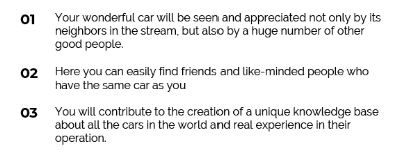
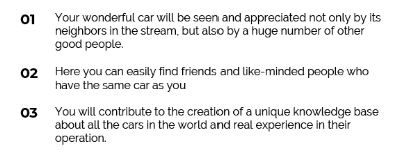
Необходимо стилизовать нумерованный список
ol к такому виду

Нашел как создать кастомный список путем скрытие стандартного и через инкремент и псевдо-элемент добавление нужного с нужным начертанием, но как мне его сделать что бы все числа до 10 начинались с 0 не соображу.
Что бы долго не бегать инкремент вот так используется
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: item; /* Обнуляем счетчик списка */
}
li::before {
content: counter(item);
counter-increment: item; /* Задаём имя счетчика */
}