Добрый день всем! Не могу понять как реализовать данное задание. Имеется платформа которую разрабатываю на vue.js на основе структуры nuxt.js, в данных фреймворках новичок. Стоит задание выводить карточки с информацией. Для начало так-же попрошу подсказки что лучше использовать под данные технологии чтобы хранить данные (какую бд) и что-бы можно было получать данные в json формате. На данный момент использую firebase для теста.
Что имеется на данный момент: БД в firebase, в которой есть таблица с устройствами, получаю с неё данные в json формате и вывожу в виде карточек, так же имеется менюшка куда передаются названия девайсов. Задача следующая, сейчас необходимо прикрутить чекбоксы в менюшке, чтобы можно было выбирать какие карточки каких устройств отображать. Чекбоксы знаю как прикрутить, как получать от них id-шники девайсов и выводить карточки только тех девайсов id-шники которых были переданы?? Ниже привёл куски кода как и что я вывожу (и имеет ли дальше смысл продолжать пилить на firebase?) немного сложно адаптироваться так как раньше пилил все PHP запросами и юзал SQL- ную базу.
Получение данных из firebase (вывод карточек с данными):
<template>
<div class="card-expansions">
<form @submit.prevent="fetchData">
<div class="submit">
<md-button type="submit"><md-icon>view_module</md-icon>Відобразити картки</md-button>
</div>
<div class="md-layout-item" >
<div class="card-expansion md-layout-item" v-for="{ id, named, location, napruga } in devices" :key="id">
<md-card md-with-hover>
<md-card-media>
<md-card-header class="md-card-header-fix">
<div class="md-title" style="font-size: 18px; text-align: center;" v-bind:title="nazvahint">{{named}}</div>
<div class="md-subhead" style="font-size: 14px; text-align: center;" v-bind:title="locationhint"><md-icon>location_on</md-icon>{{location}}-{{napruga}}</div>
</md-card-header>
<table border="1" class="tablefont" >
<tr class="trheight">
<th class="left-down" v-bind:title="Ppotuzhnist" valign="bottom">P=100</th>
<th class="middle-top" v-bind:title="Qpotuzhnist" valign="top">Q=200</th>
<th class="right-down" v-bind:title="Spotuzhnist" valign="bottom">S=300</th>
</tr>
</table>
<md-button v-bind:title="statered" style="background-color:red" class="md-fab md-primary md-mini" ></md-button>
</md-card-media>
<md-card-expand>
