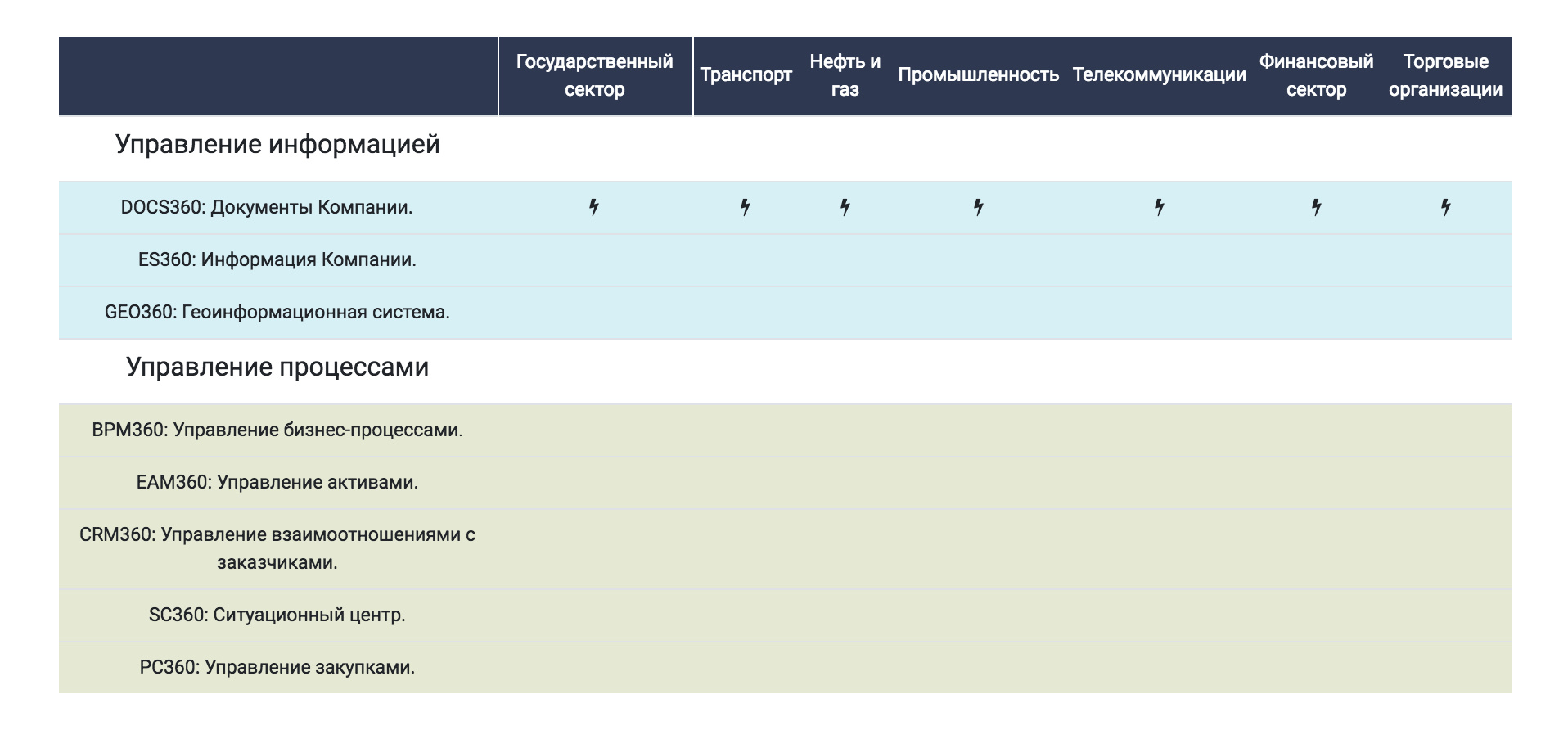
Мой вариант:

Как сделать боковые границы в шапке неполными?