<md-card-actions md-alignment="space-between">
<div>
<md-button class="buttoncard md-primary">все</md-button>
</div>
<md-card-expand-trigger>
<md-button class="buttoncard md-primary" ><md-icon>keyboard_arrow_down</md-icon>Параметри</md-button>
</md-card-expand-trigger>
</md-card-actions>
<md-card-expand-content>
<md-card-content>
<param-devices></param-devices>
</md-card-content>
</md-card-expand-content>
</md-card-expand>
</md-card>
</div>
</div>
</form>
</div>
</template>
<script>
import ParamDevices from "~/components/ParamDevices.vue";
import Axiospost from "~/components/ParamDevices.vue"
import axios from 'axios';
import { SSL_OP_ALL } from 'constants';
export default {
name: 'LayoutHorizontalColumns',
name: 'CardExpansion',
name: 'FloatingButtons',
data () {
return {
named: '',
napruga: null,
location: '',
devices:[],
Ppotuzhnist: 'P - активна потужність ',
Qpotuzhnist: 'Q - реактивна потужність',
Spotuzhnist: 'S - повна потужність',
statered: 'Пристрій вимкнено',
nazvahint: 'Назва пристрою',
locationhint: 'Геолокаційне місце розташування пристрою'
}
},
components: {
ParamDevices,
},
methods: {
fetchData () {
axios.get('https://db-http.firebaseio.com/devices.json')
.then(res => {
console.log(res)
const data = res.data
const devices = []
for (let key in data) {
const device = data[key]
device.id = key
devices.push(device)
}
this.devices = Object.entries(res.data).map(([ id, n ]) => ({ ...n, id }));
})
.catch(error => console.log(error))
}
}
}
</script>
Отображение менюшки с девайсами:
<template>
<!-- <div class="container">
<md-toolbar class="md-accent" md-elevation="1">
<md-button class="md-icon-button" @click="toggleMenu" v-if="!menuVisible">
<md-icon>menu</md-icon>
</md-button>
<nuxt-link class="md-title" style="flex: 1" to="/"><md-icon>gesture</md-icon>ІНОВІНПРОМ "МОНІТОРИНГ"</nuxt-link>
<md-button v-on:click="fetchData"><md-icon>refresh</md-icon>Оновити</md-button>
<formauth></formauth>
</md-toolbar>
</div>-->
<div class="page-container">
<md-app>
<md-app-toolbar class="md-primary" >
<md-button class="md-icon-button" @click="toggleMenu" v-if="!menuVisible">
<md-icon>menu</md-icon>
</md-button>
<nuxt-link class="md-title" style="flex: 1" to="/"><md-icon>gesture</md-icon>ІНОВІНПРОМ "МОНІТОРИНГ"</nuxt-link>
<md-button><md-icon>refresh</md-icon>Оновити</md-button>
<formauth></formauth>
</md-app-toolbar>
<md-app-drawer :md-active.sync="menuVisible" md-persistent="full">
<md-toolbar class="md-transparent" md-elevation="0">
<span><md-icon>list</md-icon>Меню</span>
<div class="md-toolbar-section-end">
<md-button class="md-icon-button md-dense" @click="toggleMenu">
<md-icon>keyboard_arrow_left</md-icon>
</md-button>
</div>
</md-toolbar>
<md-list>
<md-list-item class="general" @click="showAllDevices">
<md-icon>settings_input_composite</md-icon>
<span class="md-list-item-text">Всі пристрої</span>
</md-list-item>
<md-list-item md-expand>
<md-icon>touch_app</md-icon>
<span class="md-list-item-text" >Пристрій</span>
<md-list slot="md-expand">
<md-list-item class="md-inset md-inset-pad" v-for="{ id, named } in devices" :key="id" >{{named}}</md-list-item>
</md-list>
</md-list-item>
</md-list>
</md-app-drawer>
<md-app-content>
<div class="md-layout md-layout">
<vkladky v-show="showForm"></vkladky>
<!--<testcard v-show="showForm"></testcard>-->
</div>
</md-app-content>
</md-app>
</div>
</template>
<script>
import Formauth from "~/components/Formauth.vue";
import Devices from "~/components/Devices.vue";
import Menu from "~/components/Menu.vue";
import Axiospost from "~/components/ParamDevices.vue";
import axios from 'axios';
import Testcard from "~/components/TestCard.vue";
import Vkladky from "~/components/Vkladky.vue";
import { SSL_OP_ALL } from 'constants';
export default {
name: 'ContentActions',
name: 'PersistentFull',
components:{
Formauth,
Devices,
Testcard,
Vkladky,
Menu
},
data: () => ({
menuVisible: false,
expandNews: false,
expandSingle: false,
expandDevice: false,
named: '',
napruga: null,
location: '',
devices:[],
showForm : false,
visible :false
}),
methods: {
toggleMenu () {
this.menuVisible = !this.menuVisible;
axios.get('https://db-http.firebaseio.com/devices.json')
.then(res => {
console.log(res)
const data = res.data
const devices = []
for (let key in data) {
const device = data[key]
device.id = key
devices.push(device)
}
this.devices = Object.entries(res.data).map(([ id, n ]) => ({ ...n, id }));
})
.catch(error => console.log(error))
},
showAllDevices : function(){
this.showForm = !this.showForm;
}
}
};
</script>
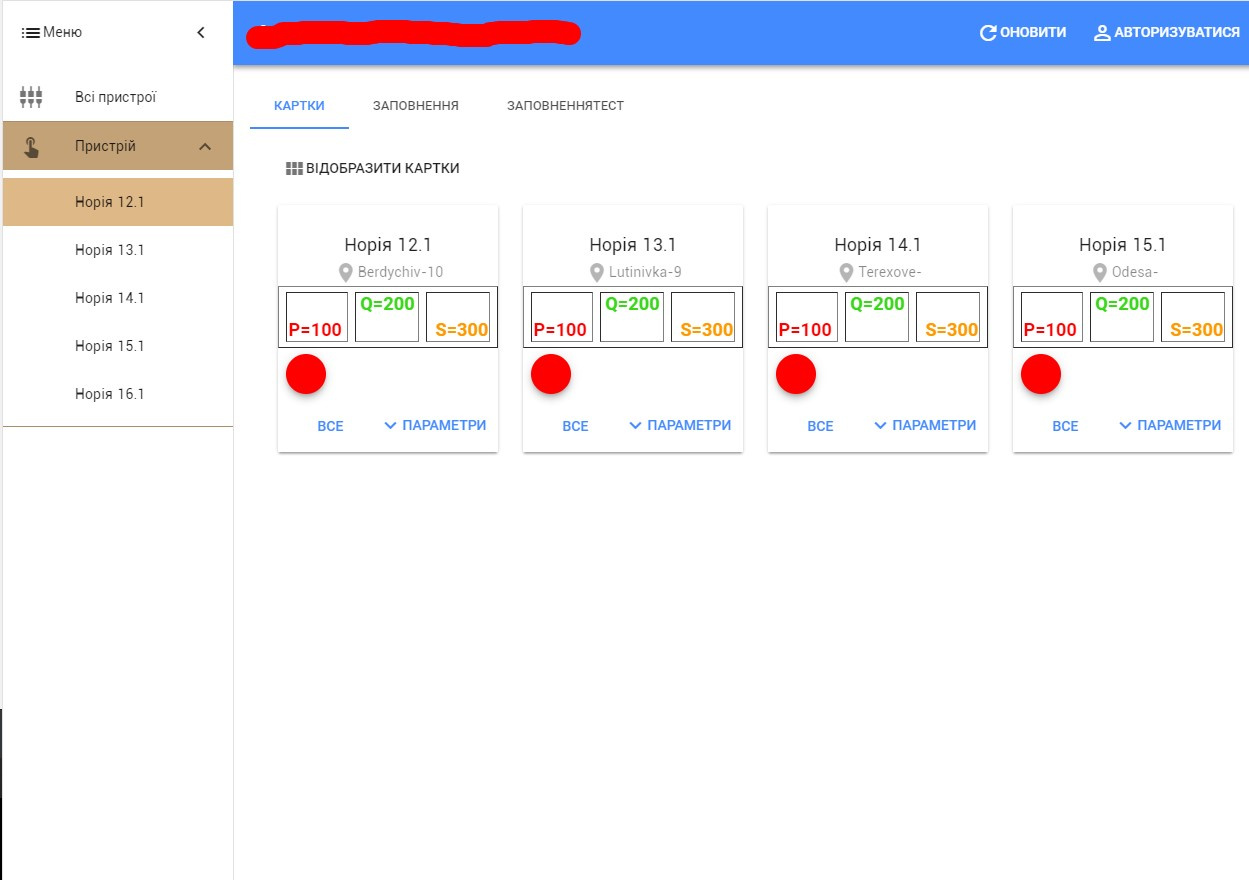
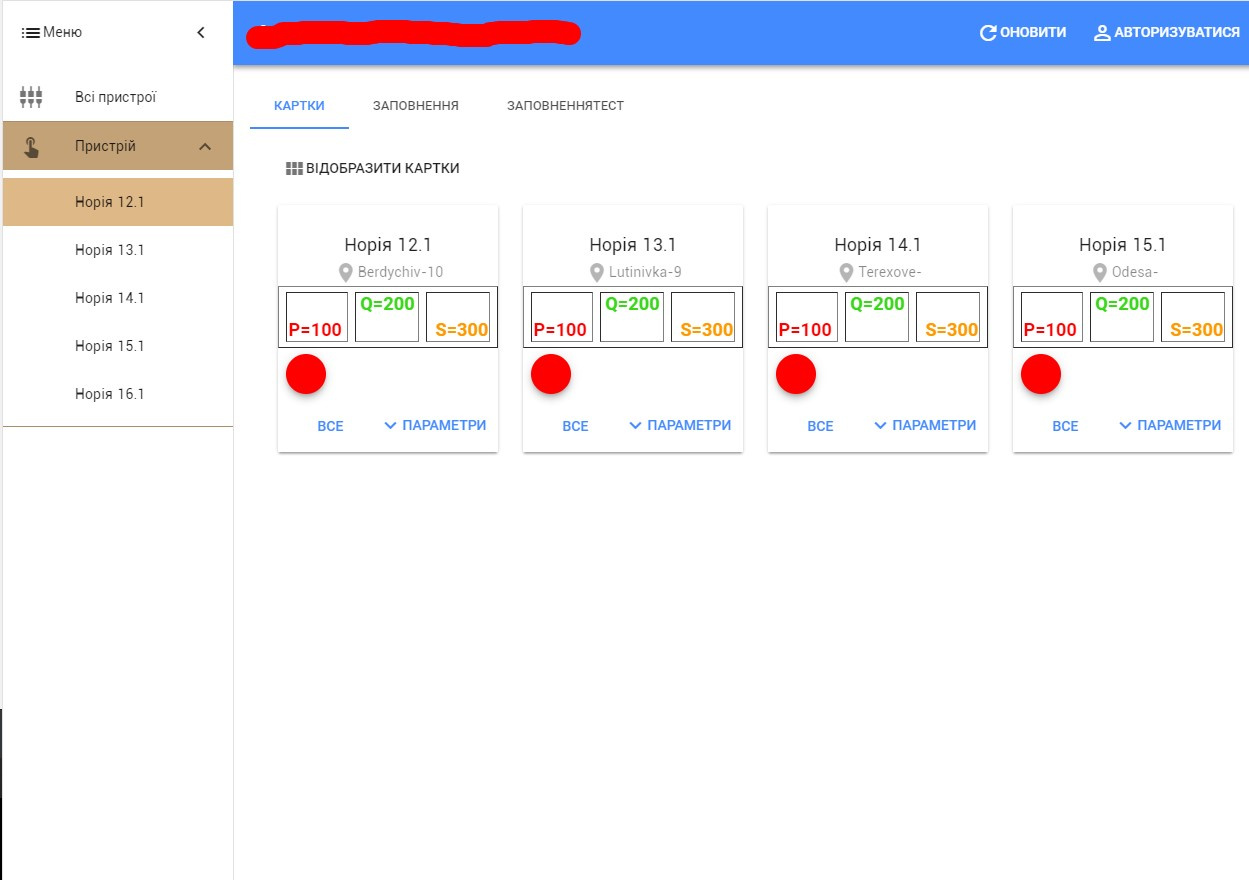
Скрин: